Collaboration Edit"
| Line 7: | Line 7: | ||
= Overview = | = Overview = | ||
| − | Spreadsheet can support ''Collaboration Edit'' automatically as long as two or more Spreadsheet components share a common book model with proper scope. | + | Spreadsheet can support ''Collaboration Edit'' automatically as long as two or more Spreadsheet components share a common book model with proper scope. One user's edit will automatically reflect to other users' spreadsheet and each can also see others current selection. Each user's selection box is painted on different color. |
| − | Here we demonstrate an example application that | + | |
| + | = Example = | ||
| + | |||
| + | Here we demonstrate an example application that loads a book and shares it in "application" scope. A use can click a book name in the list to open it in the Spreadsheet. If two users open the same book and they are both actually editing on the same book model instance. One user's edit will immediately reflect on another user's Spreadsheet. | ||
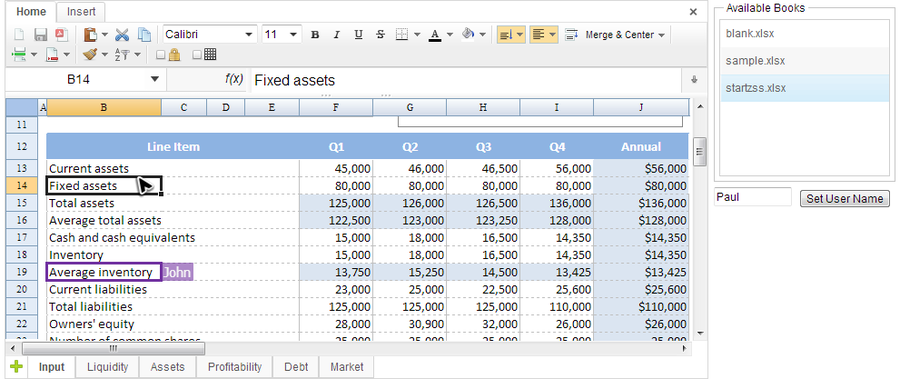
The screenshot below is what the user, Paul, sees and he can also see another user's (John) current selection (purple box). | The screenshot below is what the user, Paul, sees and he can also see another user's (John) current selection (purple box). | ||
[[File:essentials-feature-coedit-user1.png | center | 900px]] | [[File:essentials-feature-coedit-user1.png | center | 900px]] | ||
| + | |||
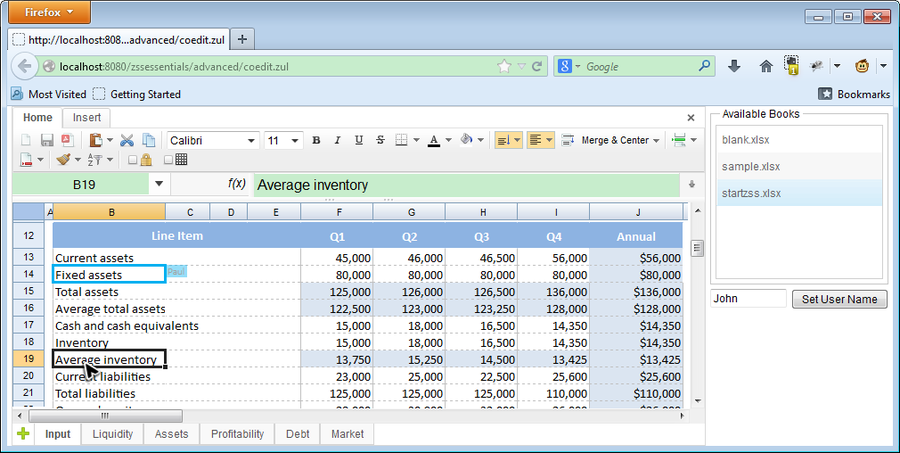
| + | Another user, John, can also see Paul's current selection (blue box) in his spreadsheet. | ||
[[File:essentials-feature-coedit-user2.png | center | 900px]] | [[File:essentials-feature-coedit-user2.png | center | 900px]] | ||
| − | <source lang='java'> | + | |
| + | |||
| + | To enable this, just call <tt>setShareScope()</tt> like: | ||
| + | |||
| + | <source lang='java' high='22, 25'> | ||
public class CoeditComposer extends SelectorComposer<Component> { | public class CoeditComposer extends SelectorComposer<Component> { | ||
| Line 22: | Line 31: | ||
@Wire | @Wire | ||
private Spreadsheet ss; | private Spreadsheet ss; | ||
| − | |||
| − | |||
@Wire | @Wire | ||
private Listbox availableBookList; | private Listbox availableBookList; | ||
| − | private | + | static private final Map<String,Book> sharedBook = new HashMap<String,Book>(); |
@Listen("onSelect = #availableBookList") | @Listen("onSelect = #availableBookList") | ||
public void onBookSelect(){ | public void onBookSelect(){ | ||
| − | String bookName = | + | String bookName = availableBookList.getSelectedItem().getValue(); |
Book book = loadBookFromAvailable(bookName); | Book book = loadBookFromAvailable(bookName); | ||
ss.setBook(book); | ss.setBook(book); | ||
| Line 51: | Line 58: | ||
} | } | ||
</source> | </source> | ||
| − | + | * Line 22: When a user selects a book, we always return a shared <tt>Book</tt> object first if it exists. | |
| − | + | <!-- | |
| + | When an application-scope event queue is used, the server push is enabled automatically. | ||
| + | [[ZK_Developer%27s_Reference/Event_Handling/Event_Queues#Event_Queues_and_Server_Push]] | ||
| + | --> | ||
Revision as of 06:21, 6 August 2013
Available in ZK Spreadsheet EE only
Overview
Spreadsheet can support Collaboration Edit automatically as long as two or more Spreadsheet components share a common book model with proper scope. One user's edit will automatically reflect to other users' spreadsheet and each can also see others current selection. Each user's selection box is painted on different color.
Example
Here we demonstrate an example application that loads a book and shares it in "application" scope. A use can click a book name in the list to open it in the Spreadsheet. If two users open the same book and they are both actually editing on the same book model instance. One user's edit will immediately reflect on another user's Spreadsheet.
The screenshot below is what the user, Paul, sees and he can also see another user's (John) current selection (purple box).
Another user, John, can also see Paul's current selection (blue box) in his spreadsheet.
To enable this, just call setShareScope() like:
public class CoeditComposer extends SelectorComposer<Component> {
private static final long serialVersionUID = 1L;
@Wire
private Spreadsheet ss;
@Wire
private Listbox availableBookList;
static private final Map<String,Book> sharedBook = new HashMap<String,Book>();
@Listen("onSelect = #availableBookList")
public void onBookSelect(){
String bookName = availableBookList.getSelectedItem().getValue();
Book book = loadBookFromAvailable(bookName);
ss.setBook(book);
}
private Book loadBookFromAvailable(String bookname){
Book book;
synchronized (sharedBook){
book = sharedBook.get(bookname);
if(book==null){
book = importBook(bookname);
book.setShareScope("application");
sharedBook.put(bookname, book);
}
}
return book;
}
...
}
- Line 22: When a user selects a book, we always return a shared Book object first if it exists.