Combobox"
Zkwikiadmin (talk | contribs) m (Created page with 'init') |
|||
| Line 1: | Line 1: | ||
| − | + | {{ZKComponentReferencePageHeader}} | |
| + | |||
| + | = Combobox = | ||
| + | |||
| + | *Demonstration: [http://www.zkoss.org/zkdemo/userguide/#f5 Comboboxes] | ||
| + | *Java API: <javadoc>org.zkoss.zul.Combobox</javadoc> | ||
| + | *JavaScript API: <javadoc directory="jsdoc">zul.inp.Combobox</javadoc> | ||
| + | |||
| + | = Employment/Purpose = | ||
| + | |||
| + | Components: <tt>combobox</tt> and <tt>comboitem</tt>. | ||
| + | |||
| + | A <tt>combobox</tt> is a special text box that embeds a drop-down list. With <tt>comboboxes</tt>, users are allowed to select from a drop-down list, in addition to entering the text manually. | ||
| + | |||
| + | = Example = | ||
| + | |||
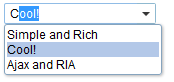
| + | [[Image:ZKComRef_Combobox_Example.PNG]] | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <combobox> | ||
| + | <comboitem label="Simple and Rich"/> | ||
| + | <comboitem label="Cool!"/> | ||
| + | <comboitem label="Ajax and RIA"/> | ||
| + | </combobox> | ||
| + | </source> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | =Supported events= | ||
| + | |||
| + | {| border="1" | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Event Type</center> | ||
| + | |||
| + | |- | ||
| + | | <center>onChange</center> | ||
| + | | '''Event: '''<javadoc>org.zkoss.zk.ui.event.InputEvent</javadoc> | ||
| + | |||
| + | Denotes the content of an input component has been modified by the user. | ||
| + | |||
| + | |||
| + | |- | ||
| + | | <center>onChanging</center> | ||
| + | | '''Event: '''<javadoc>org.zkoss.zk.ui.event.InputEvent</javadoc> | ||
| + | |||
| + | Denotes that user is changing the content of an input component. Notice that the component's content (at the server) won't be changed until <tt>onChange </tt>is received. | ||
| + | |||
| + | Thus, you have to invoke the <tt>getValue </tt>method in the <tt>InputEvent </tt>class to retrieve the temporary value. | ||
| + | |||
| + | |- | ||
| + | | <center>onSelect</center> | ||
| + | | '''Event: '''<javadoc>org.zkoss.zk.ui.event.SelectEvent</javadoc> | ||
| + | |||
| + | Represents an event cause by user's the list selection is changed at the client. | ||
| + | |||
| + | |- | ||
| + | | <center>onSelection</center> | ||
| + | | '''Event: '''<javadoc>org.zkoss.zk.ui.event.SelectionEvent</javadoc> | ||
| + | |||
| + | Denotes that user is selecting a portion of the text of an input component. You can retrieve the start and end position of the selected text by use of the <tt>getStart </tt>and <tt>getEnd </tt>methods. | ||
| + | |- | ||
| + | | <center><tt>onOpen</tt></center> | ||
| + | | '''Event: '''<javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> | ||
| + | |||
| + | Denotes user has opened or closed a component. | ||
| + | Note: unlike <tt>onClose</tt>, this event is only a notification. The client sends this event after opening or closing the component. | ||
| + | |||
| + | It is useful to implement ''load-on-demand ''by listening to the <tt>onOpen </tt>event, and creating components when the first time the component is opened. | ||
| + | |||
| + | |||
| + | |- | ||
| + | | <center><tt>onFocus</tt></center> | ||
| + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> | ||
| + | |||
| + | Denotes when a component gets the focus. | ||
| + | |||
| + | |- | ||
| + | | <center><tt>onBlur</tt></center> | ||
| + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> | ||
| + | |||
| + | Denotes when a component loses the focus. | ||
| + | |||
| + | |- | ||
| + | | <center><tt>onCreate</tt></center> | ||
| + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.CreateEvent</javadoc> | ||
| + | |||
| + | It's used to make the combobox do some action after it has been created. For example you can make it ''''''ReadOnly'''''' ( onCreate="self.setReadonly(true);" ), ''''''Disabled'''''' ( onCreate="self.setDisabled(true);" ) or even ''''''Select'''''' a value from the combobox ( onCreate="self.setSelectedIndex(0);" ) . | ||
| + | |||
| + | |||
| + | |} | ||
| + | |||
| + | |||
| + | =Supported Children= | ||
| + | |||
| + | <javadoc>org.zkoss.zul.Comboitem</javadoc> | ||
| + | |||
| + | =Use cases= | ||
| + | |||
| + | {| border='1px' | width="100%" | ||
| + | ! Version !! Description !! Example Location | ||
| + | |- | ||
| + | | 5.0 | ||
| + | | | ||
| + | | | ||
| + | |} | ||
| + | |||
| + | =Version History= | ||
| + | |||
| + | {| border='1px' | width="100%" | ||
| + | ! Version !! Date !! Content | ||
| + | |- | ||
| + | | 5.0.1 | ||
| + | | 4/27/2010 | ||
| + | | Initialization | ||
| + | |} | ||
| + | |||
| + | {{ZKComponentReferencePageFooter}} | ||
Revision as of 11:27, 27 April 2010
Combobox
- Demonstration: Comboboxes
- Java API: Combobox
- JavaScript API: Combobox
Employment/Purpose
Components: combobox and comboitem.
A combobox is a special text box that embeds a drop-down list. With comboboxes, users are allowed to select from a drop-down list, in addition to entering the text manually.
Example
<combobox>
<comboitem label="Simple and Rich"/>
<comboitem label="Cool!"/>
<comboitem label="Ajax and RIA"/>
</combobox>
Supported events
| Event: InputEvent
Denotes the content of an input component has been modified by the user.
| |
| Event: InputEvent
Denotes that user is changing the content of an input component. Notice that the component's content (at the server) won't be changed until onChange is received. Thus, you have to invoke the getValue method in the InputEvent class to retrieve the temporary value. | |
| Event: SelectEvent
Represents an event cause by user's the list selection is changed at the client. | |
| Event: SelectionEvent
Denotes that user is selecting a portion of the text of an input component. You can retrieve the start and end position of the selected text by use of the getStart and getEnd methods. | |
| Event: OpenEvent
Denotes user has opened or closed a component. Note: unlike onClose, this event is only a notification. The client sends this event after opening or closing the component. It is useful to implement load-on-demand by listening to the onOpen event, and creating components when the first time the component is opened.
| |
| Event: Event
Denotes when a component gets the focus. | |
| Event: Event
Denotes when a component loses the focus. | |
| Event: CreateEvent
It's used to make the combobox do some action after it has been created. For example you can make it 'ReadOnly' ( onCreate="self.setReadonly(true);" ), 'Disabled' ( onCreate="self.setDisabled(true);" ) or even 'Select' a value from the combobox ( onCreate="self.setSelectedIndex(0);" ) .
|
Supported Children
Use cases
| Version | Description | Example Location |
|---|---|---|
| 5.0 |
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.1 | 4/27/2010 | Initialization |