Vlayout"
From Documentation
Jumperchen (talk | contribs) |
|||
| Line 10: | Line 10: | ||
The vlayout component is a simple vertical oriented layout. Added components will be placed underneath each other in a column. | The vlayout component is a simple vertical oriented layout. Added components will be placed underneath each other in a column. | ||
| + | |||
| + | Notice that hlayout and vlayout do not support splitter. If you need it, please use [[ZK Component Reference/Layouts/Hbox]] and [[ZK Component Reference/Layouts/Vlayout]] instead. | ||
= Example = | = Example = | ||
Revision as of 06:09, 31 August 2010
Vlayout
Employment/Purpose
The vlayout component is a simple vertical oriented layout. Added components will be placed underneath each other in a column.
Notice that hlayout and vlayout do not support splitter. If you need it, please use ZK Component Reference/Layouts/Hbox and ZK Component Reference/Layouts/Vlayout instead.
Example
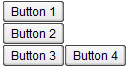
<zk>
<vlayout>
<button label="Button 1"/>
<button label="Button 2"/>
</vlayout>
<hlayout>
<button label="Button 3"/>
<button label="Button 4"/>
</hlayout>
</zk>
Supported events
| None | None |
Supported Children
*ALL
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.4 | August, 2010 | new added component |