Default"
From Documentation
m (→Source) |
m |
||
| Line 88: | Line 88: | ||
|font-size: ${fontSizeS}; color: #333; font-weight: bold; padding: 1px 2px; background: #e8e8f0; text-align: center; | |font-size: ${fontSizeS}; color: #333; font-weight: bold; padding: 1px 2px; background: #e8e8f0; text-align: center; | ||
|} | |} | ||
| + | |||
| + | =Example= | ||
| + | [[Image:Calendar-demo.png]] | ||
| + | <source lang="css"> | ||
| + | .z-calendar { | ||
| + | border-color: #34343C; | ||
| + | } | ||
| + | .z-calendar-calyear, .z-datebox-calyear { | ||
| + | background-color: #34343C; | ||
| + | color: white; | ||
| + | padding: 5px 0; | ||
| + | } | ||
| + | .z-calendar-over, .z-datebox-over { | ||
| + | background-color: #E1E1E1; | ||
| + | } | ||
| + | .z-calendar-calday td.z-calendar-seld, .z-datebox-calday td.z-datebox-seld, .z-calendar-calmon td.z-calendar-seld, .z-datebox-calmon td.z-datebox-seld { | ||
| + | border-color: #B2B1BC; | ||
| + | background-color: #6A6970; | ||
| + | } | ||
| + | .z-calendar-calday td.z-calendar-seld a, .z-datebox-calday td.z-datebox-seld a, .z-calendar-calmon td.z-calendar-seld, .z-datebox-calmon td.z-datebox-seld{ | ||
| + | color: white; | ||
| + | font-weight:bold; | ||
| + | } | ||
| + | .z-calendar-calday, .z-datebox-calday { | ||
| + | border: 0 none; | ||
| + | } | ||
| + | .z-calendar-caldow td, .z-datebox-caldow td { | ||
| + | background: none; | ||
| + | border-bottom: 2px solid #34343C; | ||
| + | } | ||
| + | </source> | ||
| + | [[Category:Style Guide|C]] | ||
| + | [[Category:XUL Components|C]] | ||
| + | |||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Revision as of 07:13, 8 September 2010
This is the Default mold for Calendar.
Source
The CSS source for from GitHub
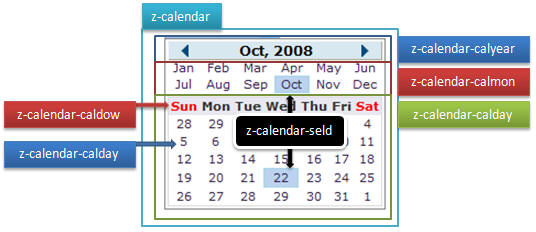
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-calendar | -over | -seld | -over-seld | -disd | |
| Supported: | V | ! | ! | ! | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-calendar | Background and font size | background: white; border: 1px solid #7F9DB9; font-family: ${fontFamilyC};font-size: ${fontSizeM}; font-weight: normal; |
| .z-calendar-calyear | Background of year | background: #e9f1f3; border: 1px solid; border-color: #f8fbff #aca899 #aca899 #f8fbff; |
| .z-calendar-calyear td | Font size of year | font-size: ${fontSizeM}; font-weight: bold; text-align: center; white-space: nowrap; |
| .z-calendar-calmon td | Font size of month | font-size: ${fontSizeS}; color: #35254F; text-align: center; cursor: pointer; text-decoration: none; |
| .z-calendar-calday | Border of day | border: 1px solid #ddd; |
| .z-calendar-calday td,
.z-calendar-calday td a, .z-calendar-calday td a:visited |
Font size of day | font-size: ${fontSizeS}; color: #35254F; text-align: center; cursor: pointer; text-decoration: none; |
| .z-calendar-calday td | Padding size of day | padding: 1px 3px; |
| .z-calendar-caldow | Font size of DOW (Day Of Week) | font-size: ${fontSizeS}; color: #333; font-weight: bold; padding: 1px 2px; background: #e8e8f0; text-align: center; |
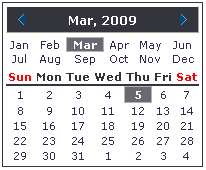
Example
.z-calendar {
border-color: #34343C;
}
.z-calendar-calyear, .z-datebox-calyear {
background-color: #34343C;
color: white;
padding: 5px 0;
}
.z-calendar-over, .z-datebox-over {
background-color: #E1E1E1;
}
.z-calendar-calday td.z-calendar-seld, .z-datebox-calday td.z-datebox-seld, .z-calendar-calmon td.z-calendar-seld, .z-datebox-calmon td.z-datebox-seld {
border-color: #B2B1BC;
background-color: #6A6970;
}
.z-calendar-calday td.z-calendar-seld a, .z-datebox-calday td.z-datebox-seld a, .z-calendar-calmon td.z-calendar-seld, .z-datebox-calmon td.z-datebox-seld{
color: white;
font-weight:bold;
}
.z-calendar-calday, .z-datebox-calday {
border: 0 none;
}
.z-calendar-caldow td, .z-datebox-caldow td {
background: none;
border-bottom: 2px solid #34343C;
}