Navbar"
From Documentation
Raymondchao (talk | contribs) |
Raymondchao (talk | contribs) |
||
| Line 80: | Line 80: | ||
= Supported Children = | = Supported Children = | ||
| − | *[[ZK Component Reference/Essential Components/Nav | Nav]], [[ZK Component Reference/Essential Components/Nav/Navitem | Navitem]] | + | *[[ZK Component Reference/Essential Components/Nav | Nav]], [[ZK Component Reference/Essential Components/Nav/Navitem | Navitem]],[[ZK_Component_Reference/Essential_Components/Nav/Navseparator | Navseparator]] |
= Use Cases = | = Use Cases = | ||
Revision as of 02:28, 17 October 2013
Employment/Purpose
Provide a roadmap to help user navigate through website. It's a container that usually contains nav elements.
Example
<navbar orient="vertical" width="200px">
<navitem label="Home" iconSclass="z-icon-home" />
<nav label="Get Started" iconSclass="z-icon-th-list" badgeText="3">
<navitem label="Step One" />
<navitem label="Step Two" />
<navitem label="Step Three" />
</nav>
<navitem label="About" iconSclass="z-icon-flag" />
<navitem label="Contact" iconSclass="z-icon-envelope"/>
</navbar>
Properties
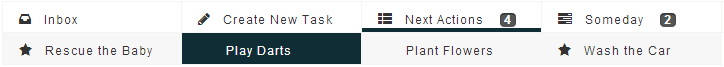
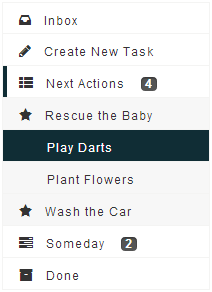
Orient
A navbar could be placed in a vertical or horizontal orientation, the orient attribute decides.

| |

|
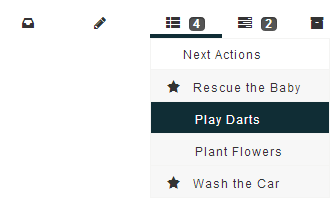
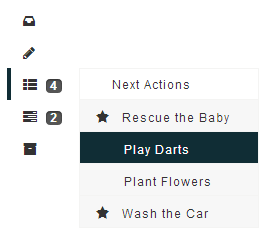
Collapsed
A navbar could be collapsed, the collapsed attribute decides.

| ||

| ||

| ||

|
Supported Events
| Event: SelectEvent
Notifies one that the user has selected a navitem in the navbar. |
- Inherited Supported Events: LabelImageElement
Supported Children
* Nav, Navitem, Navseparator
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 7.0.0 | August, 2013 | Navbar was introduced. |