Combobutton"
| Line 8: | Line 8: | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| + | |||
| + | A Combobutton is a special Button that embeds a popup or menupopup child. | ||
You could assign a <tt>label</tt> and an <tt>image</tt> to a combobutton by the <tt>label</tt> and <tt>image</tt> properties. If both are specified, the <tt>dir</tt> property control which is displayed up front, and the <tt>orient</tt> property controls whether the layout is horizontal or vertical, the <tt>autodrop</tt> property control whether the child popup/menupopup open while mouseover and close while mouseout combobutton automatically. | You could assign a <tt>label</tt> and an <tt>image</tt> to a combobutton by the <tt>label</tt> and <tt>image</tt> properties. If both are specified, the <tt>dir</tt> property control which is displayed up front, and the <tt>orient</tt> property controls whether the layout is horizontal or vertical, the <tt>autodrop</tt> property control whether the child popup/menupopup open while mouseover and close while mouseout combobutton automatically. | ||
| Line 65: | Line 67: | ||
=Properties= | =Properties= | ||
| + | == Autodrop == | ||
| + | <javadoc method="setAutodrop(boolean)">org.zkoss.zul.Combobutton</javadoc> is used to set whether the child popup should drop down automatically while mouseover the right drop down icon of Combobutton. | ||
| + | |||
| + | The simplest use is to specify it with <tt>self</tt> as follows. Then, the button is disabled when it is clicked. | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <combobutton label="popup" autodrop="true" /> | ||
| + | </source> | ||
| + | |||
| + | Moreover, it support other [[ZK_Component_Reference/Essential_Components/Button#Properties | properties inherited from Button]] in stead of upload. | ||
=Supported Events= | =Supported Events= | ||
| + | {| border="1" | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Event Type</center> | ||
| + | |- | ||
| + | | <center><tt>onClick</tt></center> | ||
| + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> | ||
| + | |||
| + | Denotes when left button of Combobutton is clicked. | ||
| + | |- | ||
| + | | <center><tt>onOpen</tt></center> | ||
| + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> | ||
| + | |||
| + | Denotes when the child popup is opened or closed, it will not be fired if open or close child popup by call <javadoc method="setOpen(boolean)">org.zkoss.zul.Combobutton</javadoc> directly. | ||
| + | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Essential_Components/Button#Supported_Events | Button]] | ||
=Supported Molds= | =Supported Molds= | ||
| + | *The default mold | ||
=Supported Children= | =Supported Children= | ||
| − | + | [[ZK_Component_Reference/Essential_Components/Popup | Popup]] | |
| − | + | [[ZK_Component_Reference/Essential_Components/Menu/Menupopup | Menupopup]] | |
=Use Cases= | =Use Cases= | ||
| − | + | {| border='1px' | width="100%" | |
| + | ! Version !! Description !! Example Location | ||
| + | |- | ||
| + | | 5.5 | ||
| + | | Combobutton with Colorbox | ||
| + | | [http://blog/todo todo] | ||
| + | |} | ||
=Version History= | =Version History= | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Revision as of 10:28, 21 September 2011
Combobutton
- Demonstration:
- Java API: Combobutton
- JavaScript API: Combobutton
- Style Guide: Combobutton
Employment/Purpose
A Combobutton is a special Button that embeds a popup or menupopup child.
You could assign a label and an image to a combobutton by the label and image properties. If both are specified, the dir property control which is displayed up front, and the orient property controls whether the layout is horizontal or vertical, the autodrop property control whether the child popup/menupopup open while mouseover and close while mouseout combobutton automatically.
When the user clicks the drop down icon of combobutton, the child popup/menupopup of the combobutton will be displayed.
Example
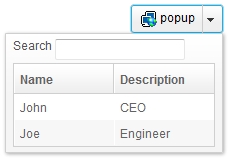
- Combobutton with Popup
<combobutton label="popup" image="/img/network.gif">
<popup>
<vbox>
<hbox>
Search
<textbox />
</hbox>
<listbox width="200px">
<listhead>
<listheader label="Name" />
<listheader label="Description" />
</listhead>
<listitem>
<listcell label="John" />
<listcell label="CEO" />
</listitem>
<listitem>
<listcell label="Joe" />
<listcell label="Engineer" />
</listitem>
</listbox>
</vbox>
</popup>
</combobutton>
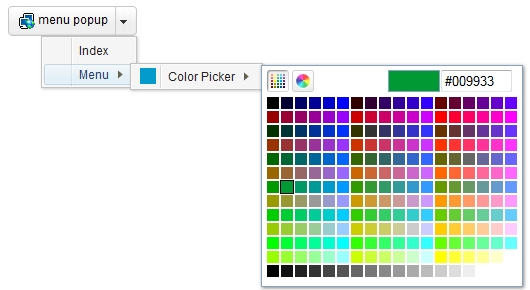
- Combobutton with Menupopup
<combobutton label="menu popup" image="/img/network.gif">
<menupopup>
<menuitem label="Index"/>
<menu label="Menu">
<menupopup>
<menu label="Color Picker" content="#color=#029BCB" />
</menupopup>
</menu>
</menupopup>
</combobutton>
Properties
Autodrop
Combobutton.setAutodrop(boolean) is used to set whether the child popup should drop down automatically while mouseover the right drop down icon of Combobutton.
The simplest use is to specify it with self as follows. Then, the button is disabled when it is clicked.
<combobutton label="popup" autodrop="true" />
Moreover, it support other properties inherited from Button in stead of upload.
Supported Events
| Event: Event
Denotes when left button of Combobutton is clicked. | |
| Event: Event
Denotes when the child popup is opened or closed, it will not be fired if open or close child popup by call Combobutton.setOpen(boolean) directly. |
- Inherited Supported Events: Button
Supported Molds
- The default mold
Supported Children
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 5.5 | Combobutton with Colorbox | todo |
Version History