Cascader"
| Line 45: | Line 45: | ||
* Line 2: It only allows text that can be converted into a ZK Label component. | * Line 2: It only allows text that can be converted into a ZK Label component. | ||
| + | <!-- | ||
If you want to render HTML elements for each item, use [[ZK_Component_Reference/Input/Cascader#ItemRenderer| ItemRenderer]]. | If you want to render HTML elements for each item, use [[ZK_Component_Reference/Input/Cascader#ItemRenderer| ItemRenderer]]. | ||
| + | --> | ||
= Properties = | = Properties = | ||
Revision as of 05:01, 23 March 2023
Cascader
- Demonstration
- Java API: Cascader
- JavaScript API: Cascader
- Available for ZK:
-

Since 9.0.0
Employment/Purpose
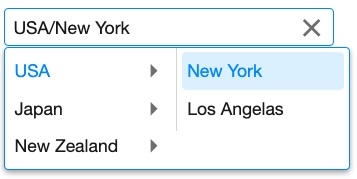
Cascader is used to select an item from a hierarchical structure of data. It accepts a TreeModel.
Example
<zscript><![CDATA[
DefaultTreeModel treeModel = new DefaultTreeModel(new DefaultTreeNode("ROOT",
Arrays.asList(new DefaultTreeNode[]{
new DefaultTreeNode("USA",
Arrays.asList(new TreeNode[]{new DefaultTreeNode("New York"),new DefaultTreeNode("Los Angelas")})),
new DefaultTreeNode("Japan",
Arrays.asList(new TreeNode[]{new DefaultTreeNode("Tokyo"),new DefaultTreeNode("Kyoto")})),
new DefaultTreeNode("New Zealand",
Arrays.asList(new TreeNode[]{new DefaultTreeNode("Auckland"),new DefaultTreeNode("Queenstown")}))}
)));
]]></zscript>
<cascader width="300px" model="${treeModel}"/>
Users can select in layers, and the selected items are converted into text. (Default: joining by slashes, i.g. "A/B/C")
Model Template
You can change the text rendered in each item with <template>.
For example, add brackets:
1 <cascader model="${treeModel}">
2 <template name="model">[${each}]</template>
3 </cascader>
- Line 2: It only allows text that can be converted into a ZK Label component.
Properties
Disabled
Sets whether it is disabled. A disabled component can't interact with users.
ItemConverter
Specify a full qualified class name that implements Converter.
The default implementation is joining all the toString() result of items by slashes /.
By implementing your own one, you can generate a custom text that represents the selected item.
ItemRenderer
See also: ZK_Developer's_Reference/MVC/View/Renderer/Cascader_Renderer
The item renderer is used to render each item.
The easiest way is to use the default implementation and use <template name="model">. Or, by implementing your own ItemRenderer, you can generate the HTML fragment yourself for the data model.
Model
The tree model associated with this cascader.
Open
Drops down or closes the list of items.
Placeholder
When the selected item is empty, the placeholder text would be displayed. (Default: empty)
SelectedItem
Represents the selected item, or null if no item is selected.
Items are selected only if the leaf item is selected. For example, in an A - B - C structure, selected item remains null until the leaf node C is selected.
Supported Events
onAfterRender |
Event: Event
Notifies one that the model's data has been rendered as components on the server side. |
onSelect |
Event: SelectEvent
Represents an event caused by user's the selection changed at the client. |
onOpen |
Event: OpenEvent
Represents an event that indicates an open state that is changed at the client. |
- Inherited Supported Events: HtmlBasedComponent
Supported Children
* None
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 9.0.0 | November, 2019 | ZK-4392: Provide a cascader component |