Frozen"
From Documentation
| Line 61: | Line 61: | ||
= Scroll to Hide Columns = | = Scroll to Hide Columns = | ||
| + | {{ZK EE}} {{versionSince|8.5.0}} | ||
| + | |||
| + | Since 8.5.0, Grid no longer adds white space to the last column by default. | ||
| + | |||
| + | == Before 8.5.0 == | ||
By default, Grid will render extra space (larger width) after the last column. So that you can drag to hide all columns except the last one. | By default, Grid will render extra space (larger width) after the last column. So that you can drag to hide all columns except the last one. | ||
[[File:hide-columns.png | center]] | [[File:hide-columns.png | center]] | ||
Revision as of 07:52, 27 March 2024
Frozen
- Demonstration: Spreadsheet Functionalities
- Java API: Frozen
- JavaScript API: Frozen
- Style Guide: Frozen
Employment/Purpose
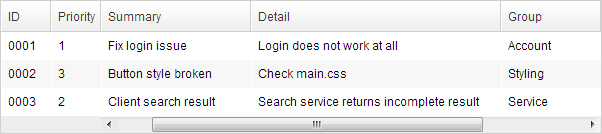
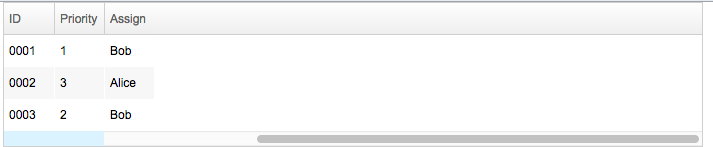
A frozen component to represent frozen "columns" in a Grid or a Listbox, like MS Excel. Specify the start attribute to define the horizontal scroll starting position.
Example
<grid width="600px">
<frozen columns="2" start="1"/>
<columns>
<column width="50px">ID</column>
<column width="50px">Priority</column>
<column width="50px">Status</column>
<column width="150px">Summary</column>
<column width="250px">Detail</column>
<column width="100px">Group</column>
<column width="50px">Assign</column>
</columns>
<rows>
<row>
<cell>0001</cell>
<cell>1</cell>
<cell>closed</cell>
<cell>Fix login issue</cell>
<cell>Login does not work at all</cell>
<cell>Account</cell>
<cell>Bob</cell>
</row>
<row>
<cell>0002</cell>
<cell>3</cell>
<cell>open</cell>
<cell>Button style broken</cell>
<cell>Check main.css</cell>
<cell>Styling</cell>
<cell>Alice</cell>
</row>
<row>
<cell>0003</cell>
<cell>2</cell>
<cell>open</cell>
<cell>Client search result</cell>
<cell>Search service returns incomplete result</cell>
<cell>Service</cell>
<cell>Bob</cell>
</row>
</rows>
</grid>
Scroll to Hide Columns
- Available for ZK:
-

Since 8.5.0
Since 8.5.0, Grid no longer adds white space to the last column by default.
Before 8.5.0
By default, Grid will render extra space (larger width) after the last column. So that you can drag to hide all columns except the last one.
Frozen on the Right
- Available for ZK:
-

Since 8.6.2
Make columns frozen at the right-hand side.
<listbox>
<frozen rightColumns="1"/>
...
</listbox>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|