Rating"
Wenninghsu (talk | contribs) (→Rating) |
Wenninghsu (talk | contribs) |
||
| Line 29: | Line 29: | ||
<rating max="13" rating="7" symbol="z-icon-flag"/> | <rating max="13" rating="7" symbol="z-icon-flag"/> | ||
<separator height="25px"/> | <separator height="25px"/> | ||
| − | <rating max="12" rating="6" symbol=" | + | <rating max="12" rating="6" symbol="☎"/> |
<separator height="25px"/> | <separator height="25px"/> | ||
<rating sclass="emoji" max="10" rating="4" symbol="💩"/> | <rating sclass="emoji" max="10" rating="4" symbol="💩"/> | ||
Revision as of 09:00, 11 October 2018
Rating
[ since 8.6.0 ]
Employment/Purpose
The rating component is a component that allows user selecting an rate that is smaller than the maximum number.
Example
<style>
.emoji .z-rating-hover {
-webkit-filter: hue-rotate(160deg);
filter: hue-rotate(160deg);
}
.emoji .z-rating-selected {
-webkit-filter: hue-rotate(180deg);
filter: hue-rotate(180deg);
}
</style>
<rating max="14" rating="8"/>
<separator height="25px"/>
<rating max="13" rating="7" symbol="z-icon-flag"/>
<separator height="25px"/>
<rating max="12" rating="6" symbol="☎"/>
<separator height="25px"/>
<rating sclass="emoji" max="10" rating="4" symbol="💩"/>
Properties and Features
Symbol
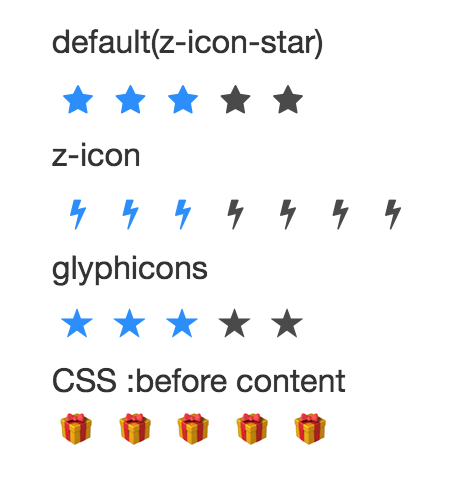
Specify unicode code points started with U+, font awesome icons prefixed with z-icon, emojis 💩 could change the icon of Rating.
Orient
The orientation is default to horizontal, could be changed to vertical if vertical is specified.
Rating
This is the rating value, will have a initial value if specified to an integer larger than 0.
Cancelable
If true, by clicking the previous rated icon again, the rating will be canceled and set 0.
Max
Represents the maximum number of the rating. Also, icons will be rendered as the max size.
Disabled
If disabled is true, it's not allowed to be rated. (Is allowed to have an initial rating.)
Readonly
If true, the rating is only readable, not changeable. (Is allowed to have an initial rating.)
Supported Events
| Event: Event
Denotes user has rated. |
- Inherited Supported Events: XulElement
Supported Children
* none
Version History
| Version | Date | Content |
|---|---|---|