Nav"
From Documentation
Raymondchao (talk | contribs) |
Raymondchao (talk | contribs) |
||
| Line 30: | Line 30: | ||
== Detailed == | == Detailed == | ||
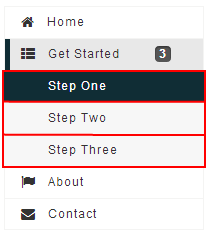
| − | We can show the number of the <tt>Navitem</tt> inside the <tt>Nav</tt>. The code snippets as shown below: | + | We can show the number of the <tt>Navitem</tt> inside the <tt>Nav</tt>. For example, <tt>Nav</tt> Get Started 's contains three <tt>Navitem</tt> components - Step One, Step Two, Step Three. when we set Get Started 's detailed to "true". The right hand side of the <tt>Nav</tt> will display the number. The code snippets as shown below: |
| + | {| border="1px" | width="100%" | cellspacing="0" | ||
| + | |- | ||
| + | | [[Image:ZKComRef_Nav_detailed.png]] | ||
| + | | | ||
<source lang="xml" high="1"> | <source lang="xml" high="1"> | ||
<nav label="Get Started" iconSclass="z-icon-th-list" detailed="true"> | <nav label="Get Started" iconSclass="z-icon-th-list" detailed="true"> | ||
| Line 38: | Line 42: | ||
</nav> | </nav> | ||
</source> | </source> | ||
| − | + | |} | |
| − | |||
| − | |||
= Supported Events = | = Supported Events = | ||
Revision as of 03:47, 22 August 2013
- Demonstration:
- Java API:
- JavaScript API:
- Style Guide:
- Available for ZK:
-

Employment/Purpose
A container is used to display navitem, it should be placed inside a navbar.
Example
<navbar orient="vertical" width="200px">
<navitem label="Home" iconSclass="z-icon-home" />
<nav label="Get Started" iconSclass="z-icon-th-list" detailed="true">
<navitem label="Step One" />
<navitem label="Step Two" />
<navitem label="Step Three" />
</nav>
<navitem label="About" iconSclass="z-icon-flag" />
<navitem label="Contact" iconSclass="z-icon-envelope"/>
</navbar>
Properties
Detailed
We can show the number of the Navitem inside the Nav. For example, Nav Get Started 's contains three Navitem components - Step One, Step Two, Step Three. when we set Get Started 's detailed to "true". The right hand side of the Nav will display the number. The code snippets as shown below:

|
<nav label="Get Started" iconSclass="z-icon-th-list" detailed="true">
<navitem label="Step One" />
<navitem label="Step Two" />
<navitem label="Step Three" />
</nav>
|
Supported Events
| Event: OpenEvent
Denotes user has opened or closed a nav component. |
- Inherited Supported Events: LabelImageElement
Supported Children
* Nav, Navitem
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 7.0.0 | August, 2013 | Nav was introduced. |
