Cropper"
m ((via JWB)) |
m ((via JWB)) |
||
| Line 60: | Line 60: | ||
==ToolbarVisible== | ==ToolbarVisible== | ||
| − | We provide a built in toolbar with < | + | We provide a built in toolbar with <code>Crop</code> and <code>Cancel</code> feature. |
==CroppedFormat== | ==CroppedFormat== | ||
| − | Image formats like < | + | Image formats like <code>image/jpeg</code> or <code>image/png</code> is allowed, Default is set to <code>image/png</code> |
=Supported Events= | =Supported Events= | ||
| Line 71: | Line 71: | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onChange</code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> | ||
Denotes user has resized the selected range. | Denotes user has resized the selected range. | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onChanging</code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> | ||
Denotes user is resizing the selected range. | Denotes user is resizing the selected range. | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onCrop</code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.UploadEvent</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.UploadEvent</javadoc> | ||
Denotes user has cropped the image. | Denotes user has cropped the image. | ||
Revision as of 14:08, 12 January 2022
Cropper
Since 8.6.0
Browser Support
- This component supports IE10+ and modern browsers.
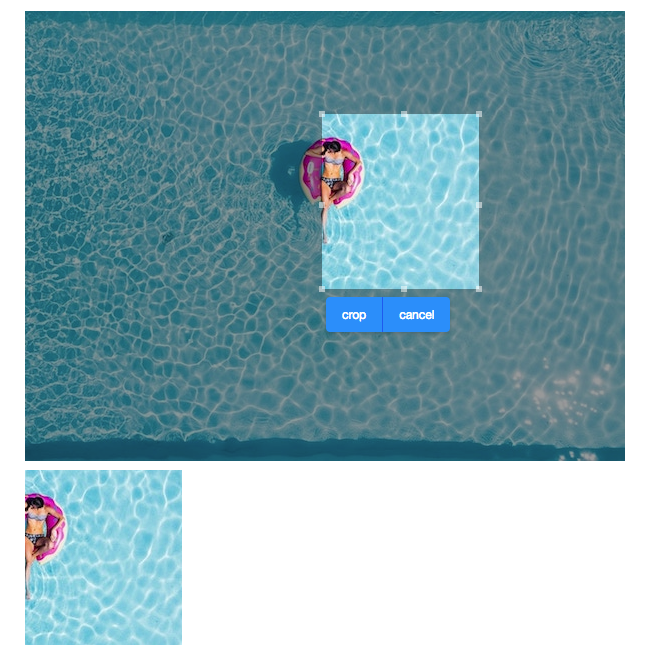
Employment/Purpose
This component allows users to crop a selected range of image.
Example
<cropper x="50" y="100" w="100" h="100" onCrop="img.setContent(event.getMedia())" width="800px"
toolbarVisible="true" src="swimming-pool.jpg"/>
<image id="img"/>
Properties and Features
Src
The src of the image.
Content
The content image.
AspectRatio
The width and height of the selected range will be fixed to the specified ratio.
MinWidth
The minimum width of the selected range.
MinHeight
The minimum height of the selected range.
MaxWidth
The maximum width of the selected range.
MaxHeight
The maximum height of the selected range
X
The left offset of the selected range.
Y
The top offset of the selected range.
W
The width of the selected range.
H
The height of the selected range.
ToolbarVisible
We provide a built in toolbar with Crop and Cancel feature.
CroppedFormat
Image formats like image/jpeg or image/png is allowed, Default is set to image/png
Supported Events
onChange |
Event: Event
Denotes user has resized the selected range. |
onChanging |
Event: Event
Denotes user is resizing the selected range. |
onCrop |
Event: UploadEvent
Denotes user has cropped the image. |
- Inherited Supported Events: HtmlBasedComponent
Supported Children
* Image
Version History
| Version | Date | Content |
|---|---|---|