Getting Started"
(Created page with "= Getting started with ZK Gmaps = __TOC__ The zkgmapsz dependency lets you easily embed a [http://maps.google.com/ Google Maps] control into your ZK page. In this section, w...") |
|||
| Line 41: | Line 41: | ||
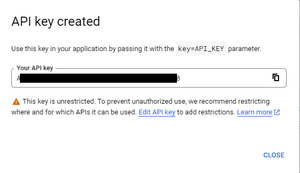
Once the API Key has been generated, copy the key to your zul file as the value of <source>zk.googleAPIkey</source> in your script element. | Once the API Key has been generated, copy the key to your zul file as the value of <source>zk.googleAPIkey</source> in your script element. | ||
| + | |||
| + | [[File:Google-api-key-3.png|frameless|center|google API key 3]] | ||
<source lang="xml" > | <source lang="xml" > | ||
<script type="text/javascript" content="zk.googleAPIkey='Your-Google-API-Key';"/> | <script type="text/javascript" content="zk.googleAPIkey='Your-Google-API-Key';"/> | ||
</source> | </source> | ||
Revision as of 11:03, 13 March 2023
Getting started with ZK Gmaps
The zkgmapsz dependency lets you easily embed a Google Maps control into your ZK page. In this section, we will detail the step-by-step requirements to host a simple gmap component into a test page.
Installation
- To use this gmaps component, you have to deploy the gmapsz.jar dependency to your project.
You can find the gampsz dependency in maven, using the the following dependency:
<dependency>
<groupId>org.zkoss.zkforge</groupId>
<artifactId>gmapsz</artifactId>
<version>${gmapsz.version}</version>
</dependency>
Check our Maven repository for the latest version.
If you manage your project's dependencies manually, you can find the latest version on the ZK Gmaps download page.
Google API key
In order to use the google maps APIs, you will need to register an API key with your google development console. See the google developer information regarding how to setup your API Key.
Note: Google services are updated periodically, so this information may not be up to date. Refer to the google API key documentation for up-to-date information.
Creating a new API key
Connect to the google developer console.
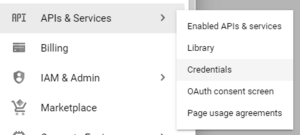
Navigate to the "APIs & Services" menu, then select "Credentials".
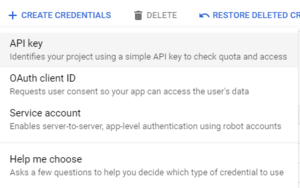
Navigate to "+ create crendentials", then select "API key".
Once the API Key has been generated, copy the key to your zul file as the value of
zk.googleAPIkeyin your script element.
<script type="text/javascript" content="zk.googleAPIkey='Your-Google-API-Key';"/>