Component Based UI"
m |
|||
| Line 68: | Line 68: | ||
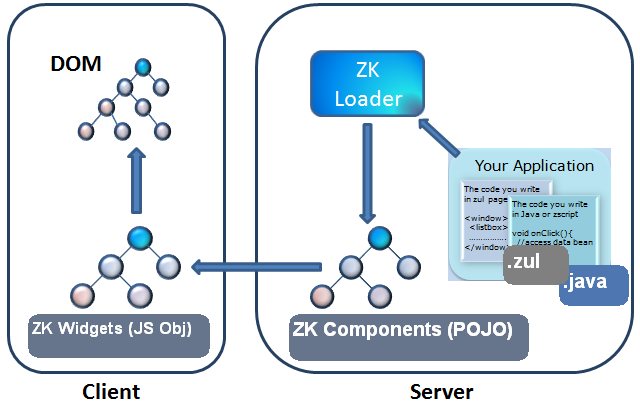
Components declared using ZUML in a ZUL file are parsed by a ZK enhanced XML parser. The components declared are created as POJO (Plain Old Java Objects) in the JVM at the server, and a set of Javascript objects are created at the client when the response, along with Javascript instructions, are received at the client. | Components declared using ZUML in a ZUL file are parsed by a ZK enhanced XML parser. The components declared are created as POJO (Plain Old Java Objects) in the JVM at the server, and a set of Javascript objects are created at the client when the response, along with Javascript instructions, are received at the client. | ||
| − | + | [[Image:ZKEssentials_Intro_ZULtoPOJO.png]] | |
{{ZKEssentialsPageFooter}} | {{ZKEssentialsPageFooter}} | ||
Revision as of 04:09, 26 October 2010
![]() This article is out of date, please refer to http://books.zkoss.org/zkessentials-book/master/ for more up to date information.
This article is out of date, please refer to http://books.zkoss.org/zkessentials-book/master/ for more up to date information.
Component Based UI
In ZK, we work with the UI components to assemble together our application GUI. Take the below for an example:

Here we declared a Window component, enabled the border (border="normal"), and set its width to a definite 250 pixels. Enclosed in the Window is a Label component, which we set the background color to light blue and its font size to 20 pixels.
Where We Declare the Components
The components are declared in files with the extension ".zul". A ZUL page is interpreted dynamically at the server; we could think of it as a JSP empowered with Ajax capabilities.
How We Declare the Components
The language we use to declare the components is ZUML, an abbreviation for ZK UI Markup Language. ZUML follows the syntax of XML. Please refer to resources on Internet, such as http://www.w3schools.com/xml/xml_whatis.asp and http://www.xml.com/pub/a/98/10/guide0.html should you need to get comfortable with its syntax and conventions. Here are a couple of basic quick notes:
- Elements must be well formed
- close declaration with an end tag:
<window></window>
- close declaration without an end tag:
<window/>
- Elements must be properly nested:
- Correct:
<window>
<groupbox>
Hello World!
</groupbox>
</window>
- Wrong:
<window>
<groupbox>
Hello World!
</window>
</groupbox>
- Only a single "root" component is allowed:
- one root - legal
<button />
- two roots - illegal
<button/>
<button/>
- one root containing all other components - legal
<window>
<button/>
<button/>
</window>
- Attribute value must be quoted
- Correct:
<window width="600px"/>
- Incorrect:
<window width=600px/>
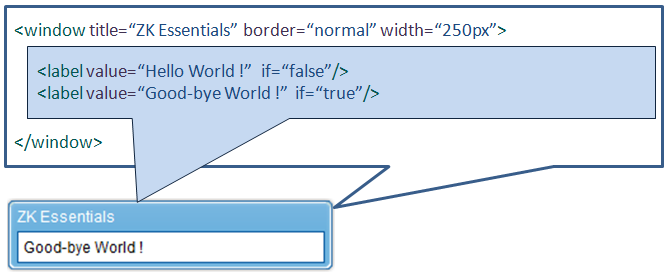
Using XML tags, we declare a component and set a component's attributes; as an alternative to coding in Java files, we set a component's attributes to initialize values, evaluate conditions/expressions, and handle events. The figure belows shows an example of how we could easily dictate whether a component is to be displayed or not on a page by a simple "if" condition declared as its attribute.

What the Components Declarations Become
Components declared using ZUML in a ZUL file are parsed by a ZK enhanced XML parser. The components declared are created as POJO (Plain Old Java Objects) in the JVM at the server, and a set of Javascript objects are created at the client when the response, along with Javascript instructions, are received at the client.