Parameters"
(Created page with "{{ZKDevelopersReferencePageHeader}} = Retrieve Binding Parameter = ZK allows you to pass object or value you can retrieve by EL on a ZUL to command method through command bindin...") |
|||
| Line 223: | Line 223: | ||
* When the page is loaded, component's and view's id are both "vbox". For init(), its current binding source component is vbox. As we apply @init on vbox, it's always the ViewModel's view component. | * When the page is loaded, component's and view's id are both "vbox". For init(), its current binding source component is vbox. As we apply @init on vbox, it's always the ViewModel's view component. | ||
* After clicking the button, component's id becomes "cmd" because command binding's binding source component is the button and view's id doesn't change. | * After clicking the button, component's id becomes "cmd" because command binding's binding source component is the button and view's id doesn't change. | ||
| + | |||
| + | |||
| + | |||
| + | =Version History= | ||
| + | {{LastUpdated}} | ||
| + | {| border='1px' | width="100%" | ||
| + | ! Version !! Date !! Content | ||
| + | |- | ||
| + | | 6.0.0 | ||
| + | | February 2012 | ||
| + | | The MVVM was introduced. | ||
| + | |} | ||
| + | |||
| + | |||
{{ZKDevelopersReferencePageFooter}} | {{ZKDevelopersReferencePageFooter}} | ||
Revision as of 01:45, 9 February 2012
Retrieve Binding Parameter
ZK allows you to pass object or value you can retrieve by EL on a ZUL to command method through command binding annotation. Your command method's signature should have a corresponding parameter that annotated with @BindingParam with the same type and key.
The syntax is:
@command('commandName', [arbitratyKey]=[EL-expression] )
@global-command('commandName', [arbitratyKey]=[EL-expression] )
- [arbitratyKey]=[EL-expression]
- The expression is optional. It's used only when you want to pass parameters to command method.
A Local Command Example
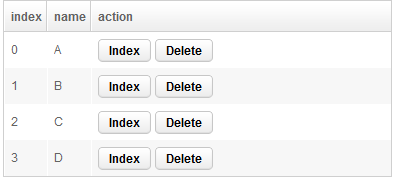
Assume we have data in grid. It's common to put a button at the end of a row to manipulate it, like delete or update. We usually need index or domain object of a row to perform a action like update.
Here is the zul of above screenshot:
Example to pass parameters
<grid id="outergrid" width="700px" model="@bind(vm.items)">
<columns>
<column label="index"/>
<column label="name"/>
<column label="action" width="300px"/>
</columns>
<template name="model" var="item">
<row>
<label value="@bind(itemStatus.index)"/>
<label value="@bind(item.name)"/>
<hbox>
<button label="Index" onClick="@command('showIndex', index=itemStatus.index)"/>
<button label="Delete" onClick="@command('delete', item=item)"/>
</hbox>
</row>
</template>
</grid>
- We retrieve row index (Integer class) by iteration status variable and pass it with key "index".
- We retrieve domain object (Item class) by iteration variable and pass it with key "item".
Command methods in the ViewModel
@Command
public void showIndex(@BindingParam("index") Integer index) {
message = "item index: " + index;
}
@Command
public void delete(@BindingParam("item") Item item ) {
int i = items.indexOf(item);
items.remove(item);
message = "remove item index " + i;
}
- Command method showIndex() should have a Integer in its argument list. We also have to specify the key "index" in @BindingParam (line 2)
- The same as delete(), it should have a parameter with Item class in its argument list. We also have to specify the key "item" in @BindingParam (line 7)
A Global Command Example
Passing parameter in global command binding can share data among ViewModels.
The following code passes selected item to another ViewModel.
<button label="Submit" onClick="@command('submit') @global-command('detail', name=vm.selectedName)" />
The global command method receives parameter through @BindingParam .
@GlobalCommand
public void detail(@BindingParam("name")String name){
//...
}
Parameter Default Value
You could choose not to pass parameter for a command method that has parameters. The parameter will become null if you don't pass it, but you can choose to give it a default value with @Default . This annotation can be used with other parameter related annotations.
Specify parameter's default value
//getter and setter
@Command
public void showIndex(@BindingParam("index") @Default("0") Integer index) {
this.index = index;
}
- We set index's default value to 0.
Example to bind above command
<label value="@bind(vm.index)"/>
<button label="button01" onClick="@command('showIndex', index=9)"/>
<button label="button02" onClick="@command('showIndex')"/>
- Click button01, the label's value is 9.
- Click button02, the label's value is 0.
You can even pass UI components. This resort can make you manipulate UI components directly but also adds a coupling between ViewModel and View which weaken the strength of MVVM pattern.
Example to pass a UI component
<listbox model="@load(vm.items)" selectedItem="@bind(vm.selected)" hflex="true" height="300px">
<listhead>
<listheader label="Name"/>
<listheader label="Price" align="center" />
<listheader label="Quantity" align="center" />
</listhead>
<template name="model" var="item">
<listitem onMouseOver="@command('popupMessage', target=self, content=item.description)">
<listcell label="@bind(item.name)"/>
<listcell label="@bind(item.price)@converter('formatedNumber', format='###,##0.00')"/>
<listcell label="@bind(item.quantity)" sclass="@bind(item.quantity lt 3 ?'red':'')"/>
</listitem>
</template>
</listbox>
- We pass listitem by implicit object "self".
Command method to receive UI component
@Command
public void popupMessage(@BindingParam("target")Component target, @BindingParam("content")String content){
//...
}
Retrieve Context Object
We can retrieve value or implicit objects from various context scope in initial methods (methods with @Init ) and command methods (methods with @Command ) by applying parameter related annotation on these method's parameters. We list all available HTTP context objects retrieved by parameters annotations related annotations in sections under ZK Developer's Reference/MVVM/Syntax/ViewModel/Parameters
Retrieve HTTP Context Object
Example to get browser information
public class HttpParamVM {
String headerParam;
@Init
public void init(@HeaderParam("user-agent")String browser){
headerParam = browser;
}
}
You can apply multiple parameter related annotation on one method's parameter, and the binder will retrieve the value in multiple context scopes in specified order. It continues to find in next context scope until it retrieves first non-null object.
Multiple context scope retrieval example
@Init
public void init(@CookieParam("nosuch") @HeaderParam("user-agent") String guess){
cookieParam = guess;
}
- In above example, it searches in HTTP request cookie first. If not found a non-null object, it continue to retrieve in HTTP request header.
Retrieve ZK Context Object
You can also receive ZK context object by @ContextObject with various org.zkoss.bind.annotation.ContextType including Execution, Desktop, Session, BindContext, Binder, etc. We list all available context objects you can retrieve by @ContextObject in ZK Developer's Reference/MVVM/Syntax/ViewModel/Parameters/@ContextParam
We retrieve current binding source component and ViewModel's view component at initial method and command method.
Example to retrieve ZK context object
//getter and setter
@Init
public void init(@ContextParam(ContextType.COMPONENT) Component component,
@ContextParam(ContextType.VIEW) Component view) {
bindComponentId = component.getId();
bindViewId = view.getId();
}
@Command
public void showId(@ContextParam(ContextType.COMPONENT) Component component,
@ContextParam(ContextType.VIEW) Component view) {
bindComponentId = component.getId();
bindViewId = view.getId();
}
We create 2 labels that bound to current binding component's id and view component's id.
A zul bound to above ViewModel
<vbox id="vbox" apply="org.zkoss.bind.BindComposer" viewModel="@id('vm') @init('eg.ContextParamVM')">
<label id="componentId" value="@load(vm.bindComponentId)" />
<label id="viewId" value="@load(vm.bindViewId)" />
<button id="cmd" label="cmd" onClick="@command('showId')" />
</vbox>
- When the page is loaded, component's and view's id are both "vbox". For init(), its current binding source component is vbox. As we apply @init on vbox, it's always the ViewModel's view component.
- After clicking the button, component's id becomes "cmd" because command binding's binding source component is the button and view's id doesn't change.
Version History
| Version | Date | Content |
|---|---|---|
| 6.0.0 | February 2012 | The MVVM was introduced. |