Linelayout"
From Documentation
(Created page with "{{ZKDevelopersReferencePageHeader}} = Linelayout = *Java API: <javadoc>org.zkoss.zkmax.zul.Linelayout </javadoc> *JavaScript API: <javadoc directory="jsdoc">zkmax.layout.Linelay...") |
|||
| Line 59: | Line 59: | ||
= Properties = | = Properties = | ||
== Orient == | == Orient == | ||
| − | Weather the linelayout display vertical or horizontal. | + | Weather the linelayout display vertical or horizontal. The default value is "vertical". |
| + | == LineStyle == | ||
| + | The CSS inline style for the line. | ||
| + | == FirstScale == | ||
| + | The scale of space occupied by the first area. The default value is 1, you can change the position of line by adjusting this property. | ||
| + | For example, set firstScale 1 and lastScale 3 in a vertical linelayout will cause the position of line to be more left, since the space proportion become 1:3, and vice versa. | ||
| + | == LastScale == | ||
| + | The scale of space occupied by the last area, the default value is 1. | ||
| + | |||
| + | Please refer to FirstScale. | ||
= Supported Children = | = Supported Children = | ||
Revision as of 08:17, 19 November 2019
Linelayout
- Java API: Linelayout
- JavaScript API: Linelayout
- Available for ZK:
-

[Since 9.0.0]
Employment/Purpose
Linelayout is a component for displaying chronological information in a flexible and easy way, it also support ListModel to hold data, Linelayout only accept one Lineitem as child.
Browser Support
- For IE, this component only supports 11+, it is based on CSS Flexbox, please check browser compatibility before using it.
Example
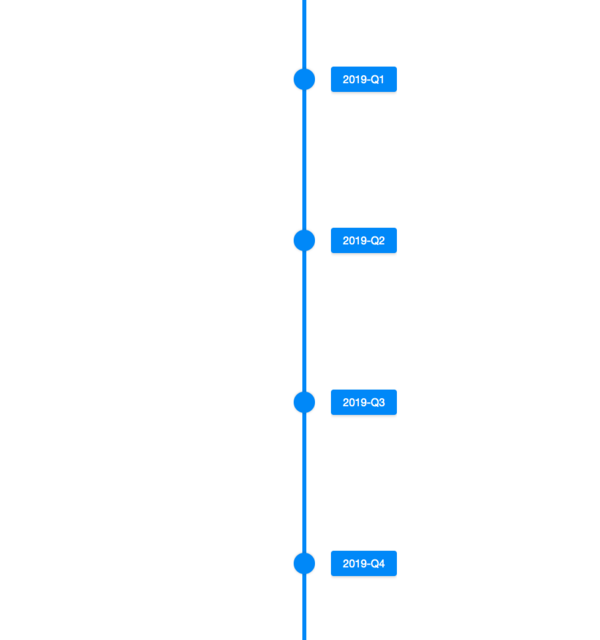
<zscript>
ListModel model = new ListModelList(new String[] {
"2019-Q1",
"2019-Q2",
"2019-Q3",
"2019-Q4"
});
</zscript>
<linelayout model="${model}">
<template name="model">
<lineitem>
<button label="${each}"></button>
</lineitem>
</template>
</linelayout>
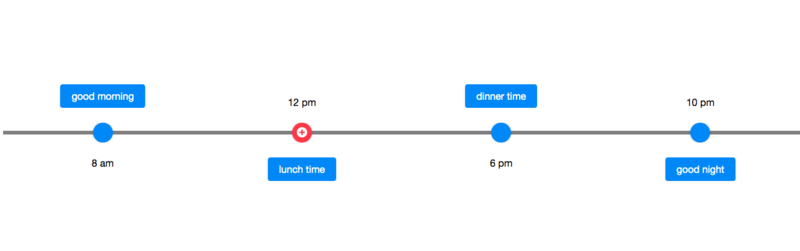
<linelayout orient="horizontal" lineStyle="background:rgba(0,0,0,0.5)" >
<lineitem>
<label>8 am</label>
<button>good morning</button>
</lineitem>
<lineitem opposite="true" pointIconSclass="z-icon-plus-circle" pointStyle="background: #FF4051">
<label>12 pm</label>
<button>lunch time</button>
</lineitem>
<lineitem>
<label>6 pm</label>
<button>dinner time</button>
</lineitem>
<lineitem opposite="true">
<label>10 pm</label>
<button>good night</button>
</lineitem>
</linelayout>Properties
Orient
Weather the linelayout display vertical or horizontal. The default value is "vertical".
LineStyle
The CSS inline style for the line.
FirstScale
The scale of space occupied by the first area. The default value is 1, you can change the position of line by adjusting this property. For example, set firstScale 1 and lastScale 3 in a vertical linelayout will cause the position of line to be more left, since the space proportion become 1:3, and vice versa.
LastScale
The scale of space occupied by the last area, the default value is 1.
Please refer to FirstScale.
Supported Children
* Lineitem
Version History
| Version | Date | Content |
|---|---|---|