Biglistbox"
Jumperchen (talk | contribs) (Created page with "{{ZKComponentReferencePageHeader}} = Biglistbox = *Demonstration: Demo *Java API: <javadoc>org.zkoss.zkmax.zul.Big...") |
Jumperchen (talk | contribs) |
||
| Line 19: | Line 19: | ||
<source lang="xml" high="1,5,10"> | <source lang="xml" high="1,5,10"> | ||
| − | <biglistbox | + | <biglistbox hflex="1" vflex="1"> |
<!-- Template example | <!-- Template example | ||
<template name="heads"> | <template name="heads"> | ||
| Line 34: | Line 34: | ||
</source> | </source> | ||
| + | As you can see, we utilize two attributes - ''rowIndex & colIndex'' from the ''matrixInfo'' object to receive the current index during template rendering phase. | ||
=Supported Events= | =Supported Events= | ||
Revision as of 08:45, 29 March 2012
Biglistbox
- Demonstration: Demo
- Java API: Biglistbox
- JavaScript API: Biglistbox
- Style Guide: Biglistbox
- Available for ZK:
-

Employment/Purpose
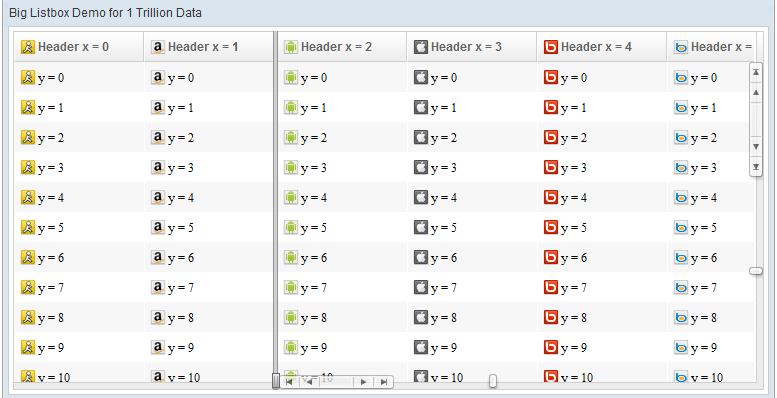
A component to handle a huge data sets and provides the same and as many as the functionalities of Listbox including selection, sorting, keystroke navigation, ROD(rendering-on-demand), and so on..
Example
<biglistbox hflex="1" vflex="1">
<!-- Template example
<template name="heads">
<html><![CDATA[
<div class="images_${matrixInfo[0]%28}" title="x=${matrixInfo[0]},y=${matrixInfo[1]}">${each[matrixInfo[0]]}</div>
]]></html>
</template>
<template name="rows">
<html><![CDATA[
<div class="images_${matrixInfo[0]%28}" title="x=${matrixInfo[0]},y=${matrixInfo[1]}">${each[matrixInfo[0]]}</div>
]]></html>
</template> -->
</biglistbox>
As you can see, we utilize two attributes - rowIndex & colIndex from the matrixInfo object to receive the current index during template rendering phase.
Supported Events
| Event: SelectEvent
Represents an event cause by user's the list selection is changed at the client. | |
| Event: SortEventExt
Represents an event that indicates a sorting request to data for Biglistbox and provides more information about the column index. | |
| Event: ScrollEventExt
Represents an event caused by that user is scrolling or has scrolled at the client for Biglistbox component and provides more information about the position X and Y data. | |
| Event: ScrollEventExt
Represents an event caused by that user is scrolling or has scrolled the X-axis at the client for Biglistbox component and provides more information about the position X and Y data. | |
| Event: ScrollEventExt
Represents an event caused by that user is scrolling or has scrolled the Y-axis at the client for Biglistbox component and provides more information about the position X and Y data. | |
| Event: CellClickEvent
Represents an event that indicates a clicking on a cell data for a matrix data component like Biglistbox, and provides more information about the row index and the column index. | |
| Event: Event
Notifies one that the model's data has been rendered. |
- Inherited Supported Events: XulElement
Supported Molds
- The default mold
Supported Children
None
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 6.0.1+ | Handling a Trillion Data Using ZK | Small Talks |
Version History