Create Pivottable"
From Documentation
| Line 10: | Line 10: | ||
==Attributes== | ==Attributes== | ||
| − | + | ||
| + | ===Grand totals=== | ||
| + | You can show or hide grand total rows or columns by specfiying | ||
| + | <source lang="xml"> | ||
| + | <pivottable model="${model}" grandTotalForColumns="false" grandTotalForRows="false" /> | ||
| + | </source> | ||
| + | Default values are <tt>true</tt>. | ||
| + | |||
| + | ===Data orientation=== | ||
| + | Data orientation means how to arrange data when there are more than one data fields. For example, if we specify "Price" and "Mileage" as data field, | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <pivottable model="${model}" dataOrient="column" /> | ||
| + | </source> | ||
| + | |||
| + | gives | ||
| + | |||
| + | [[Image: ZKPivotEsn_work_pivot_24.png]] | ||
| + | |||
| + | and | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <pivottable model="${model}" dataOrient="row" /> | ||
| + | </source> | ||
| + | |||
| + | will give | ||
| + | |||
| + | [[Image: ZKPivotEsn_work_pivot_22.png]] | ||
==Title Cells== | ==Title Cells== | ||
Revision as of 08:05, 28 March 2011
Create a Pivottable
Given a PivotModel, creating a Pivottable is as simple as
<pivottable model="${model}" />
Attributes
Grand totals
You can show or hide grand total rows or columns by specfiying
<pivottable model="${model}" grandTotalForColumns="false" grandTotalForRows="false" />
Default values are true.
Data orientation
Data orientation means how to arrange data when there are more than one data fields. For example, if we specify "Price" and "Mileage" as data field,
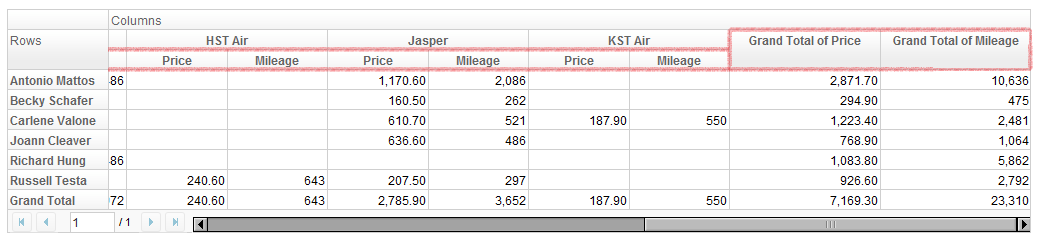
<pivottable model="${model}" dataOrient="column" />
gives
and
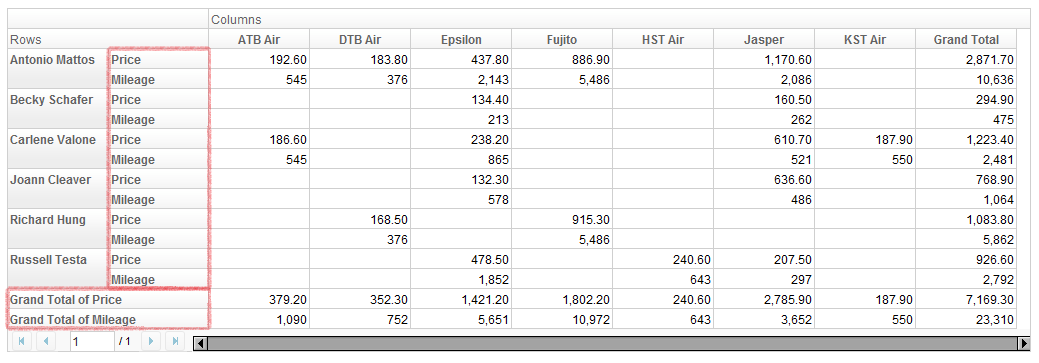
<pivottable model="${model}" dataOrient="row" />
will give
Title Cells
Events
Version History
| Version | Date | Content |
|---|---|---|