Window"
Tmillsclare (talk | contribs) |
Tmillsclare (talk | contribs) m (→Window) |
||
| Line 4: | Line 4: | ||
* Demonstration: [http://www.zkoss.org/zkdemo/userguide/#l6 Window] | * Demonstration: [http://www.zkoss.org/zkdemo/userguide/#l6 Window] | ||
| − | * | + | *Java API: <javadoc>org.zkoss.zul.Window</javadoc> |
| − | * | + | *JavaScript API: <javadoc directory="jsdoc">zul.wnd.Window</javadoc> |
= Employement/Purpose = | = Employement/Purpose = | ||
Revision as of 02:56, 20 April 2010
Template:ZK5ComponentReferencePageHeader
Window
Employement/Purpose
A window is, like HTML DIV tag, used to group components. Unlike other components, a window has the following characteristics.
- A window is an owner of an ID space. Any component contained in a window, including itself, could be found by use of the getFellow method, if it is assigned with an identifier.
- A window could be overlapped, popup, and embedded.
- A window could be a modal dialog.
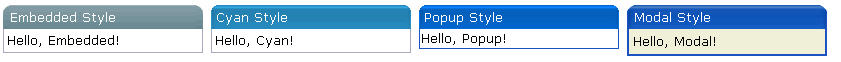
Example
<hbox>
<window title="Embedded Style" border="normal" width="200px"> Hello,
Embedded! </window>
<window title="Cyan Style" sclass="wndcyan" border="normal"
width="200px"> Hello, Cyan! </window>
<window title="Popup Style" sclass="popup" border="normal"
width="200px"> Hello, Popup! </window>
<window title="Modal Style" sclass="modal" border="normal"
width="200px"> Hello, Modal! </window>
</hbox>
Supported events
| Event: [#Event org.zkoss.ui.zk.ui.event.Event]
Denotes the close button is pressed by a user, and the component shall detach itself. | |
| Event: [#OpenEvent org.zkoss.zk.ui.event.OpenEvent]
Denotes user has opened or closed a component. Note: Unlike onClose, this event is only a notification. The client sends this event after opening or closing the component. It is useful to implement load-on-demand by listening to the onOpen event, and creating components when the first time the component is opened. | |
| Event: [#Event org.zkoss.ui.zk.ui.event.Event]
Denotes the close button is pressed by a user, and the component shall detach itself. | |
| Event: [#KeyEvent org.zkoss.zk.ui.event.KeyEvent]
Denotes user has pressed the ENTER key. | |
| Event: [#KeyEvent org.zkoss.zk.ui.event.KeyEvent]
Denotes user has pressed the ESC key. | |
| Event: [#KeyEvent org.zkoss.zk.ui.event.KeyEvent]
Denotes user has pressed a special key, such as PgUp, Home and a key combined with the Ctrl or Alt key. Refer to the ctrlKeys Property section below for details. |
Supported Children
*ALL
Use cases
| Description | Example Location |
|---|---|
| How to create a modal Window and communicate with it | http://www.zkoss.org/forum/listComment/9785 |
| Best practises on creating a pop-up window to display PDF reports | http://www.zkoss.org/forum/listComment/9305 |
Version History
| Version | Date | Feature/Bug fix |
|---|---|---|
| 5.0.1 | 4/13/2010 | Transferred documentation |