Default"
From Documentation
m |
|||
| Line 6: | Line 6: | ||
=Source= | =Source= | ||
| − | |||
{{CSSSource | {{CSSSource | ||
| url= | | url= | ||
| Line 18: | Line 17: | ||
=Events= | =Events= | ||
| − | |||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
|.z-tree-foot, | |.z-tree-foot, | ||
| Line 37: | Line 35: | ||
=CSS Specification= | =CSS Specification= | ||
| − | |||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
|div.z-tree-footer td.z-tree-footer | |div.z-tree-footer td.z-tree-footer | ||
Revision as of 09:39, 9 September 2010
This is the Default mold for Treefooter.
Source
The CSS source for from GitHub
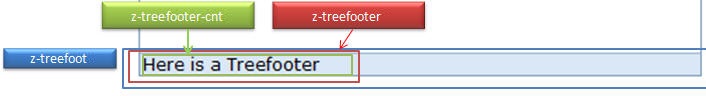
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-tree-foot,
.z-tree-footer |
|||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| div.z-tree-footer td.z-tree-footer | Font size | cursor: pointer; padding: 0 2px; font-size: ${fontSizeM}; font-weight: normal; overflow: hidden; |
| div.z-tree-footer-cnt | Font size of the content | border: 0; margin: 0; padding: 0; font-family: ${fontFamilyC}; font-size: ${fontSizeM}; font-weight: normal; |