Default (popup)"
Jumperchen (talk | contribs) (→Source) |
m (→Structure) |
||
| Line 15: | Line 15: | ||
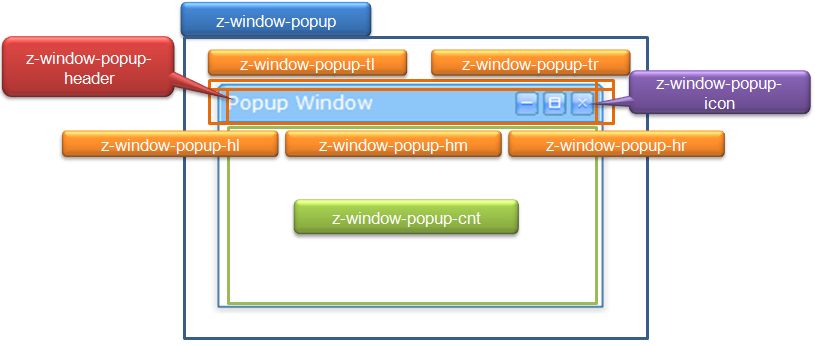
[[Image:Window-popup2.jpg]] | [[Image:Window-popup2.jpg]] | ||
| + | |||
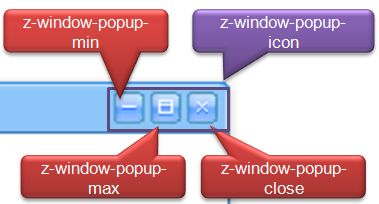
[[Image:Window-popup3.jpg]] | [[Image:Window-popup3.jpg]] | ||
Latest revision as of 07:29, 16 September 2010
This is the Default (popup) mold for Window.
Source
The CSS source for Window from GitHub
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-window-pop | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-window-pop-close
.z-window-pop-max .z-window-pop-maxd .z-window-pop-min |
-over | ||||
| Supported: | V | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-window-popup-tl | Top Left | background: transparent no-repeat 0 top;
background-image: url(${c:encodeURL('~./zul/img/wnd/wnd-pop-corner.png')}); margin-right: 5px; height: 5px; font-size: 0; line-height: 0; zoom: 1; |
| .z-window-popup-tr | Top Right | background: transparent no-repeat right -10px;
background-image: url(${c:encodeURL('~./zul/img/wnd/wnd-pop-corner.png')}); position: relative; height: 5px; margin-right: -5px; font-size: 0; line-height:0; zoom: 1; |
| .z-window-popup-header | The color and font size of the header | overflow: hidden; zoom: 1; color: #FFFFFF; padding-bottom: 4px;
font-family: ${fontFamilyC}; font-size: ${fontSizeM}; font-weight: normal; |
| .z-window-popup-hl | The left background of header | background: transparent no-repeat 0 0;
background-image: url(${c:encodeURL('~./zul/img/wnd/wnd-pop-hl.png')}); padding-left: 6px; zoom: 1; |
| .z-window-popup-hr | The right background of header | background: transparent no-repeat right 0;
background-image: url(${c:encodeURL('~./zul/img/wnd/wnd-pop-hr.png')}); padding-right: 6px; zoom: 1; |
| .z-window-popup-hm | The middle background of header | background: transparent repeat-x 0 0;
background-image: url(${c:encodeURL('~./zul/img/wnd/wnd-pop-hm.png')}); overflow: hidden; zoom: 1; |
| .z-window-popup-cnt | The content of the window | margin: 0;
padding: 2px; background: white; overflow: hidden; zoom: 1; border: 1px solid #2c70a9; |
| .z-window-popup-cnt-noborder | The content of the window without border | border: 0;
overflow: hidden; zoom: 1; margin: 0; padding: 1px; background: white; |
| .z-window-popup-icon | The background image of the tool | background: transparent no-repeat 0 0;
background-image : url(${c:encodeURL('~./zul/img/wnd/pop-btn.gif')}); height: 16px; width: 16px; overflow: hidden; float: right; cursor: pointer; margin-left: 2px; |
| .z-window-popup-min | The minimize button | background-position: 0 0; |
| .z-window-popup-max | The maximize button | background-position: 0 -16px; |
| .z-window-popup-close | The close button | background-position: 0 -48px; |