Default (Vertical)"
From Documentation
m (→Events) |
|||
| Line 54: | Line 54: | ||
<br /> | <br /> | ||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| + | |- | ||
| + | |.z-slider-ver | ||
| + | |The scroll bar background | ||
| + | |background:transparent no-repeat scroll left 0; | ||
| + | background-image:url(${c:encodeURL('~./zul/img/slider/slider-bg-ver.png')}); | ||
| + | font-size:0; | ||
| + | width:22px; | ||
| + | line-height:0; | ||
| + | margin-bottom:7px; | ||
| + | zoom:1; | ||
| + | |- | ||
| + | |.z-slider-ver-center | ||
| + | |The background of bottom of scroll | ||
| + | |background:transparent no-repeat scroll -22px bottom; | ||
| + | background-image:url(${c:encodeURL('~./zul/img/slider/slider-bg-ver.png')}); | ||
| + | |||
| + | font-size:0; | ||
| + | width:22px; | ||
| + | line-height:0; | ||
| + | margin-bottom:-7px; | ||
| + | position:relative; | ||
| + | zoom:1; | ||
| + | |- | ||
| + | |.z-slider-ver-btn | ||
| + | |The scroll button | ||
| + | |width: 15px; height: 15px; position: absolute; left: 4px; bottom: 0; | ||
| + | |||
| + | background-color : transparent; | ||
| + | background-image : url(${c: encodeURL('~./zul/img/slider/slider-v-square.png')}); | ||
| + | |||
| + | background-repeat : no-repeat; | ||
| + | background-position : 0 0; | ||
| + | |} | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Revision as of 03:50, 9 September 2010
This is the Default (Vertical) mold for Slider.
Source
The CSS source for from GitHub
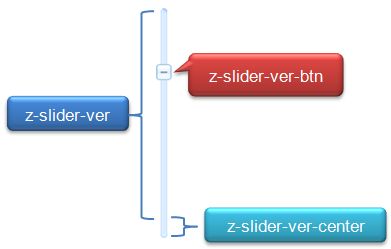
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-slider-ver | |||||
| Supported: | V |
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-slider-ver-btn | -over | -drag | |||
| Supported: | V | V | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-slider-ver | The scroll bar background | background:transparent no-repeat scroll left 0;
background-image:url(${c:encodeURL('~./zul/img/slider/slider-bg-ver.png')}); font-size:0; width:22px; line-height:0; margin-bottom:7px; zoom:1; |
| .z-slider-ver-center | The background of bottom of scroll | background:transparent no-repeat scroll -22px bottom;
background-image:url(${c:encodeURL('~./zul/img/slider/slider-bg-ver.png')}); font-size:0; width:22px; line-height:0; margin-bottom:-7px; position:relative; zoom:1; |
| .z-slider-ver-btn | The scroll button | width: 15px; height: 15px; position: absolute; left: 4px; bottom: 0;
background-color : transparent; background-image : url(${c: encodeURL('~./zul/img/slider/slider-v-square.png')}); background-repeat : no-repeat; background-position : 0 0; |