Layouts and Containers"
m ((via JWB)) |
m ((via JWB)) |
||
| Line 39: | Line 39: | ||
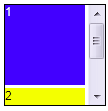
| [[Image:DrHlayout_scrolling.png]] | | [[Image:DrHlayout_scrolling.png]] | ||
| | | | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="1"> |
<hlayout width="100px" height="100px" style="border:1px solid black;overflow:auto;"> | <hlayout width="100px" height="100px" style="border:1px solid black;overflow:auto;"> | ||
<div width="40px" height="150px" style="background:blue;color:white;">1</div> | <div width="40px" height="150px" style="background:blue;color:white;">1</div> | ||
| Line 48: | Line 48: | ||
| [[Image:DrVlayout_scrolling.png]] | | [[Image:DrVlayout_scrolling.png]] | ||
| | | | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="1"> |
<vlayout width="100px" height="100px" style="border:1px solid black;overflow:auto;"> | <vlayout width="100px" height="100px" style="border:1px solid black;overflow:auto;"> | ||
<div width="80px" height="80px" style="background:blue;color:white;">1</div> | <div width="80px" height="80px" style="background:blue;color:white;">1</div> | ||
| Line 62: | Line 62: | ||
| [[Image:DrHlayout_alignment.png]] | | [[Image:DrHlayout_alignment.png]] | ||
| | | | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="2,14"> |
<zk> | <zk> | ||
<hlayout sclass="z-valign-top"> | <hlayout sclass="z-valign-top"> | ||
| Line 116: | Line 116: | ||
| [[Image:DrHlayout_scrolling.png]] | | [[Image:DrHlayout_scrolling.png]] | ||
| | | | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="1"> |
<div width="100px" height="100px" style="border:1px solid black;overflow:auto;"> | <div width="100px" height="100px" style="border:1px solid black;overflow:auto;"> | ||
<hbox> | <hbox> | ||
| Line 127: | Line 127: | ||
| [[Image:DrVlayout_scrolling.png]] | | [[Image:DrVlayout_scrolling.png]] | ||
| | | | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="1"> |
<div width="100px" height="100px" style="border:1px solid black;overflow:auto;"> | <div width="100px" height="100px" style="border:1px solid black;overflow:auto;"> | ||
<vbox> | <vbox> | ||
| Line 143: | Line 143: | ||
| [[Image:DrHbox_align.png]] | | [[Image:DrHbox_align.png]] | ||
| | | | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="4"> |
<window title="Hbox" border="normal" width="150px" height="100px"> | <window title="Hbox" border="normal" width="150px" height="100px"> | ||
<caption label="align: center" /> | <caption label="align: center" /> | ||
| Line 156: | Line 156: | ||
| [[Image:DrHbox_pack.png]] | | [[Image:DrHbox_pack.png]] | ||
| | | | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="4"> |
<window title="Hbox" border="normal" width="150px" height="100px"> | <window title="Hbox" border="normal" width="150px" height="100px"> | ||
<caption label="pack: center" /> | <caption label="pack: center" /> | ||
| Line 169: | Line 169: | ||
| [[Image:DrVbox_align.png]] | | [[Image:DrVbox_align.png]] | ||
| | | | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="4"> |
<window title="Vbox" border="normal" width="150px" height="150px"> | <window title="Vbox" border="normal" width="150px" height="150px"> | ||
<caption label="align: center" /> | <caption label="align: center" /> | ||
| Line 182: | Line 182: | ||
| [[Image:DrVbox_pack.png]] | | [[Image:DrVbox_pack.png]] | ||
| | | | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="4"> |
<window title="Vbox" border="normal" width="150px" height="150px"> | <window title="Vbox" border="normal" width="150px" height="150px"> | ||
<caption label="pack: center" /> | <caption label="pack: center" /> | ||
| Line 199: | Line 199: | ||
| [[Image:DrHbox_Cell.png]] | | [[Image:DrHbox_Cell.png]] | ||
| | | | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="6,12"> |
<hbox width="500px"> | <hbox width="500px"> | ||
<cell style="border:1px solid black;"> | <cell style="border:1px solid black;"> | ||
| Line 220: | Line 220: | ||
| [[Image:DrVbox_Cell.png]] | | [[Image:DrVbox_Cell.png]] | ||
| | | | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="6,12"> |
<vbox width="300px" align="stretch"> | <vbox width="300px" align="stretch"> | ||
<cell style="border:1px solid black;"> | <cell style="border:1px solid black;"> | ||
| Line 273: | Line 273: | ||
| [[Image:DrBorderlayout_flex.png]] | | [[Image:DrBorderlayout_flex.png]] | ||
| | | | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="12,15"> |
<borderlayout width="100px" height="100px"> | <borderlayout width="100px" height="100px"> | ||
<north> | <north> | ||
| Line 301: | Line 301: | ||
| [[Image:DrBorderlayout_Center_scrolling.png]] | | [[Image:DrBorderlayout_Center_scrolling.png]] | ||
| | | | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="8"> |
<borderlayout width="300px" height="300px"> | <borderlayout width="300px" height="300px"> | ||
<north> | <north> | ||
| Line 328: | Line 328: | ||
| [[Image:DrBorderlayout_grow.png]] | | [[Image:DrBorderlayout_grow.png]] | ||
| | | | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="1,2,5,8"> |
<borderlayout width="300px" vflex="min"> | <borderlayout width="300px" vflex="min"> | ||
<north vflex="min"> | <north vflex="min"> | ||
| Line 351: | Line 351: | ||
=== Borderlayout in a container=== | === Borderlayout in a container=== | ||
*Almost all containers' heights depend on their child components, however, the height of Borderlayout does not expand accordingly to the sizes of its child components, therefore, when placing Borderlayout in a container, users have to specify a fixed height in order for Borderlayout to be visible. | *Almost all containers' heights depend on their child components, however, the height of Borderlayout does not expand accordingly to the sizes of its child components, therefore, when placing Borderlayout in a container, users have to specify a fixed height in order for Borderlayout to be visible. | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="3"> |
<zk> | <zk> | ||
<window title="win" border="normal"> | <window title="win" border="normal"> | ||
| Line 375: | Line 375: | ||
</source> | </source> | ||
*The default height of Borderlayout is dependent on its parent component, therefore, users can also put Borderlayout in a container with a fixed height. | *The default height of Borderlayout is dependent on its parent component, therefore, users can also put Borderlayout in a container with a fixed height. | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="2"> |
<zk> | <zk> | ||
<window title="win" border="normal" height="200px"> | <window title="win" border="normal" height="200px"> | ||
| Line 528: | Line 528: | ||
| [[Image:DrDiv_scrolling.png]] | | [[Image:DrDiv_scrolling.png]] | ||
| | | | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="2"> |
<div height="100px" width="100px" | <div height="100px" width="100px" | ||
style="border:1px solid black;overflow:auto;"> | style="border:1px solid black;overflow:auto;"> | ||
| Line 566: | Line 566: | ||
| [[Image:DrWindow_scrolling.png]] | | [[Image:DrWindow_scrolling.png]] | ||
| | | | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="3"> |
<window title="window" border="normal" | <window title="window" border="normal" | ||
height="150px" width="150px" | height="150px" width="150px" | ||
| Line 607: | Line 607: | ||
| [[Image:DrPanel_scrolling.png]] | | [[Image:DrPanel_scrolling.png]] | ||
| | | | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="3"> |
<panel title="panel" border="normal" | <panel title="panel" border="normal" | ||
height="150px" width="150px"> | height="150px" width="150px"> | ||
| Line 651: | Line 651: | ||
| [[Image:DrGroupbox3d_scrolling.png]] | | [[Image:DrGroupbox3d_scrolling.png]] | ||
| | | | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="2"> |
<groupbox mold="3d" height="150px" width="150px" | <groupbox mold="3d" height="150px" width="150px" | ||
contentStyle="overflow:auto;"> | contentStyle="overflow:auto;"> | ||
| Line 691: | Line 691: | ||
| [[Image:DrTabbox_scrolling.png]] | | [[Image:DrTabbox_scrolling.png]] | ||
| | | | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="6"> |
<tabbox height="100px" width="150px"> | <tabbox height="100px" width="150px"> | ||
<tabs> | <tabs> | ||
Revision as of 06:04, 12 January 2022
Layouts are components used to partition the display area it owns into several sub-areas for its child components, while containers group its child components into the display area it owns.
Users are allowed to nest one from another to create desired UI.
Layouts
This section provides brief introductions for some of the layout components in ZK. For detailed information and the complete list of layouts, please refer to ZK Component Reference: Layouts.
Hlayout and Vlayout
Hlayout and Vlayout are simple and light-weighted layout components that they arrange its children to be displayed horizontally and vertically respectively. Also, they are easily customizable as they are made up of HTML DIVs.
Scrolling
- To make Hlayout and Vlayout scrollable, specify "overflow:auto;" to "style" .
- The height of Hlayout and Vlayout depends on the size of their children, therefore, in order to keep the height of Hlayout and Vlayout constant for the scroll bar to appear, specify a fixed height to Hlayout and Vlayout or place them into a fixed height container, EX: "<window height="100px"...".
Alignment
Users are allowed to change sclass to control alignment.
Hbox and Vbox
Similar to Hlayout and Vlayout, Hbox and Vbox arrange its children to be displayed horizontally and vertically respectively. Hbox and Vbox provide more functionalities such as splitter, align and pack. However, their performance is slower, so it is suggested to use Hlayout and Vlayout if you'd like to use them a lot in a UI, unless you need the features that only Hbox and Vbox support.
Scrolling
- Hbox and Vbox are created by a table, however, HTML tables are not able to show scroll bars. Hence, to achieve this, users will need to place them in a scrolling container.
Alignment
- Users are also allowed to specify align and pack to control alignment.
For more detailed information, please refer to Hbox and Vbox.
- Users are also allowed to use "cell" to control each cell's alignment.
Borderlayout
Borderlayout divides its child components into to five areas: North, South, East, West and Center. The heights of North and South are firstly decided, the remainder space is then given to Center as its height. Note that East and West also takes on the height of Center.
flex
Layout region shares the height of Borderlayout with a distributing sequence of: North, South and Center while the heights of East and West takes on the height of Center. In the previous sample, the div in the layout region does not take up all of layout region's space. In order for the child to occupy the whole area, please set vflex="1" to the child component.
Scrolling
- The height of Center depends on Borderlayout but not on its child, therefore, the height of Center will not be expanded by the growing size of its child components. If Center's height is too short for it's child, Center will cut out the contents of it's child, hence, to avoid this, specify autoscroll="true" to Center in order to assign Center to handle the scrolling.
Grown by children
- To make Borderlayout dependable on the size of its child components, vflex feature is applied. Specify vflex="min" to each layout region and Borderlayout.
Borderlayout in a container
- Almost all containers' heights depend on their child components, however, the height of Borderlayout does not expand accordingly to the sizes of its child components, therefore, when placing Borderlayout in a container, users have to specify a fixed height in order for Borderlayout to be visible.
<zk>
<window title="win" border="normal">
<borderlayout height="200px">
<north>
<div style="background:blue">N</div>
</north>
<south>
<div style="background:blue">S</div>
</south>
<center>
<div>C</div>
</center>
<east>
<div style="background:yellow">E</div>
</east>
<west>
<div style="background:yellow">W</div>
</west>
</borderlayout>
</window>
</zk>
- The default height of Borderlayout is dependent on its parent component, therefore, users can also put Borderlayout in a container with a fixed height.
<zk>
<window title="win" border="normal" height="200px">
<borderlayout>
<north>
<div style="background:blue">N</div>
</north>
<south>
<div style="background:blue">S</div>
</south>
<center>
<div>C</div>
</center>
<east>
<div style="background:yellow">E</div>
</east>
<west>
<div style="background:yellow">W</div>
</west>
</borderlayout>
</window>
</zk>
Columnlayout
Columnlayout places its child components into multiple columns while each column allows any numbers of child components placed vertically with different heights (but with the same widths). Unlike portallayout, Columnlayout does not allow end users the ability to move child components to different locations at will (although of course, developers are allowed to use the ZK application to re-arrange the order of children components).
- Available for ZK:
-

Portallayout
Portallayout places its child components into multiple columns while each column can allow any numbers of child components to be placed vertically with different heights (but with the same widths). Users are also allowed to move any of them to any area desired like that of a portal.
- Available for ZK:
-

Tablelayout
Tablelayout places its child components in a table. Ths implementation is based on a HTML TABLE tag.
- Available for ZK:
-

Containers
This section provides a brief introduction for some of the container components in ZK. For detailed information and a complete list of containers, please refer to ZK Component Reference: Containers.
Div and Span
Div and span are the most light-weighted containers to group child components. They work the same way as HTML DIV and SPAN tags respectively. Div is a block element that would cause line break for the following sibling i.e. the child and its sibling won't be on the same line (horizontal position). On the other hand, span is an inline element which would place the child component and its siblings on the same line (horizontal position).

|
<div style="border: 1px solid blue" width="150px">
this is
<span>inlined with <button label="Hi"/></span>
</div>
<div style="border: 1px solid grey">
<div>div is a block</div>
<datebox/>
</div>
|
Scrolling
Span:
- Span is an inline element that is not scrollable.
Div:
- To make Div scrollable, specify "overflow:auto;" to "style".
- The height of Div depends on the size of its children, therefore, in order to keep the height of Div constant for the scroll bar to appear, specify a fixed height to Div.

|
<div height="100px" width="100px"
style="border:1px solid black;overflow:auto;">
<grid>
<rows>
<row>item</row>
<row>item</row>
<row>item</row>
<row>item</row>
<row>item</row>
</rows>
</grid>
</div>
|
Window
Window is a container providing captioning, bordering, overlapping, draggable, closable, sizable, and many other features. Window is also the owner of an ID space, such that each child component and its IDs are in one independent window so as to avoid the IDs of each child components conflicting with one another.

|
<window title="A" closable="true" sizable="true"
border="normal" mode="overlapped">
<div style="background: yellow">1</div>
<combobox/>
</window>
|
Scrolling
- To make Window scrollable, specify "overflow:auto;" from "contentStyle".
- The height of Window is dependent on the size of its children, therefore, in order to keep the height of Window constant for the scroll bar to appear, specify a fixed height to Window.
Panel
Like Window, panel is another powerful container supporting captioning, bordering, overlapping and many other features. However, IdSpace is not implemented by this component, therefore, all of its children belongs to the same ID space of its parent.

|
<panel title="A" framable="true" border="normal"
maximizable="true" collapsible="true">
<panelchildren>
<div style="background: yellow">1</div>
<combobox/>
</panelchildren>
</panel>
|
Scrolling
- To make Panel scrollable, specify "overflow:auto;" to "style" of "panelchildren".
- The height of Panel is dependent on the size of its children, therefore, in order to keep the height of the Panel constant for the scroll bar to appear, specify a fixed height to Panel.
Groupbox
Groupbox is a light-weighted way to group child components together. It supports "caption" and "border", however, it does not support overlapping or resizing. Like Panel, IdSpace is not implemented by this component either.

|
<groupbox mold="3d">
<caption label="Fruits"/>
<radiogroup>
<radio label="Apple"/>
<radio label="Orange"/>
<radio label="Banana"/>
</radiogroup>
</groupbox>
|
Scrolling
3d mold only
- To make Groupbox scrollable, specify "overflow:auto" to "contentStyle".
- The height of the Groupbox depends on the size of its children, therefore, in order to keep the height of the Groupbox constant for the scroll bar to appear, specify a fixed height to Groupbox.

|
<groupbox mold="3d" height="150px" width="150px"
contentStyle="overflow:auto;">
<caption label="3d groupbox" />
<grid>
<rows>
<row forEach="1,2,3,4,5,6">item</row>
</rows>
</grid>
</groupbox>
|
Tabbox
Tabbox is a container used to display a set of tabbed groups of components. A row of tabs can be displayed at the top (or left) of the tabbox; users can switch in between each tab group by a simple click. IdSpace is not implemented by this component either.

|
<tabbox height="80px">
<tabs>
<tab label="Tab 1"/>
<tab label="Tab 2"/>
</tabs>
<tabpanels>
<tabpanel>This is panel 1</tabpanel>
<tabpanel>This is panel 2</tabpanel>
</tabpanels>
</tabbox>
|
Scrolling
- To make Tabpanel scrollable, specify "overflow:auto;" to "style".
- The height of Tabpanel is dependent on the size of its children, therefore, in order to keep the height of the Tabpanel constant for the scroll bar to appear, specify a fixed height to Tabbox.
Version History
| Version | Date | Content |
|---|---|---|