Group"
From Documentation
Zkwikiadmin (talk | contribs) m (Created page with 'init') |
Jumperchen (talk | contribs) m |
||
| Line 1: | Line 1: | ||
| − | + | {{ZKComponentReferencePageHeader}} | |
| + | |||
| + | = Group = | ||
| + | *Demonstration: N/A | ||
| + | *Java API: <javadoc>org.zkoss.zul.Group</javadoc> | ||
| + | *JavaScript API: <javadoc directory="jsdoc">zul.grid.Group</javadoc> | ||
| + | |||
| + | = Employment/Purpose = | ||
| + | Adds the ability for single level grouping to the [[ZK_Component_Reference/Data/Grid | Grid]]. | ||
| + | |||
| + | Default getSclass(): the same as grid's sclass. | ||
| + | |||
| + | |||
| + | = Example = | ||
| + | |||
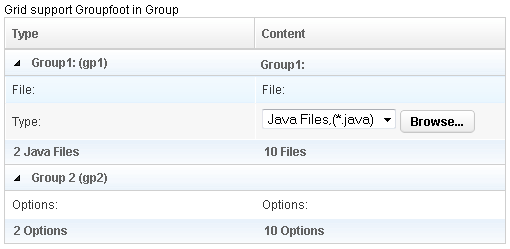
| + | [[Image:ZKComRef_Group_Example.png ]] | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <?xml version="1.0" encoding="UTF-8"?> | ||
| + | <zk> | ||
| + | Grid support Groupfoot in Group | ||
| + | |||
| + | <grid id="grid"> | ||
| + | <columns id="h" sizable="true"> | ||
| + | <column id="col1" label="Type"/> | ||
| + | <column id="col2" label="Content"/> | ||
| + | </columns> | ||
| + | <rows id="rows"> | ||
| + | <group id="gp1"> | ||
| + | <label value="Group1: (gp1)"/> | ||
| + | <label value="Group1:"/> | ||
| + | </group> | ||
| + | <row> | ||
| + | <label value="File:"/> | ||
| + | <label value="File:"/> | ||
| + | </row> | ||
| + | <row id="row1"> | ||
| + | <label value="Type:"/> | ||
| + | <hbox> | ||
| + | <listbox rows="1" mold="select"> | ||
| + | <listitem label="Java Files,(*.java)"/> | ||
| + | <listitem label="All Files,(*.*)"/> | ||
| + | </listbox> | ||
| + | <button label="Browse..."/> | ||
| + | </hbox> | ||
| + | </row> | ||
| + | <groupfoot> | ||
| + | <label value="2 Java Files"/> | ||
| + | <label value="10 Files"/> | ||
| + | </groupfoot> | ||
| + | <group id="gp2" label="Group 2 (gp2)" onOpen='alert("Group is open: "+self.open);'/> | ||
| + | <row> | ||
| + | <label value="Options:"/> | ||
| + | <label value="Options:"/> | ||
| + | </row> | ||
| + | <groupfoot> | ||
| + | <label value="2 Options"/> | ||
| + | <label value="10 Options"/> | ||
| + | </groupfoot> | ||
| + | </rows> | ||
| + | </grid> | ||
| + | </zk> | ||
| + | </source> | ||
| + | |||
| + | =Supported events= | ||
| + | |||
| + | {| border="1" | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Event Type</center> | ||
| + | |- | ||
| + | | None | ||
| + | | None | ||
| + | |} | ||
| + | |||
| + | =Supported Children= | ||
| + | |||
| + | *ALL | ||
| + | |||
| + | =Use cases= | ||
| + | |||
| + | [[ZK_Component_Reference/Data/Grid#Use_cases | Grid]] | ||
| + | |||
| + | =Version History= | ||
| + | |||
| + | {| border='1px' | width="100%" | ||
| + | ! Version !! Date !! Content | ||
| + | |- | ||
| + | | 5.0.1 | ||
| + | | 04/30/2010 | ||
| + | | Initialization | ||
| + | |} | ||
| + | |||
| + | {{ZKComponentReferencePageFooter}} | ||
Revision as of 07:38, 30 April 2010
Group
Employment/Purpose
Adds the ability for single level grouping to the Grid.
Default getSclass(): the same as grid's sclass.
Example
<?xml version="1.0" encoding="UTF-8"?>
<zk>
Grid support Groupfoot in Group
<grid id="grid">
<columns id="h" sizable="true">
<column id="col1" label="Type"/>
<column id="col2" label="Content"/>
</columns>
<rows id="rows">
<group id="gp1">
<label value="Group1: (gp1)"/>
<label value="Group1:"/>
</group>
<row>
<label value="File:"/>
<label value="File:"/>
</row>
<row id="row1">
<label value="Type:"/>
<hbox>
<listbox rows="1" mold="select">
<listitem label="Java Files,(*.java)"/>
<listitem label="All Files,(*.*)"/>
</listbox>
<button label="Browse..."/>
</hbox>
</row>
<groupfoot>
<label value="2 Java Files"/>
<label value="10 Files"/>
</groupfoot>
<group id="gp2" label="Group 2 (gp2)" onOpen='alert("Group is open: "+self.open);'/>
<row>
<label value="Options:"/>
<label value="Options:"/>
</row>
<groupfoot>
<label value="2 Options"/>
<label value="10 Options"/>
</groupfoot>
</rows>
</grid>
</zk>
Supported events
| None | None |
Supported Children
- ALL
Use cases
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.1 | 04/30/2010 | Initialization |