Box"
From Documentation
Jumperchen (talk | contribs) |
|||
| Line 36: | Line 36: | ||
| None | | None | ||
| None | | None | ||
| + | |} | ||
| + | |||
| + | =Supported molds= | ||
| + | Available molds of a component are defined in lang.xml embedded in zul.jar. | ||
| + | {| border="1" | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Snapshot</center> | ||
| + | |- | ||
| + | | <center>horizontal</center> | ||
| + | | | ||
| + | |- | ||
| + | | <center>vertical</center> | ||
| + | | | ||
|} | |} | ||
Revision as of 07:10, 2 November 2010
Box
Employment/Purpose
The box model of XUL is used to divide a portion of the display into a series of boxes. Components inside of a box will orient themselves horizontally or vertically. By combining a series of boxes and separators, you can control the layout of the visual presentation.
A box can lay out its children in one of two orientations, either horizontally or vertically. A horizontal box lines up its components horizontally and a vertical box orients its components vertically. You can think of a box as one row or one column from an HTML table.
Example
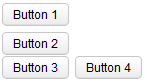
<zk>
<box orient="vertical">
<button label="Button 1"/>
<button label="Button 2"/>
</box>
<box orient="horizontal">
<button label="Button 3"/>
<button label="Button 4"/>
</box>
</zk>
Supported events
| None | None |
Supported molds
Available molds of a component are defined in lang.xml embedded in zul.jar.
Supported Children
*ALL
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.4 | August, 2010 | Add a sizedByContent method for splitter to resize smoothly |