Gimage"
From Documentation
Jimmyshiau (talk | contribs) m (→Example) |
|||
| Line 17: | Line 17: | ||
| − | <source lang="xml" | + | <source lang="xml" high='3'> |
| − | |||
<script type="text/javascript" content="zk.googleAPIkey='Your-Google-API-Key'"/> | <script type="text/javascript" content="zk.googleAPIkey='Your-Google-API-Key'"/> | ||
<gmaps id="mymap" width="500px" height="300px" showSmallCtrl="true"> | <gmaps id="mymap" width="500px" height="300px" showSmallCtrl="true"> | ||
| − | <gimage src="/img/Centigrade-Widget-Icons/Globe-128x128.png" swlat="37.44215478" swlng="-122.14273453" nelat="37.45033195" nelng="-122.13191986"/> | + | <gimage src="/img/Centigrade-Widget-Icons/Globe-128x128.png" |
| + | swlat="37.44215478" swlng="-122.14273453" nelat="37.45033195" nelng="-122.13191986"/> | ||
</gmaps> | </gmaps> | ||
| − | |||
</source> | </source> | ||
Revision as of 06:04, 2 March 2020
Gimage
- Demonstration: Gmaps
- Java API: N/A
- JavaScript API: N/A
- Style Guide: N/A
Employment/Purpose
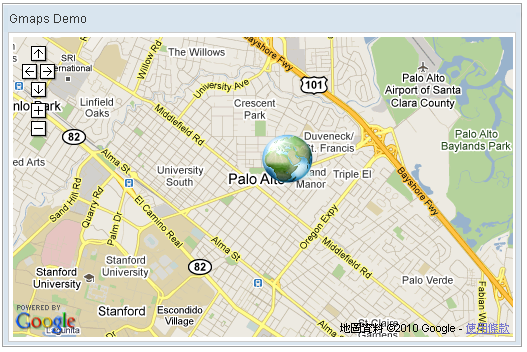
Image anchored on two specified (latitude, longitude) points(south-west and north-east) which is zoomed and moved with the Google Maps.
Example
<script type="text/javascript" content="zk.googleAPIkey='Your-Google-API-Key'"/>
<gmaps id="mymap" width="500px" height="300px" showSmallCtrl="true">
<gimage src="/img/Centigrade-Widget-Icons/Globe-128x128.png"
swlat="37.44215478" swlng="-122.14273453" nelat="37.45033195" nelng="-122.13191986"/>
</gmaps>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
*None
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|