Nav"
From Documentation
Raymondchao (talk | contribs) |
Raymondchao (talk | contribs) |
||
| Line 30: | Line 30: | ||
== Badge Text == | == Badge Text == | ||
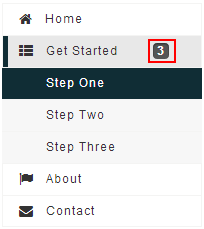
| − | This property set the badge text for the <tt>Nav</tt>,it is used to present more | + | This property set the badge text for the <tt>Nav</tt>,it is used to present more detail of <tt>Nav</tt>. For example, a <tt>Nav</tt> which label is "Get Started" contains three <tt>Navitem</tt> components. If we want to let user know how much items the <tt>Nav</tt> conatins without opening it, we can set the <tt>Nav</tt> 's badgeText to "3" to display the number of children. The code snippets as shown below: |
{| border="1px" | width="100%" | cellspacing="0" | {| border="1px" | width="100%" | cellspacing="0" | ||
|- | |- | ||
Revision as of 01:22, 22 October 2013
Employment/Purpose
A container is used to display navitem, it should be placed inside a navbar.
Example
<navbar orient="vertical" width="200px">
<navitem label="Home" iconSclass="z-icon-home" />
<nav label="Get Started" iconSclass="z-icon-th-list" badgeText="3">
<navitem label="Step One" />
<navitem label="Step Two" />
<navitem label="Step Three" />
</nav>
<navitem label="About" iconSclass="z-icon-flag" />
<navitem label="Contact" iconSclass="z-icon-envelope"/>
</navbar>
Properties
Badge Text
This property set the badge text for the Nav,it is used to present more detail of Nav. For example, a Nav which label is "Get Started" contains three Navitem components. If we want to let user know how much items the Nav conatins without opening it, we can set the Nav 's badgeText to "3" to display the number of children. The code snippets as shown below:

|
<nav label="Get Started" iconSclass="z-icon-th-list" badgeText="3">
<navitem label="Step One" />
<navitem label="Step Two" />
<navitem label="Step Three" />
</nav>
|
Supported Events
| Event: OpenEvent
Denotes user has opened or closed a nav component. |
- Inherited Supported Events: LabelImageElement
Supported Children
* Nav, Navitem, Navseparator
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 7.0.0 | August, 2013 | Nav was introduced. |
