Borderlayout"
From Documentation
| Line 7: | Line 7: | ||
= SwipeEvent Support = | = SwipeEvent Support = | ||
| − | Each layout region can support to close and open the region area by user's swipe on the edge of the region. | + | Each layout region can support to close and open the region area by user's swipe on the edge of the region with client/attribute. |
| + | <source lang="xml"> | ||
| + | <borderlayout xmlns:ca="client/attribute" ca:data-swipeable="true"> | ||
| + | <!-- omitted --> | ||
| + | </borderlayout> | ||
| + | </source> | ||
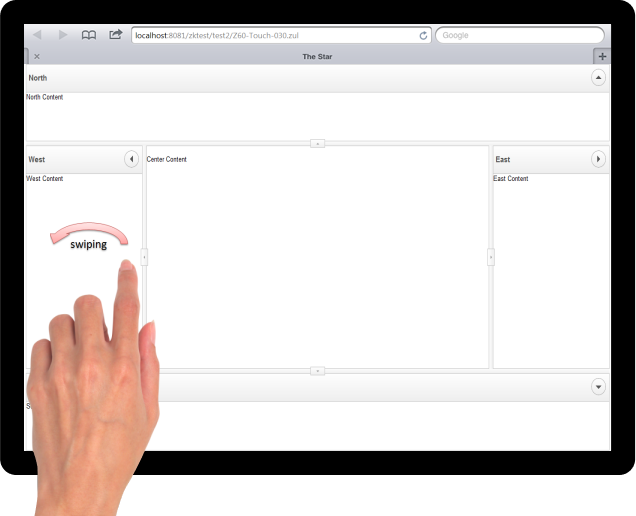
[[File:Borderlayout_Tablet_Swipe_Example.png]] | [[File:Borderlayout_Tablet_Swipe_Example.png]] | ||
Revision as of 09:43, 12 September 2012
Borderlayout
- Component Reference: Borderlayout
- Available in ZK EE only
SwipeEvent Support
Each layout region can support to close and open the region area by user's swipe on the edge of the region with client/attribute.
<borderlayout xmlns:ca="client/attribute" ca:data-swipeable="true">
<!-- omitted -->
</borderlayout>
Friendly Scrolling Support
When user swipe on the content of Layout Region from Borderlayout, the friendly scrollbar will appear. To enable the friendly scrollbar, please specify autoscroll to true.
For example,
<west title="West" size="20%" autoscroll="true" />
Note: to disable the friendly scrollbar, please use the following setting.
<west autoscroll="false"/>
Version History
| Version | Date | Content |
|---|---|---|
| 6.5.0 | July, 2012 | Borderlayout support touch's swipe event to close/open the layout region |