Difference between revisions of "Template:LayoutCommonAttributes"
From Documentation
| Line 28: | Line 28: | ||
{{versionSince| 8.5.2}} | {{versionSince| 8.5.2}} | ||
Default: <code>true</code> | Default: <code>true</code> | ||
| + | |||
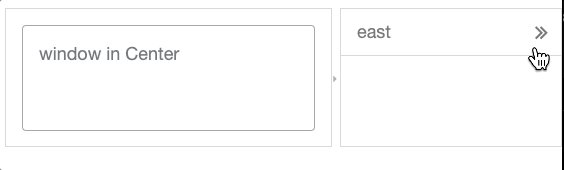
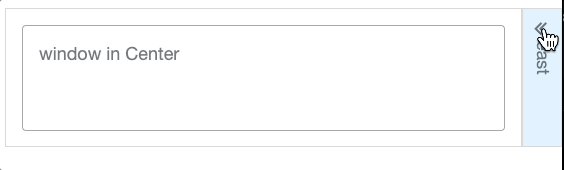
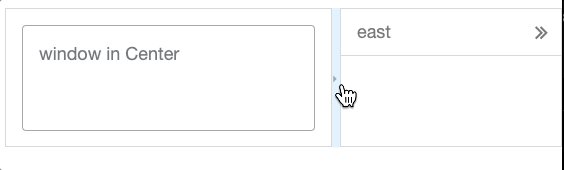
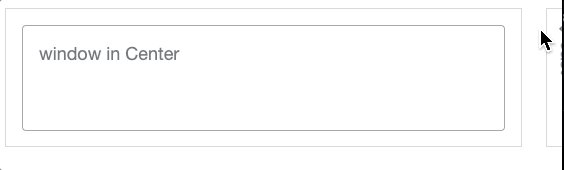
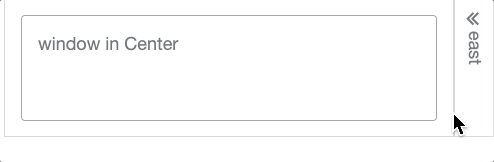
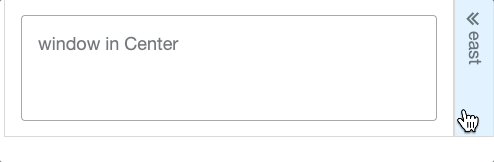
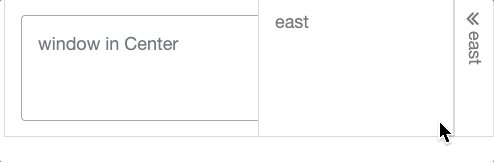
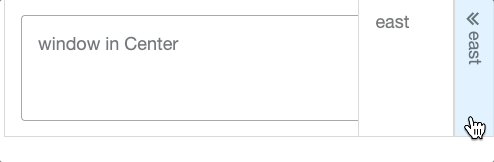
Whether users can slide (preview) the region when clicking on the title of the collapsed region. It opens the region like a drawer overlapping on the <code><center></code>, so it doesn't affect the size of <code><center></code> which is different from opening the region. Require <code>collapsible="true"</code>. | Whether users can slide (preview) the region when clicking on the title of the collapsed region. It opens the region like a drawer overlapping on the <code><center></code>, so it doesn't affect the size of <code><center></code> which is different from opening the region. Require <code>collapsible="true"</code>. | ||
[[File:layout_slidable.gif|center]] | [[File:layout_slidable.gif|center]] | ||
Latest revision as of 01:42, 11 January 2023
Caption
- Available for ZK:
-

Since 6.5.0
A layout region may have a caption, which is specified by declaring a child component <caption>.
<borderlayout>
<north>
<caption label="search" image="/img/live.gif"/>
<div>
Content
</div>
</north>
</borderlayout>
Closable
Since 8.5.2
Default: true
Whether users can open or close the region. Require collapsible="true".
Notice you need to click the icon on the title or on the splitter to open/close a region. Clicking a title slides a region instead of opening it.
Slidable
Since 8.5.2
Default: true
Whether users can slide (preview) the region when clicking on the title of the collapsed region. It opens the region like a drawer overlapping on the <center>, so it doesn't affect the size of <center> which is different from opening the region. Require collapsible="true".