Selectbox"
From Documentation
Jumperchen (talk | contribs) m (→Example) |
Jumperchen (talk | contribs) |
||
| Line 34: | Line 34: | ||
<?init class="org.zkoss.zkplus.databind.AnnotateDataBinderInit"?> | <?init class="org.zkoss.zkplus.databind.AnnotateDataBinderInit"?> | ||
<zk> | <zk> | ||
| − | + | <zscript><![CDATA[ | |
| − | + | public class MyUserBean { | |
| + | private String[] userList = { "Tony", "Ryan", "Jumper", "Wing", "Sam" }; | ||
| + | private int index = 0; | ||
| − | + | public ListModelList getUserList() { | |
| − | + | return new ListModelList(Arrays.asList(userList)); | |
| − | + | } | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | public void setUserList() { | |
| + | } | ||
| − | + | public void setIndex(int ind) { | |
| − | + | index = ind; | |
| − | + | } | |
| − | |||
| − | |||
| − | + | public int getIndex() { | |
| − | + | return index; | |
| − | + | } | |
| − | |||
| − | + | public String getCurrentName() { | |
| − | + | return userList[index]; | |
| − | + | } | |
| + | } | ||
| + | MyUserBean mybean = new MyUserBean(); | ||
| + | org.zkoss.zul.OptionRenderer render = new org.zkoss.zul.OptionRenderer() { | ||
| + | public String render(Object data) throws Exception { | ||
| + | return data.toString(); | ||
| + | } | ||
| + | }; | ||
| + | ]]></zscript> | ||
| + | <div> | ||
| + | Select User: | ||
| + | <selectbox id="box" model="@{mybean.userList}" | ||
| + | selectedIndex="@{mybean.index}"> | ||
| + | <template name="model">${each}</template> | ||
| + | </selectbox> | ||
| + | |||
| + | </div> | ||
| + | Selected: | ||
| + | <label id="val" value="@{mybean.currentName}" /> | ||
</zk> | </zk> | ||
</source> | </source> | ||
Revision as of 04:19, 4 October 2011
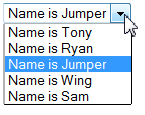
Selectbox
Employment/Purpose
Selectbox is a lightweight dropdown list and it can support ListModel, Renderer, and Databinding as well. The benefit of it is not to create child widgets for each data, so the memory usage is much lower at the server.
Example
<zk>
<zscript>
<![CDATA[
String[] userName = { "Tony", "Ryan", "Jumper", "Wing", "Sam" };
ListModelList model = new ListModelList(userName);
]]></zscript>
<selectbox model="${model}" onSelect='alert(model.get(event.getData()));'>
<template name="model">
Name is ${each}
</template>
</selectbox>
</zk>
Databinding
Here is the example for Databinding.
<?init class="org.zkoss.zkplus.databind.AnnotateDataBinderInit"?>
<zk>
<zscript><![CDATA[
public class MyUserBean {
private String[] userList = { "Tony", "Ryan", "Jumper", "Wing", "Sam" };
private int index = 0;
public ListModelList getUserList() {
return new ListModelList(Arrays.asList(userList));
}
public void setUserList() {
}
public void setIndex(int ind) {
index = ind;
}
public int getIndex() {
return index;
}
public String getCurrentName() {
return userList[index];
}
}
MyUserBean mybean = new MyUserBean();
org.zkoss.zul.OptionRenderer render = new org.zkoss.zul.OptionRenderer() {
public String render(Object data) throws Exception {
return data.toString();
}
};
]]></zscript>
<div>
Select User:
<selectbox id="box" model="@{mybean.userList}"
selectedIndex="@{mybean.index}">
<template name="model">${each}</template>
</selectbox>
</div>
Selected:
<label id="val" value="@{mybean.currentName}" />
</zk>
Supported Events
| Event: SelectEvent
Notifies one that the user has selected a new item in the selectbox. |
- Inherited Supported Events: HtmlBasedComponent
Supported Children
*NONE
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 6.0.0 | October 4, 2011 | Add the new Selectbox component |