East"
From Documentation
Jimmyshiau (talk | contribs) |
Tmillsclare (talk | contribs) |
||
| Line 84: | Line 84: | ||
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Revision as of 08:33, 19 May 2010
East
- Demonstration: Borderlayout
- Java API: East
- JavaScript API: East
Employment/Purpose
This component is a east region. The default class of CSS is specified "layout-region-east".
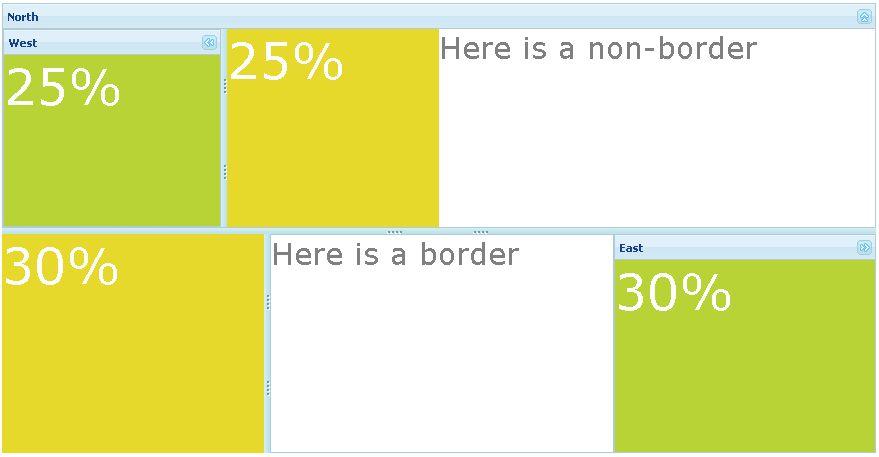
Example
<borderlayout height="500px">
<north size="50%" border="0">
<borderlayout>
<west size="25%" border="none" flex="true">
<div style="background:#B8D335">
<label value="25%" style="color:white;font-size:50px" />
</div>
</west>
<center border="none" flex="true">
<div style="background:#E6D92C">
<label value="25%" style="color:white;font-size:50px" />
</div>
</center>
<east size="50%" border="none" flex="true">
<label value="Here is a non-border" style="color:gray;font-size:30px" />
</east>
</borderlayout>
</north>
<center border="0">
<borderlayout>
<west size="30%" flex="true" border="0">
<div style="background:#E6D92C">
<label value="30%" style="color:white;font-size:50px" />
</div>
</west>
<center>
<label value="Here is a border" style="color:gray;font-size:30px" />
</center>
<east size="30%" flex="true" border="0">
<div style="background:#B8D335">
<label value="30%" style="color:white;font-size:50px" />
</div>
</east>
</borderlayout>
</center>
</borderlayout>
Supported events
| OpenEvent
Description: When a layout is collapsed or opened by a user, the onOpen event is sent to the application. |
Supported Children
*ALL
Use cases
Version History
| Version | Date | Content |
|---|---|---|