Listheader"
From Documentation
Tmillsclare (talk | contribs) m |
Tmillsclare (talk | contribs) |
||
| Line 90: | Line 90: | ||
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Revision as of 06:55, 19 May 2010
Listheader
- Demonstration: Listheader
- Java API: Listheader
- JavaScript API: Listheader
Employment/Purpose
The list header which defines the attributes and header of a columen of a list box. Its parent must be Listhead.
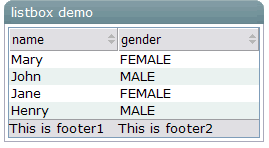
Example
<window title="listbox demo" border="normal">
<listbox id="box" width="250px">
<listhead sizable="true">
<listheader label="name" sort="auto"/>
<listheader label="gender" sort="auto"/>
</listhead>
<listitem>
<listcell label="Mary"/>
<listcell label="FEMALE"/>
</listitem>
<listitem>
<listcell label="John"/>
<listcell label="MALE"/>
</listitem>
<listitem>
<listcell label="Jane"/>
<listcell label="FEMALE"/>
</listitem>
<listitem>
<listcell label="Henry"/>
<listcell label="MALE"/>
</listitem>
<listfoot >
<listfooter><label value="This is footer1"/></listfooter>
<listfooter><label value="This is footer2"/></listfooter>
</listfoot>
</listbox>
</window>
Supported events
| Event: MouseEvent
Denotes user has clicked the component. | |
| Event: MouseEvent
Denotes user has right-clicked the component | |
Event: MouseEvent
Denotes user has double-clicked the component |
Supported Children
*NONE
Use cases
| Version | Description | Example Location |
|---|---|---|
| 5.0 | Multiline Listheader | http://www.zkoss.org/forum/listComment/6864 |
Version History
| Version | Date | Content |
|---|---|---|