The enable-source-map Element"
(→ZK 10) |
|||
| Line 21: | Line 21: | ||
= ZK 10 = | = ZK 10 = | ||
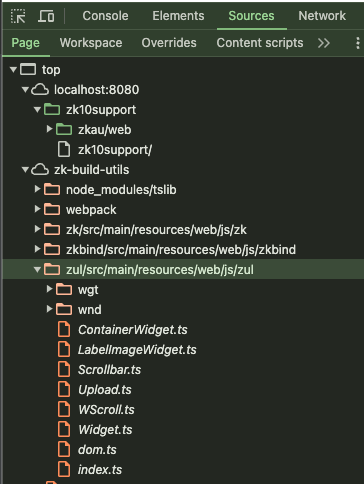
| − | A browser loads and | + | A browser loads and shows each TypeScript widget file under <code>zk-build-utils</code>: |
[[File:zk10SourceMap.png|center]] | [[File:zk10SourceMap.png|center]] | ||
| + | |||
| + | The loaded wpd file is split into multiple files. | ||
{{ZKConfigurationReferencePageFooter}} | {{ZKConfigurationReferencePageFooter}} | ||
Revision as of 01:51, 26 June 2024
Syntax:
<enable-source-map>true|false</enable-source-map>
[Default: false]
It specifies whether to produce source map links for browsers to load the JavaScript/TypeScript source. By default, ZK only loads *.wpd, the merged JavaScript files of the same package. One wpd file contains multiple JavaScript files. Those files are merged upon JavaScript widget packages (e.g. zk.wpd or zkbind.wpd).
When enabling it, you can open the browser developer tool to check loaded source files and help you debug. You will see //# sourceMappingURL=/link-to-source-map.map in a wpd file.
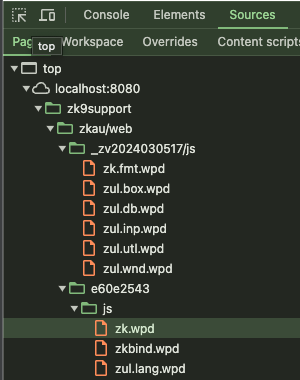
ZK 8 and 9
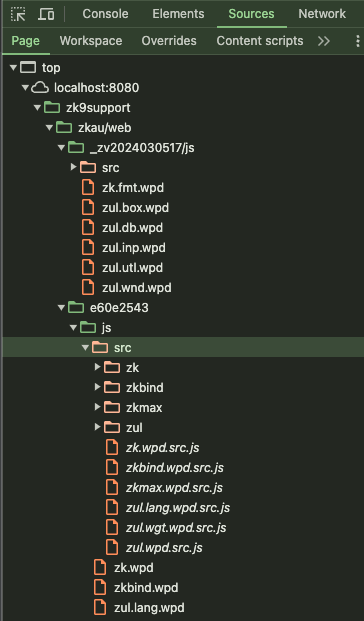
A browser loads and shows each JavaScript widget file under src:
(A known issue that the line number in a source file might not always match the actual running code)
ZK 10
A browser loads and shows each TypeScript widget file under zk-build-utils:
The loaded wpd file is split into multiple files.