Tabbox"
From Documentation
Jumperchen (talk | contribs) (→Tabbox) |
Jumperchen (talk | contribs) |
||
| Line 11: | Line 11: | ||
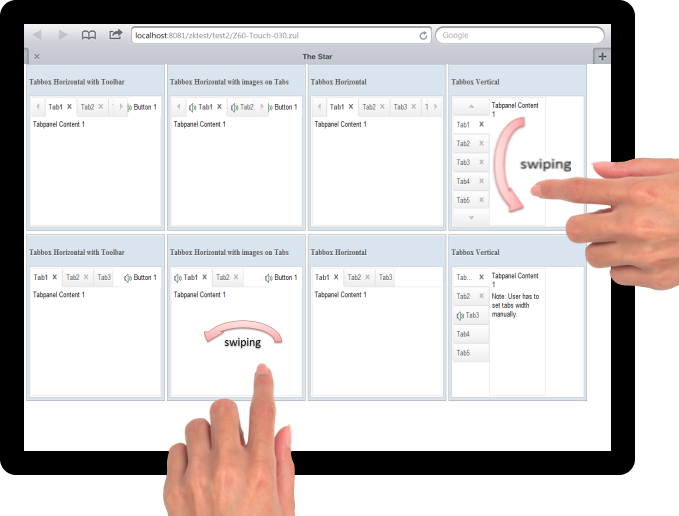
[[File:Tabbox_Tablet_Example.png]] | [[File:Tabbox_Tablet_Example.png]] | ||
| + | |||
| + | = Friendly Scrolling Support = | ||
| + | When user swipe on the content of Tabpanel, the friendly scrollbar will appear. | ||
| + | To enable the friendly scrollbar, please specify the overflow style to auto. | ||
| + | |||
| + | For example, | ||
| + | <source lang="xml" high="1"> | ||
| + | <tabpanel style="overflow:auto"> | ||
| + | </source> | ||
| + | |||
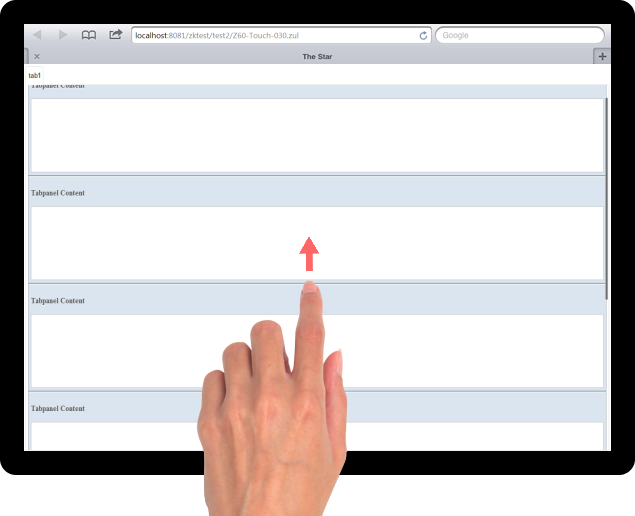
| + | [[File:Tabbox_Tablet_Scrolling_Example.png]] | ||
| + | |||
| + | '''Note:''' to disable the friendly scrollbar, please use the following setting. | ||
| + | <source lang="xml" high="1"> | ||
| + | <tabpanel xmlns:a="client/attribute" a:data-scrollable="false"/> | ||
| + | </source> | ||
= Version History= | = Version History= | ||
Revision as of 04:03, 1 August 2012
Tabbox
- Component Reference: Tabbox
- Available in ZK EE only
SwipeEvent Support
Tabbox support to switch the tab by user swipe on the content.
Friendly Scrolling Support
When user swipe on the content of Tabpanel, the friendly scrollbar will appear. To enable the friendly scrollbar, please specify the overflow style to auto.
For example,
<tabpanel style="overflow:auto">
Note: to disable the friendly scrollbar, please use the following setting.
<tabpanel xmlns:a="client/attribute" a:data-scrollable="false"/>
Version History
| Version | Date | Content |
|---|---|---|
| 6.5.0 | July, 2012 | Tabbox support touch's swipe event to switch tab selection |