Enhancing Design Collaboration: The ZK Figma Kit for Seamless Web App Development"
| Line 29: | Line 29: | ||
=== Customization with Variables === | === Customization with Variables === | ||
| − | Colors and Fonts are set up as variables. Once the variables are updated in the ZK Framework UI Kit, developers can export those variables into a .less file by using plugins, for example, [https://www.figma.com/community/plugin/1345069854741911632/figma-token-exporter?fuid=962262638939358957 Figma Token Exporter]. Then, use this [https://www.zkoss.org/zkdownload/startEvalFileDownload?id=1458921134 Figma to ZK Less Script] to convert the exported .less file into ZK compatible less format. Developers can then copy and paste these formatted styles as a new file and include it at the end of the zkThemeTemplate to override the existing styles, ensuring a smooth implementation of the new theme. | + | Colors and Fonts are set up as variables. Once the variables are updated in the ZK Framework UI Kit, developers can export those variables into a .less file by using plugins, for example, [https://www.figma.com/community/plugin/1345069854741911632/figma-token-exporter?fuid=962262638939358957 Figma Token Exporter]. Then, use this [https://www.zkoss.org/zkdownload/startEvalFileDownload?id=1458921134 Figma to ZK Less Script] to convert the exported .less file into ZK compatible less format. Developers can then copy and paste these formatted styles as a new file and include it at the end of the [https://github.com/zkoss/zkThemeTemplate zkThemeTemplate] to override the existing styles, ensuring a smooth implementation of the new theme. (please follow the steps described in the README in [https://github.com/zkoss/zkThemeTemplate zkThemeTemplate]. |
=== Customization with Local Styles === | === Customization with Local Styles === | ||
Revision as of 13:40, 26 December 2024
Jean Yen, Customer Care
Nov. 25, 2024 updated Dec. 26, 2025
1.1-Beta
Introduction
In the world of web application development, collaboration between designers and developers has become more essential than ever. While ZK developers traditionally focused on directly building UIs, today, many companies employ dedicated design teams to lay out the visual aspects of their applications.
To support this, we’re excited to introduce the ZK Framework UI Kit — a design-ready Figma file packed with all our core UI components, making it easy for design teams to create detailed, functional layouts. With this kit, designers can craft comprehensive UI plans in Figma that developers can seamlessly bring to life, ensuring a smooth and efficient transition from design to deployment.
Key Features
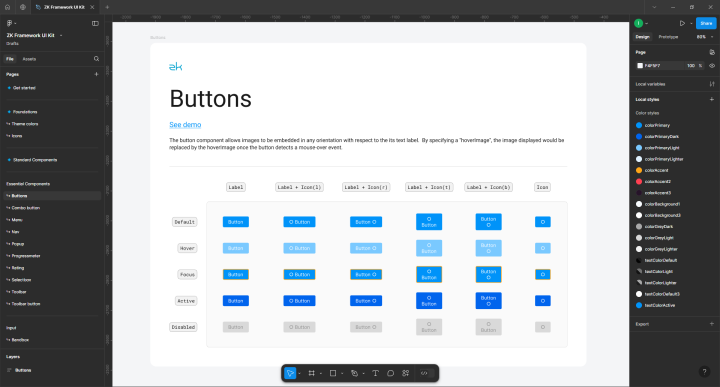
Ready-to-Use Figma File for ZK Components
The ZK Framework UI Kit is a comprehensive, ready-to-use resource that includes all core ZK components, giving designers everything they need to create layouts that developers can easily follow.
Support for Both Standard and Compact Themes
The kit comes with ZK’s two most popular themes: Iceblue (iceblue) and Iceblue Compact (iceblue_c). Designers can experiment with both the standard and compact components to determine the best fit for their project’s needs.
Theme Customization
In this kit, colors are set up as variables and local styles, making it easy to experiment with different colors and apply a custom theme to match corporate or project branding. These styles map directly to the CSS/LESS files used in the application, simplifying the developer’s work once the designer defines the custom colors.
For theme customization, ZK developers use the zkThemeTemplate tool. By overriding existing LESS variables with new styles, developers can efficiently apply the custom theme.
Customization with Variables
Colors and Fonts are set up as variables. Once the variables are updated in the ZK Framework UI Kit, developers can export those variables into a .less file by using plugins, for example, Figma Token Exporter. Then, use this Figma to ZK Less Script to convert the exported .less file into ZK compatible less format. Developers can then copy and paste these formatted styles as a new file and include it at the end of the zkThemeTemplate to override the existing styles, ensuring a smooth implementation of the new theme. (please follow the steps described in the README in zkThemeTemplate.
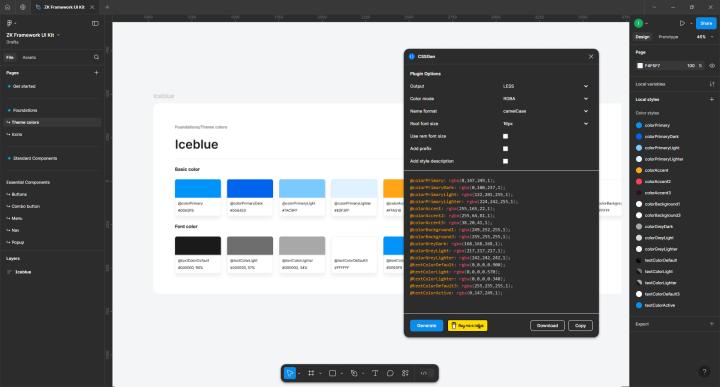
Customization with Local Styles
Alternatively, you can use Local Styles to change the color schemes. Once local styles are updated in the ZK Framework UI Kit, developers can extract customized styles by using plugins, for example, CSSGen. Developers can then copy and paste the styles as a new file and include it at the end of the zkThemeTemplate to override the existing styles, ensuring a smooth implementation of the new theme.
Migrate from an older Theme
If you are using an older ZK version with a deprecated theme (e.g., Breeze, Silvertail, Sapphire, or Atlantic) and wish to maintain a similar look and feel when upgrading to ZK 10, you can use the ZK UI kit to experiment with your theme's color schemes. This allows you to preview and adjust the colors. Please note that only color schemes will be applied; structural changes, such as gradients, will not be included.
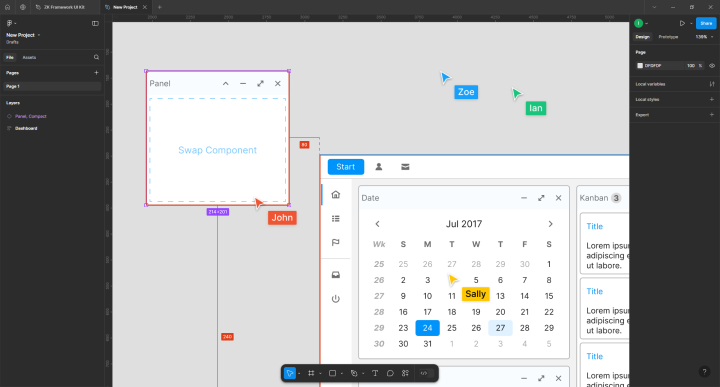
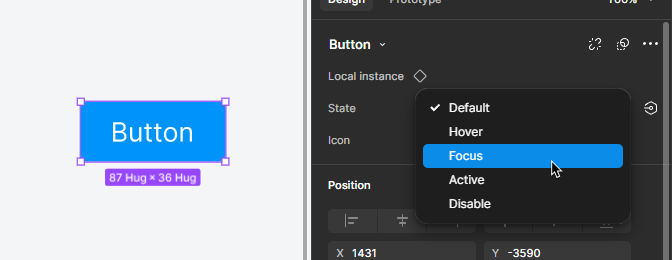
Dynamic Status Representation with Variable Controls
The kit supports variable-controlled component states—such as hover, checked, and collapsed/expanded—allowing designers to represent different UI states accurately and flexibly. View the demo here.
Advanced Customization Options
For advanced customization, designers can detach components to make detailed modifications, ensuring designs meet specific project requirements and preferences. View the demo here.
Typical Workflow: Designers and Developers Working Together
- The designer creates the web app layout using the ZK Framework UI Kit. Start by experimenting and choosing between the Standard and the Compact Components. Once the theme is decided, use all components from the same group (do not mix Standard and Compact components).
- Layout your pages. Customize details such as colors, spacing, and margins.
- Internal approval of the design, if required.
- The developer follows the Figma file to build the web application. Local styles can be exported and applied to the LESS file (refer to Custom Theme above).
Download
Download the ZK Framework UI Kit (Figma) 1.1 Beta here >>
Summary
The ZK UI Kit is designed to simplify collaboration between designers and developers, enabling the creation of robust and visually appealing applications. This is our first version of the kit, and we’re committed to continuously improving it based on your feedback. We invite you to try it out, see how it enhances your productivity, and let us know any ideas or suggestions you may have at info@zkoss.org.
Comments
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |