Listhead"
From Documentation
Jumperchen (talk | contribs) |
Jumperchen (talk | contribs) |
||
| Line 89: | Line 89: | ||
As you can see, the example above specify a customized menupopup to the columns as its column menu. | As you can see, the example above specify a customized menupopup to the columns as its column menu. | ||
| + | |||
| + | == Invisible Listhead for Alignment == | ||
| + | Sometimes you want to use the listheader with a size or hflex value, but you don't want to show it up on the page, you can specify all the listheaders in the same listhead with an empty string. | ||
| + | |||
| + | For example, | ||
| + | <source lang="xml" high="3,4,5"> | ||
| + | <listbox width="200px"> | ||
| + | <listhead> | ||
| + | <listheader hflex="1" /> | ||
| + | <listheader hflex="2" /> | ||
| + | <listheader hflex="1" /> | ||
| + | </listhead> | ||
| + | <auxhead> | ||
| + | <auxheader colspan="3"> | ||
| + | auxheader (listheaders hidden) | ||
| + | </auxheader> | ||
| + | </auxhead> | ||
| + | <listitem> | ||
| + | <listcell>hflex 1</listcell> | ||
| + | <listcell>hflex 2</listcell> | ||
| + | <listcell>hflex 1</listcell> | ||
| + | </listitem> | ||
| + | <listitem> | ||
| + | <listcell>hflex 1</listcell> | ||
| + | <listcell>hflex 2</listcell> | ||
| + | <listcell>hflex 1</listcell> | ||
| + | </listitem> | ||
| + | </listbox> | ||
| + | </source> | ||
=Supported Events= | =Supported Events= | ||
Revision as of 09:19, 16 July 2014
Listhead
- Demonstration: Listbox (Sorting)
- Java API: Listhead
- JavaScript API: Listhead
- Style Guide: Listhead
Employment/Purpose
A list headers used to define multi-columns and/or headers. Can only surpport Listheader as its child.
Example
<window title="listbox demo" border="normal" width="250px">
<listbox id="box">
<listhead sizable="true">
<listheader label="name" sort="auto"/>
<listheader label="gender" sort="auto"/>
</listhead>
<listitem>
<listcell label="Mary"/>
<listcell label="FEMALE"/>
</listitem>
<listitem>
<listcell label="John"/>
<listcell label="MALE"/>
</listitem>
<listitem>
<listcell label="Jane"/>
<listcell label="FEMALE"/>
</listitem>
<listitem>
<listcell label="Henry"/>
<listcell label="MALE"/>
</listitem>
<listfoot >
<listfooter><label value="This is footer1"/></listfooter>
<listfooter><label value="This is footer2"/></listfooter>
</listfoot>
</listbox>
</window>
Properties
Menupopup
By default, the none is assumed, you can specify the auto to appear a default menu for the listhead. Or you can provide your own menupopup for the component.
[Since 6.5.0]
Auto
<zk>
<listbox>
<listhead menupopup="auto">
<listheader label="Author" sort="auto"/>
<listheader label="Title" sort="auto"/>
<listheader label="Publisher" sort="auto"/>
<listheader label="Hardcover" sort="auto"/>
</listhead>
// omitted...
</listbox>
</zk>
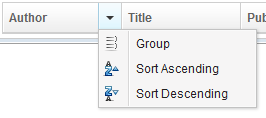
Customized Menupopup
<window title="Column's Menu Demo" border="normal" width="500px">
<menupopup id="editPopup">
<menuitem label="Group" image="~./zul/img/grid/menu-group.png"/>
<menuitem label="Sort Ascending" image="~./zul/img/grid/menu-arrowup.png"/>
<menuitem label="Sort Descending" image="~./zul/img/grid/menu-arrowdown.png"/>
</menupopup>
<listbox>
<listhead menupopup="editPopup">
<listheader label="Author" sort="auto"/>
<listheader label="Title" sort="auto"/>
<listheader label="Publisher" sort="auto"/>
<listheader label="Hardcover" sort="auto"/>
</listhead>
// omitted...
</listbox>
</window>
As you can see, the example above specify a customized menupopup to the columns as its column menu.
Invisible Listhead for Alignment
Sometimes you want to use the listheader with a size or hflex value, but you don't want to show it up on the page, you can specify all the listheaders in the same listhead with an empty string.
For example,
<listbox width="200px">
<listhead>
<listheader hflex="1" />
<listheader hflex="2" />
<listheader hflex="1" />
</listhead>
<auxhead>
<auxheader colspan="3">
auxheader (listheaders hidden)
</auxheader>
</auxhead>
<listitem>
<listcell>hflex 1</listcell>
<listcell>hflex 2</listcell>
<listcell>hflex 1</listcell>
</listitem>
<listitem>
<listcell>hflex 1</listcell>
<listcell>hflex 2</listcell>
<listcell>hflex 1</listcell>
</listitem>
</listbox>
Supported Events
| None | None |
- Inherited Supported Events: HeadersElement
Supported Children
* Listheader
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 5.0 | Multiline Listheader | http://www.zkoss.org/forum/listComment/6864 |
Version History
| Version | Date | Content |
|---|---|---|
| 6.5.0 | June 2012 | ZK-120: Provide menupopup="auto" for listbox |