Tab"
Jumperchen (talk | contribs) |
|||
| Line 28: | Line 28: | ||
<tabpanel>This is panel 1</tabpanel> | <tabpanel>This is panel 1</tabpanel> | ||
<tabpanel>This is panel 2</tabpanel> | <tabpanel>This is panel 2</tabpanel> | ||
| + | </tabpanels> | ||
| + | </tabbox> | ||
| + | </source> | ||
| + | |||
| + | =Properties and Features= | ||
| + | == Caption == | ||
| + | A tab might have a caption, which is specified by declaring a child component called caption. | ||
| + | [ZK EE] | ||
| + | [Since 6.1.0] | ||
| + | [[Image:ZKComRef_Containers_Tab_Caption.PNG]] | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <tabbox width="400px"> | ||
| + | <tabs> | ||
| + | <tab label="Tab 1" image="/img/folder.gif" /> | ||
| + | <tab label="Tab 2" image="/img/folder.gif" closable="true" /> | ||
| + | <tab> | ||
| + | <caption hflex="min" label="search"> | ||
| + | <textbox /> | ||
| + | </caption> | ||
| + | </tab> | ||
| + | </tabs> | ||
| + | <tabpanels> | ||
| + | <tabpanel>This is panel 1</tabpanel> | ||
| + | <tabpanel>This is panel 2</tabpanel> | ||
| + | <tabpanel>This is panel 3</tabpanel> | ||
</tabpanels> | </tabpanels> | ||
</tabbox> | </tabbox> | ||
| Line 65: | Line 91: | ||
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | | + | | 6.1.0 |
| − | | | + | | June, 2012 |
| − | | | + | | [http://tracker.zkoss.org/browse/ZK-970 ZK-970]: The Tab component support caption component as it's label |
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Revision as of 07:00, 14 June 2012
Tab
Employment/Purpose
A specific tab. Clicking on the tab brings the tab panel to the front. You could put a label and an image on it by label and image properties.
By setting the closable property to true, a close button is shown for the tab, such that user could close the tab and the corresponding tab panel by clicking the button. Once the user clicks on the close button, an onClose event is sent to the tab. It is processed by the onClose method of Tab. Then, onClose, by default, detaches the tab itself and the corresponding tab panel.
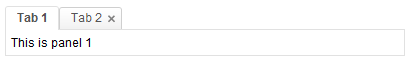
Example
<tabbox width="400px">
<tabs>
<tab label="Tab 1" image="/img/folder.gif" />
<tab label="Tab 2" image="/img/folder.gif" closable="true" />
</tabs>
<tabpanels>
<tabpanel>This is panel 1</tabpanel>
<tabpanel>This is panel 2</tabpanel>
</tabpanels>
</tabbox>
Properties and Features
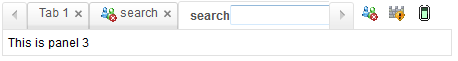
Caption
A tab might have a caption, which is specified by declaring a child component called caption.
[ZK EE] [Since 6.1.0]
<tabbox width="400px">
<tabs>
<tab label="Tab 1" image="/img/folder.gif" />
<tab label="Tab 2" image="/img/folder.gif" closable="true" />
<tab>
<caption hflex="min" label="search">
<textbox />
</caption>
</tab>
</tabs>
<tabpanels>
<tabpanel>This is panel 1</tabpanel>
<tabpanel>This is panel 2</tabpanel>
<tabpanel>This is panel 3</tabpanel>
</tabpanels>
</tabbox>
Supported Events
| Event: SelectEvent
Denotes user has selected a tab. onSelect is sent to both tab and tabbox. | |
| Event: Event
Denotes the close button is pressed by a user, and the component shall detach itself. |
- Inherited Supported Events: LabelImageElement
Supported Children
*NONE
Use Cases
Version History
| Version | Date | Content |
|---|---|---|
| 6.1.0 | June, 2012 | ZK-970: The Tab component support caption component as it's label |