Stepbar"
(→Model) |
(→Model) |
||
| Line 49: | Line 49: | ||
== Model == | == Model == | ||
| − | The step model associated with this stepbar. (Learn [[ZK_Developer%27s_Reference/MVC/Model#Model-Driven_Rendering| Model-Driven Rendering]] | + | The step model associated with this stepbar. (Learn [[ZK_Developer%27s_Reference/MVC/Model#Model-Driven_Rendering| Model-Driven Rendering]]) |
You can use <javadoc>org.zkoss.zkmax.zul.DefaultStepModel</javadoc>, | You can use <javadoc>org.zkoss.zkmax.zul.DefaultStepModel</javadoc>, | ||
Revision as of 06:46, 5 February 2021
Stepbar
- Demonstration
- Java API: Stepbar
- JavaScript API: Stepbar
- Available for ZK:
-

Since 9.0.0
Employment/Purpose
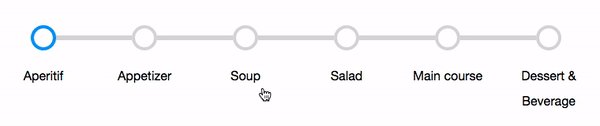
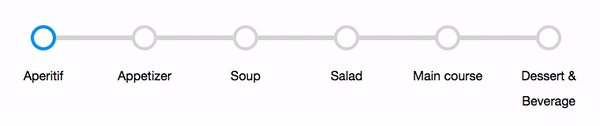
Stepbar is a navigation component suitable for displaying the progress of a multi-step task.
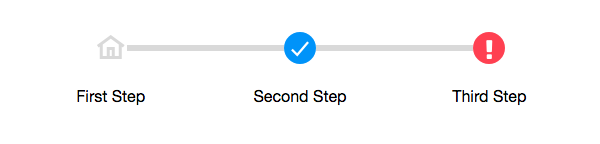
Example
<zk>
<stepbar linear="false" activeIndex="2" width="600px">
<step title="First Step" iconSclass="z-icon-home"/>
<step title="Second Step" complete="true" />
<step title="Third Step" error="true" />
</stepbar>
</zk>
Supported Browsers
It is compatible with browsers that fully supports CSS flexbox model, like IE 11, Edge, Firefox, Opera, Chrome and Safari.
IE10 is not supported as it only partially supports flexbox.
Properties
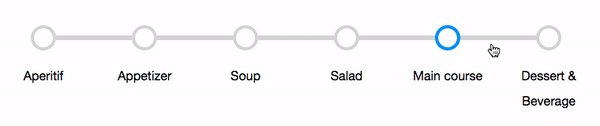
ActiveIndex
The index of the active step. (Default: 0)
ActiveStep
The active step object. (Default: first step)
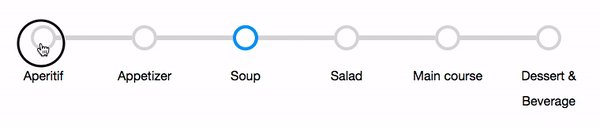
Linear
Set whether the steps in this stepbar are displayed in order.
Non-linear means users can toggle the active steps easily by clicking on any step even if the step is not the next one in the sequence. In linear mode, they can only activate in order.
Model
The step model associated with this stepbar. (Learn Model-Driven Rendering)
You can use DefaultStepModel, wrap an existing ListModelList by DefaultStepModel's constructor, or implement StepModel.
StepRenderer
The renderer used to render each step.
Implement yourown StepRenderer to handle how data renders to a Step object.
WrappedLabels
Set whether the labels in children steps are wrapped. (Default: false)
Supported Events
| Event: Event
Represents an event caused by a user's selection changed at the client. |
- Inherited Supported Events: XulElement
Supported Children
* Step
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 9.0.0 | November, 2019 | ZK-4375: Provide a stepbar component |