ZK8 Series: UI Template Injection"
Jumperchen (talk | contribs) m |
Jumperchen (talk | contribs) m |
||
| Line 76: | Line 76: | ||
=== Grid View Template === | === Grid View Template === | ||
| + | We can also apply the template from another page, for example it's a HTML based page (''dataList_grid.zhtml''). | ||
| + | <source lang="xml"> | ||
| + | <template name="grid" src="/templates/dataList_grid.zhtml"/> | ||
| + | </source> | ||
| + | |||
| + | Here is the content of the '''dataList_grid.zhtml''' file. | ||
<source lang="xml"> | <source lang="xml"> | ||
<div sclass="item mix" xmlns:n="native" xmlns:zul="zul"> | <div sclass="item mix" xmlns:n="native" xmlns:zul="zul"> | ||
| Line 100: | Line 106: | ||
<div sclass="item-list mix"> | <div sclass="item-list mix"> | ||
<n:span sclass="item-thumb"> | <n:span sclass="item-thumb"> | ||
| − | <image sclass="item-icon" src="@load(c:cat3('/image/Centigrade-Widget-Icons/' , each.name , '-128x128.png'))" /> | + | <image sclass="item-icon" src="@load(c:cat3('/image/Centigrade-Widget-Icons/', |
| + | each.name , '-128x128.png'))" /> | ||
</n:span> | </n:span> | ||
<n:span sclass="item-info"> | <n:span sclass="item-info"> | ||
| Line 122: | Line 129: | ||
<span sclass="author-outline"> | <span sclass="author-outline"> | ||
<image | <image | ||
| − | sclass="@load(c:cat('author-icon ', c:toLowerCase(author.name)))" /> | + | sclass="@load(c:cat('author-icon ', |
| + | c:toLowerCase(author.name)))" /> | ||
</span> | </span> | ||
<label value="@load(author.name)" | <label value="@load(author.name)" | ||
| Line 132: | Line 140: | ||
<n:div sclass="pull-left"> | <n:div sclass="pull-left"> | ||
<n:span sclass="item-thumb"> | <n:span sclass="item-thumb"> | ||
| − | <image sclass="item-icon" src="@load(c:cat3('/image/Centigrade-Widget-Icons/' , item.name , '-128x128.png'))" /> | + | <image sclass="item-icon" |
| + | src="@load(c:cat3('/image/Centigrade-Widget-Icons/', | ||
| + | item.name , '-128x128.png'))" /> | ||
</n:span> | </n:span> | ||
<n:span sclass="item-info"> | <n:span sclass="item-info"> | ||
Revision as of 09:29, 4 February 2015
Jumper Chen, Senior Engineer, Potix Corporation
February 3, 2015
ZK 8.0.0.FL.20150204
ZUTI 1.0.0.FL.20150204
Introduction
ZK 8 is moving to a next generation framework for application developer and web designer to cooperate with each other on a different aspect of the view while develop a webapp or website. The main feature of ZK 8 is to introduce a new Shadow Element concept, which is inspired from Shadow DOM to enable better composition of the ZK components and support with ZK DataBinding (MVVM) mechanism.
The built-in shadow elements are:
- Apply: an executable tags to allows you to choose which template to be applied, it will lookup the template inside-out recursively.
- ForEach: allows you to iterate over a collection of objects. You specify the collection using the items attribute, and the current item is available through a variable named by the var attribute.
- Choose/When/Otherwise: performs conditional block execution by the embedded <when> subtags. It renders the body of the first <when> tag whose test condition evaluates to true. If none of the test conditions of nested <when> tags evaluates to true, then the body of an <otherwise> tag is evaluated, if present.
- If: allows the conditional execution of ites body according to the value of the test attribute.
Note: you can customize your own shadow element if needed.
Shadow Element Concept
A shadow element is like a boilerplate template to help application developer to compose the html layout with some dynamic data, and the other hand the web designer can predefine the template or HTML page for application developer to use. In fact, the shadow elements are not visible while application developer to manipulate ZK components tree as explaining below.
For example,
<div>
<if test="${user.editable}">
User Name: <textbox value="${user.name}"/>
<forEach items="${user.phones}" var="phone">
<label value="${phone.name}"/>
</forEach>
</if>
</div>
As the diagram shown above, there are separated into two parts "Logical Tree" and "Composed Tree".
- Logical Tree is created by ZK page parser to construct a page definition tree and then instantiate it into a "Composed Tree".
- Composed Tree is also separated into two parts, one is component tree (green area) that used as same as usual before, and the other is the new concept (red area) shadow tree, which is not visible for application developer but component developer.
The shadow tree in the example above with EL expression won't be alive once the ouput is rendered to the client, that is because the shadow elements are not applied with dynamic data (like @load expression), so there is no reaean to store them in the server side to save the memory consumption.
Demo
In this demo, we will demonstrate how to layout 3 kind of data view (grid, list, and tree) with the same data set and Java code.
- [/_w/images/a/aa/2015-02-04_1629.swf for full size video]
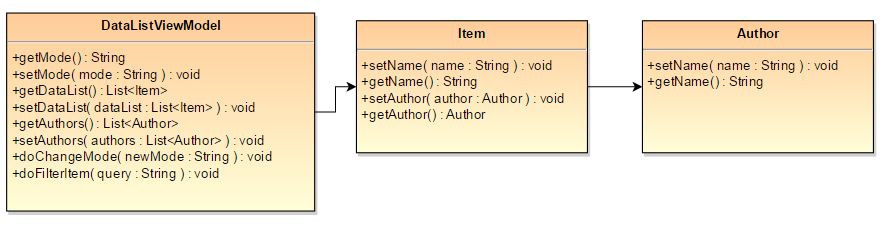
There are three classes used for this demo, DataListViewModel, Item, and Author as follows.

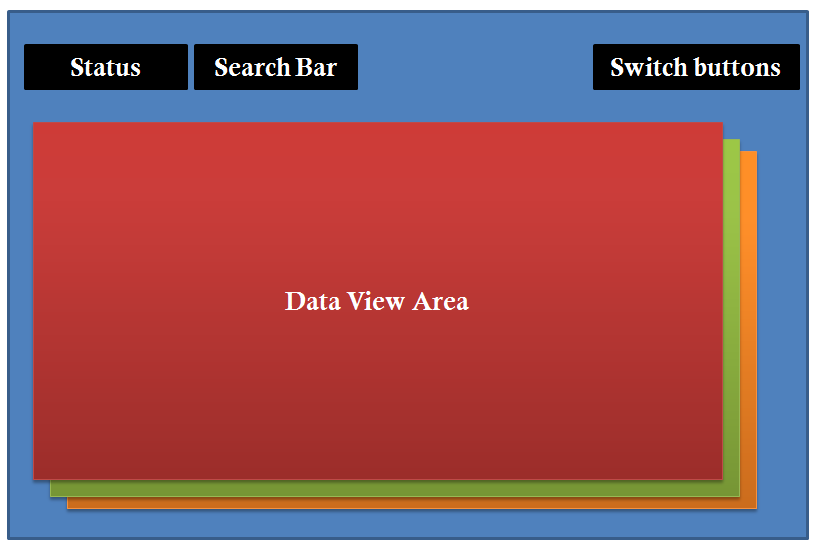
Main Layout Design
Layout Injection Parts
<div sclass="data-container">
<choose>
<when test="@load(vm.mode ne 'tree')">
<forEach items="@load(vm.dataList)">
<apply template="@load(vm.mode)" item="@ref(each)"/>
</forEach>
</when>
<otherwise>
<apply template="@load(vm.mode)" item="@ref(each)"/>
</otherwise>
</choose>
</div>
Grid View Template
We can also apply the template from another page, for example it's a HTML based page (dataList_grid.zhtml).
<template name="grid" src="/templates/dataList_grid.zhtml"/>
Here is the content of the dataList_grid.zhtml file.
<div sclass="item mix" xmlns:n="native" xmlns:zul="zul">
<img sclass="center-block"
src="@load(c:cat3('/image/Centigrade-Widget-Icons/' , each.name , '-128x128.png'))" />
<n:div sclass="item-info">
<n:div>
<label sclass="item-name center-block" textContent="@load(each.name)" />
<n:span style="text-align: left" sclass="pull-left">
<img sclass="@load(c:cat('author-icon ', c:toLowerCase(each.author.name)))"
src="~./img/spacer.gif" />
<label textContent="@load(each.author.name)"
sclass="author-name z-label" />
</n:span>
</n:div>
</n:div>
</div>
List View Template
<template name="list">
<div sclass="item-list mix">
<n:span sclass="item-thumb">
<image sclass="item-icon" src="@load(c:cat3('/image/Centigrade-Widget-Icons/',
each.name , '-128x128.png'))" />
</n:span>
<n:span sclass="item-info">
<label sclass="item-name" value="@load(each.name)" />
</n:span>
<span style="text-align: left" sclass="pull-right">
<image
sclass="@load(c:cat('author-icon ', c:toLowerCase(each.author.name)))" />
<label value="@load(each.author.name)"
sclass="author-name" />
</span>
</div>
</template>
Tree View Template
<template name="tree">
<forEach items="@load(vm.authors)" var="author">
<n:div sclass="mix" style="display:block">
<span sclass="author-outline">
<image
sclass="@load(c:cat('author-icon ',
c:toLowerCase(author.name)))" />
</span>
<label value="@load(author.name)"
sclass="author-name" />
<n:div sclass="item-tree-items">
<n:div sclass="author-connector pull-left"/>
<forEach items="@load(vm.dataList)" var="item">
<if test="@load(item.author.name eq author.name)">
<n:div sclass="pull-left">
<n:span sclass="item-thumb">
<image sclass="item-icon"
src="@load(c:cat3('/image/Centigrade-Widget-Icons/',
item.name , '-128x128.png'))" />
</n:span>
<n:span sclass="item-info">
<label sclass="item-name" value="@load(item.name)" />
</n:span>
</n:div>
</if>
</forEach>
</n:div>
</n:div>
</forEach>
<if test="@load(not empty vm.authors)">
<span sclass="author-outline author-empty"></span>
</if>
</template>
Comments
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |