Treefooter"
From Documentation
m ((via JWB)) |
Jumperchen (talk | contribs) m (typo) |
||
| Line 10: | Line 10: | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | A treefooter is a bottom column of tree, Its parent must be Treefoot. You | + | A treefooter is a bottom column of tree, Its parent must be Treefoot. You cloud place any child in a tree footer. |
| − | |||
| − | |||
= Example = | = Example = | ||
Revision as of 03:39, 14 February 2022
- Demonstration: N/A
- Java API: Treefooter
- JavaScript API: Treefooter
- Style Guide: Treefooter
Employment/Purpose
A treefooter is a bottom column of tree, Its parent must be Treefoot. You cloud place any child in a tree footer.
Example
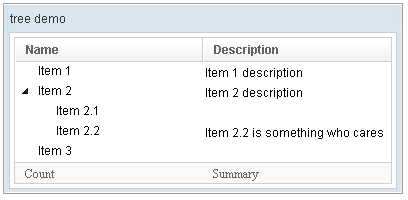
<window title="tree demo" border="normal" width="400px" >
<tree id="tree" rows="5">
<treecols sizable="true">
<treecol label="Name" />
<treecol label="Description" />
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 1" />
<treecell label="Item 1 description" />
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2" />
<treecell label="Item 2 description" />
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 2.1" />
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2.2" />
<treecell
label="Item 2.2 is something who cares" />
</treerow>
</treeitem>
</treechildren>
</treeitem>
<treeitem label="Item 3" />
</treechildren>
<treefoot>
<treefooter label="Count" />
<treefooter label="Summary" />
</treefoot>
</tree>
</window>
Supported Events
| None | None |
- Inherited Supported Events: FooterElement
Supported Children
*ALL
Use Cases
Version History
| Version | Date | Content |
|---|---|---|