Chart
Chart
- Demonstration: Chart
- Java API: Chart
- JavaScript API: Chart
- Style Guide: N/A
- JfreeChart Engine Available in ZK PE and EE only
Employment/Purpose
A chart is used to show a set of data as a graph. It helps users to judge things with a snapshot. To use a chart component , developers must prepare a ChartModel and a ChartEngine. Developers also set proper chart type, and the threeD (3D) attribute to draw proper chart. The model and type must match to each other; or the result is unpredictable. The 3D chart is not supported on all chart type.
Example
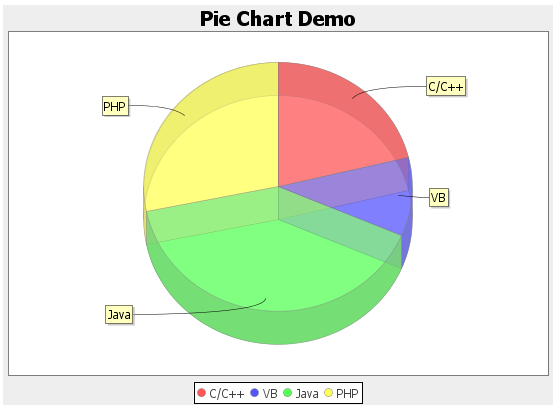
Pie Chart
<chart id="mychart" title="Pie Chart Demo" width="550" height="400"
type="pie" threeD="true" fgAlpha="128">
<attribute name="onClick"><![CDATA[
Area area = event.getAreaComponent();
if (area != null)
alert(""+area.getAttribute("entity")+":"+area.getTooltiptext());
]]></attribute>
<zscript><![CDATA[
PieModel model = new SimplePieModel();
model.setValue("C/C++", new Double(21.2));
model.setValue("VB", new Double(10.2));
model.setValue("Java", new Double(40.4));
model.setValue("PHP", new Double(28.2));
mychart.setModel(model);
]]></zscript>
</chart>
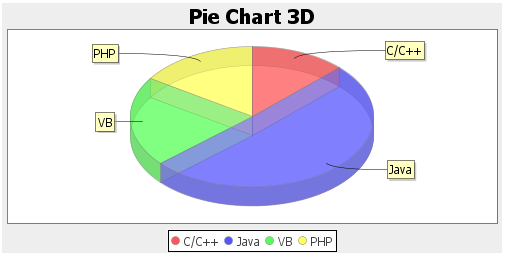
Pie Chart 3D
<chart id="piechart3d" title="Pie Chart 3D" width="500" height="250"
type="pie" threeD="true" fgAlpha="128">
<zscript><![CDATA[
PieModel piemodel = new SimplePieModel();
piemodel.setValue("C/C++", new Double(12.5));
piemodel.setValue("Java", new Double(50.2));
piemodel.setValue("VB", new Double(20.5));
piemodel.setValue("PHP", new Double(15.5));
piechart3d.setModel(piemodel);
]]></zscript>
</chart>
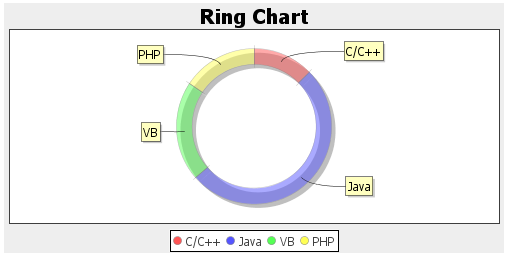
Ring Chart
<chart id="ringchart" title="Ring Chart" width="500" height="250"
type="ring" threeD="false" fgAlpha="128">
<zscript><![CDATA[
PieModel piemodel = new SimplePieModel();
piemodel.setValue("C/C++", new Double(12.5));
piemodel.setValue("Java", new Double(50.2));
piemodel.setValue("VB", new Double(20.5));
piemodel.setValue("PHP", new Double(15.5));
ringchart.setModel(piemodel);
]]></zscript>
</chart>
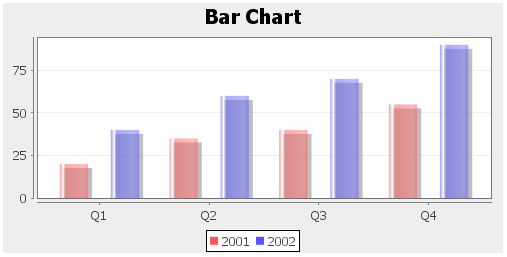
Bar Chart
<chart id="barchart" title="Bar Chart" width="500" height="250"
type="bar" threeD="false" fgAlpha="128">
<zscript><![CDATA[
CategoryModel catmodel = new SimpleCategoryModel();
catmodel.setValue("2001", "Q1", new Integer(20));
catmodel.setValue("2001", "Q2", new Integer(35));
catmodel.setValue("2001", "Q3", new Integer(40));
catmodel.setValue("2001", "Q4", new Integer(55));
catmodel.setValue("2002", "Q1", new Integer(40));
catmodel.setValue("2002", "Q2", new Integer(60));
catmodel.setValue("2002", "Q3", new Integer(70));
catmodel.setValue("2002", "Q4", new Integer(90));
barchart.setModel(catmodel);
]]></zscript>
</chart>
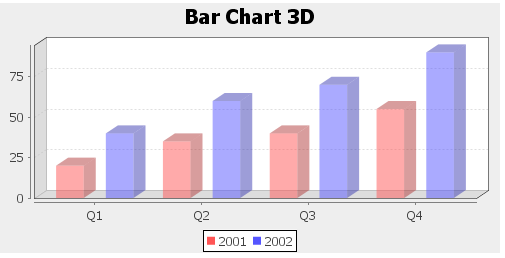
Bar Chart 3D
<chart id="barchart3d" title="Bar Chart 3D" width="500" height="250"
type="bar" threeD="true" fgAlpha="128">
<zscript><![CDATA[
CategoryModel catmodel = new SimpleCategoryModel();
catmodel.setValue("2001", "Q1", new Integer(20));
catmodel.setValue("2001", "Q2", new Integer(35));
catmodel.setValue("2001", "Q3", new Integer(40));
catmodel.setValue("2001", "Q4", new Integer(55));
catmodel.setValue("2002", "Q1", new Integer(40));
catmodel.setValue("2002", "Q2", new Integer(60));
catmodel.setValue("2002", "Q3", new Integer(70));
catmodel.setValue("2002", "Q4", new Integer(90));
barchart3d.setModel(catmodel);
]]></zscript>
</chart>
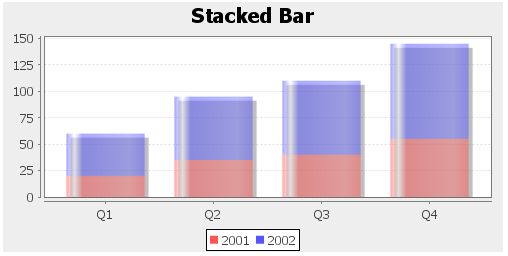
Stacked Bar
<chart id="sbarchart" title="Stacked Bar" width="500" height="250"
type="stacked_bar" threeD="false" fgAlpha="128">
<zscript><![CDATA[
CategoryModel catmodel = new SimpleCategoryModel();
catmodel.setValue("2001", "Q1", new Integer(20));
catmodel.setValue("2001", "Q2", new Integer(35));
catmodel.setValue("2001", "Q3", new Integer(40));
catmodel.setValue("2001", "Q4", new Integer(55));
catmodel.setValue("2002", "Q1", new Integer(40));
catmodel.setValue("2002", "Q2", new Integer(60));
catmodel.setValue("2002", "Q3", new Integer(70));
catmodel.setValue("2002", "Q4", new Integer(90));
sbarchart.setModel(catmodel);
]]></zscript>
</chart>
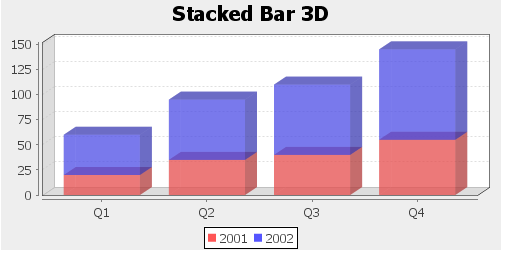
Stacked Bar 3D
<chart id="sbarchart3d" title="Stacked Bar 3D" width="500"
height="250" type="stacked_bar" threeD="true" fgAlpha="128">
<zscript><![CDATA[
CategoryModel catmodel = new SimpleCategoryModel();
catmodel.setValue("2001", "Q1", new Integer(20));
catmodel.setValue("2001", "Q2", new Integer(35));
catmodel.setValue("2001", "Q3", new Integer(40));
catmodel.setValue("2001", "Q4", new Integer(55));
catmodel.setValue("2002", "Q1", new Integer(40));
catmodel.setValue("2002", "Q2", new Integer(60));
catmodel.setValue("2002", "Q3", new Integer(70));
catmodel.setValue("2002", "Q4", new Integer(90));
sbarchart3d.setModel(catmodel);
]]></zscript>
</chart>
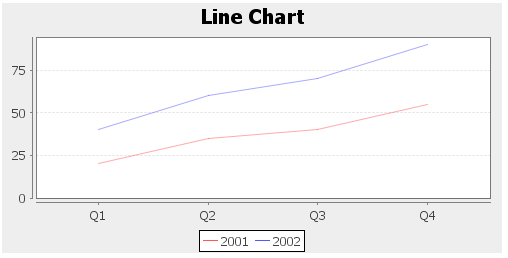
Line Chart
<chart id="linechart" title="Line Chart" width="500" height="250"
type="line" threeD="false" fgAlpha="128">
<zscript><![CDATA[
CategoryModel catmodel = new SimpleCategoryModel();
catmodel.setValue("2001", "Q1", new Integer(20));
catmodel.setValue("2001", "Q2", new Integer(35));
catmodel.setValue("2001", "Q3", new Integer(40));
catmodel.setValue("2001", "Q4", new Integer(55));
catmodel.setValue("2002", "Q1", new Integer(40));
catmodel.setValue("2002", "Q2", new Integer(60));
catmodel.setValue("2002", "Q3", new Integer(70));
catmodel.setValue("2002", "Q4", new Integer(90));
linechart.setModel(catmodel);
]]></zscript>
</chart>
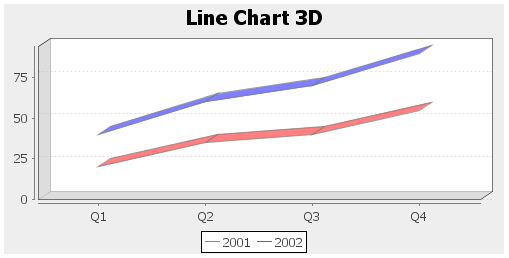
Line Chart 3D
<chart id="linechart3d" title="Line Chart 3D" width="500"
height="250" type="line" threeD="true" fgAlpha="128">
<zscript><![CDATA[
CategoryModel catmodel = new SimpleCategoryModel();
catmodel.setValue("2001", "Q1", new Integer(20));
catmodel.setValue("2001", "Q2", new Integer(35));
catmodel.setValue("2001", "Q3", new Integer(40));
catmodel.setValue("2001", "Q4", new Integer(55));
catmodel.setValue("2002", "Q1", new Integer(40));
catmodel.setValue("2002", "Q2", new Integer(60));
catmodel.setValue("2002", "Q3", new Integer(70));
catmodel.setValue("2002", "Q4", new Integer(90));
linechart3d.setModel(catmodel);
]]></zscript>
</chart>
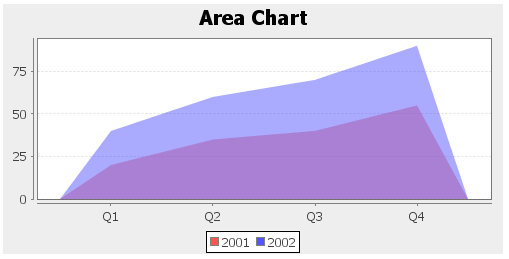
Area Chart
<chart id="areachart" title="Area Chart" width="500" height="250"
type="area" threeD="false" fgAlpha="128">
<zscript><![CDATA[
CategoryModel catmodel = new SimpleCategoryModel();
catmodel.setValue("2001", "Q1", new Integer(20));
catmodel.setValue("2001", "Q2", new Integer(35));
catmodel.setValue("2001", "Q3", new Integer(40));
catmodel.setValue("2001", "Q4", new Integer(55));
catmodel.setValue("2002", "Q1", new Integer(40));
catmodel.setValue("2002", "Q2", new Integer(60));
catmodel.setValue("2002", "Q3", new Integer(70));
catmodel.setValue("2002", "Q4", new Integer(90));
areachart.setModel(catmodel);
]]></zscript>
</chart>
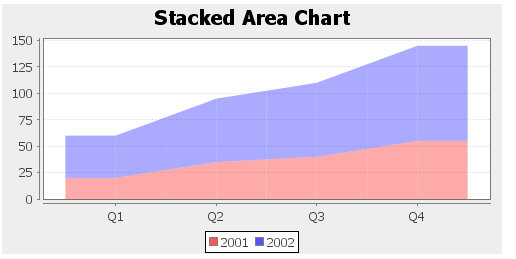
Stacked Area Chart
<chart id="sareachart" title="Stacked Area Chart" width="500"
height="250" type="stacked_area" threeD="false" fgAlpha="128">
<zscript><![CDATA[
CategoryModel catmodel = new SimpleCategoryModel();
catmodel.setValue("2001", "Q1", new Integer(20));
catmodel.setValue("2001", "Q2", new Integer(35));
catmodel.setValue("2001", "Q3", new Integer(40));
catmodel.setValue("2001", "Q4", new Integer(55));
catmodel.setValue("2002", "Q1", new Integer(40));
catmodel.setValue("2002", "Q2", new Integer(60));
catmodel.setValue("2002", "Q3", new Integer(70));
catmodel.setValue("2002", "Q4", new Integer(90));
sareachart.setModel(catmodel);
]]></zscript>
</chart>
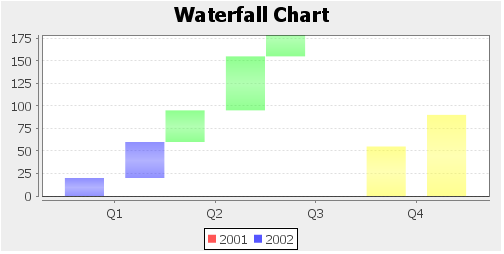
Waterfall Chart
<chart id="waterfall" title="Waterfall Chart" width="500"
height="250" type="waterfall" threeD="false" fgAlpha="128">
<zscript><![CDATA[
CategoryModel catmodel = new SimpleCategoryModel();
catmodel.setValue("2001", "Q1", new Integer(20));
catmodel.setValue("2001", "Q2", new Integer(35));
catmodel.setValue("2001", "Q3", new Integer(40));
catmodel.setValue("2001", "Q4", new Integer(55));
catmodel.setValue("2002", "Q1", new Integer(40));
catmodel.setValue("2002", "Q2", new Integer(60));
catmodel.setValue("2002", "Q3", new Integer(70));
catmodel.setValue("2002", "Q4", new Integer(90));
waterfall.setModel(catmodel);
]]></zscript>
</chart>
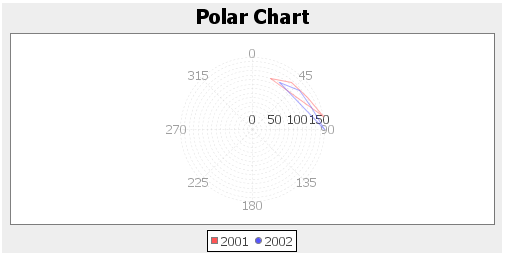
Polar Chart
<chart id="polar" title="Polar Chart" width="500" height="250"
type="polar" threeD="false" fgAlpha="128">
<zscript><![CDATA[
XYModel xymodel = new SimpleXYModel();
xymodel.addValue("2001", new Integer(20), new Integer(120));
xymodel.addValue("2001", new Integer(40), new Integer(135));
xymodel.addValue("2001", new Integer(60), new Integer(140));
xymodel.addValue("2001", new Integer(80), new Integer(160));
xymodel.addValue("2002", new Integer(30), new Integer(120));
xymodel.addValue("2002", new Integer(50), new Integer(135));
xymodel.addValue("2002", new Integer(70), new Integer(140));
xymodel.addValue("2002", new Integer(90), new Integer(160));
polar.setModel(xymodel);
]]></zscript>
</chart>
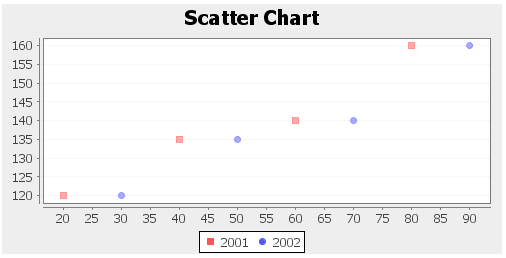
Scatter Chart
<chart id="scatter" title="Scatter Chart" width="500" height="250"
type="scatter" threeD="false" fgAlpha="128">
<zscript><![CDATA[
XYModel xymodel = new SimpleXYModel();
xymodel.addValue("2001", new Integer(20), new Integer(120));
xymodel.addValue("2001", new Integer(40), new Integer(135));
xymodel.addValue("2001", new Integer(60), new Integer(140));
xymodel.addValue("2001", new Integer(80), new Integer(160));
xymodel.addValue("2002", new Integer(30), new Integer(120));
xymodel.addValue("2002", new Integer(50), new Integer(135));
xymodel.addValue("2002", new Integer(70), new Integer(140));
xymodel.addValue("2002", new Integer(90), new Integer(160));
scatter.setModel(xymodel);
]]></zscript>
</chart>
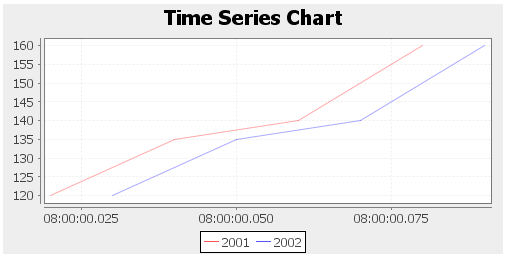
Time Series Chart
<chart id="timeseries" title="Time Series Chart" width="500"
height="250" type="time_series" threeD="false" fgAlpha="128">
<zscript><![CDATA[
XYModel xymodel = new SimpleXYModel();
xymodel.addValue("2001", new Integer(20), new Integer(120));
xymodel.addValue("2001", new Integer(40), new Integer(135));
xymodel.addValue("2001", new Integer(60), new Integer(140));
xymodel.addValue("2001", new Integer(80), new Integer(160));
xymodel.addValue("2002", new Integer(30), new Integer(120));
xymodel.addValue("2002", new Integer(50), new Integer(135));
xymodel.addValue("2002", new Integer(70), new Integer(140));
xymodel.addValue("2002", new Integer(90), new Integer(160));
timeseries.setModel(xymodel);
]]></zscript>
</chart>
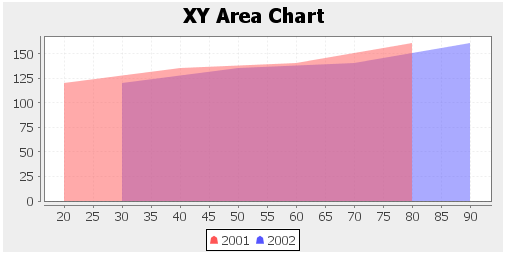
XY Area Chart
<chart id="xyarea" title="XY Area Chart" width="500" height="250"
type="area" threeD="false" fgAlpha="128">
<zscript><![CDATA[
XYModel xymodel = new SimpleXYModel();
xymodel.addValue("2001", new Integer(20), new Integer(120));
xymodel.addValue("2001", new Integer(40), new Integer(135));
xymodel.addValue("2001", new Integer(60), new Integer(140));
xymodel.addValue("2001", new Integer(80), new Integer(160));
xymodel.addValue("2002", new Integer(30), new Integer(120));
xymodel.addValue("2002", new Integer(50), new Integer(135));
xymodel.addValue("2002", new Integer(70), new Integer(140));
xymodel.addValue("2002", new Integer(90), new Integer(160));
xyarea.setModel(xymodel);
]]></zscript>
</chart>
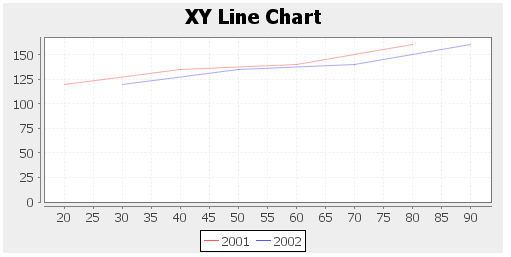
XY Line Chart
<chart id="xyline" title="XY Line Chart" width="500" height="250"
type="line" threeD="false" fgAlpha="128">
<zscript><![CDATA[
XYModel xymodel = new SimpleXYModel();
xymodel.addValue("2001", new Integer(20), new Integer(120));
xymodel.addValue("2001", new Integer(40), new Integer(135));
xymodel.addValue("2001", new Integer(60), new Integer(140));
xymodel.addValue("2001", new Integer(80), new Integer(160));
xymodel.addValue("2002", new Integer(30), new Integer(120));
xymodel.addValue("2002", new Integer(50), new Integer(135));
xymodel.addValue("2002", new Integer(70), new Integer(140));
xymodel.addValue("2002", new Integer(90), new Integer(160));
xyline.setModel(xymodel);
]]></zscript>
</chart>
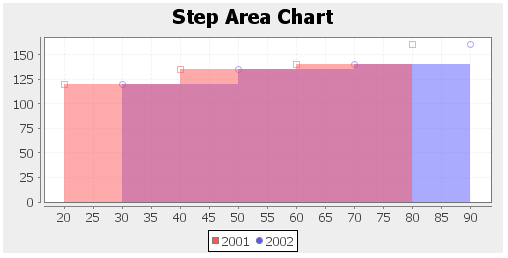
Step Area Chart
<chart id="steparea" title="Step Area Chart" width="500"
height="250" type="step_area" threeD="false" fgAlpha="128">
<zscript><![CDATA[
XYModel xymodel = new SimpleXYModel();
xymodel.addValue("2001", new Integer(20), new Integer(120));
xymodel.addValue("2001", new Integer(40), new Integer(135));
xymodel.addValue("2001", new Integer(60), new Integer(140));
xymodel.addValue("2001", new Integer(80), new Integer(160));
xymodel.addValue("2002", new Integer(30), new Integer(120));
xymodel.addValue("2002", new Integer(50), new Integer(135));
xymodel.addValue("2002", new Integer(70), new Integer(140));
xymodel.addValue("2002", new Integer(90), new Integer(160));
steparea.setModel(xymodel);
]]></zscript>
</chart>
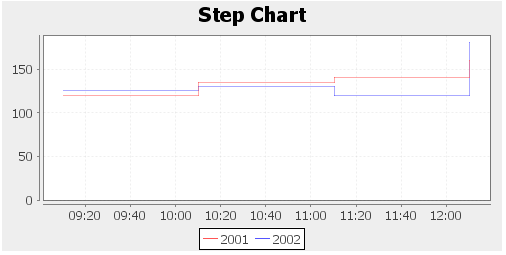
Step Chart
<chart id="step" title="Step Chart" width="500" height="250"
type="step" threeD="false" fgAlpha="128">
<zscript><![CDATA[
public Date time(int year, int month, int day, int hour, int minute, int second) {
final java.util.Calendar calendar = java.util.Calendar.getInstance(TimeZone.getTimeZone("GMT"));
calendar.set(year, month-1, day, hour, minute, second);
final Date result = calendar.getTime();
return result;
}
XYModel datemodel = new SimpleXYModel();
datemodel.addValue("2001", new Long(time(2001, 5, 2, 1, 10, 15).getTime()), new Integer(120));
datemodel.addValue("2001", new Long(time(2001, 5, 2, 2, 10, 15).getTime()), new Integer(135));
datemodel.addValue("2001", new Long(time(2001, 5, 2, 3, 10, 15).getTime()), new Integer(140));
datemodel.addValue("2001", new Long(time(2001, 5, 2, 4, 10, 15).getTime()), new Integer(160));
datemodel.addValue("2002", new Long(time(2001, 5, 2, 1, 10, 20).getTime()), new Integer(125));
datemodel.addValue("2002", new Long(time(2001, 5, 2, 2, 10, 20).getTime()), new Integer(130));
datemodel.addValue("2002", new Long(time(2001, 5, 2, 3, 10, 20).getTime()), new Integer(120));
datemodel.addValue("2002", new Long(time(2001, 5, 2, 4, 10, 20).getTime()), new Integer(180));
step.setModel(datemodel);
]]></zscript>
</chart>
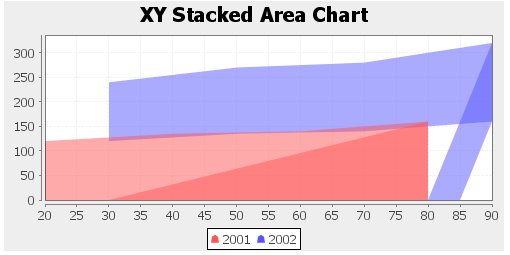
XY Stacked Area Chart
<chart id="xystackedarea" title="XY Stacked Area Chart" width="500"
height="250" type="stacked_area" threeD="false" fgAlpha="128">
<zscript><![CDATA[
XYModel xymodel = new SimpleXYModel();
xymodel.addValue("2001", new Integer(20), new Integer(120));
xymodel.addValue("2001", new Integer(40), new Integer(135));
xymodel.addValue("2001", new Integer(60), new Integer(140));
xymodel.addValue("2001", new Integer(80), new Integer(160));
xymodel.addValue("2002", new Integer(30), new Integer(120));
xymodel.addValue("2002", new Integer(50), new Integer(135));
xymodel.addValue("2002", new Integer(70), new Integer(140));
xymodel.addValue("2002", new Integer(90), new Integer(160));
xystackedarea.setModel(xymodel);
]]></zscript>
</chart>
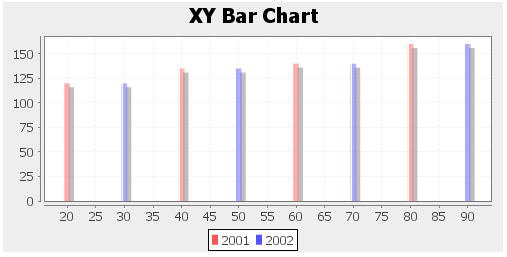
XY Bar Chart
<chart id="xybar" title="XY Bar Chart" width="500" height="250"
type="bar" threeD="false" fgAlpha="128">
<zscript><![CDATA[
XYModel xymodel = new SimpleXYModel();
xymodel.addValue("2001", new Integer(20), new Integer(120));
xymodel.addValue("2001", new Integer(40), new Integer(135));
xymodel.addValue("2001", new Integer(60), new Integer(140));
xymodel.addValue("2001", new Integer(80), new Integer(160));
xymodel.addValue("2002", new Integer(30), new Integer(120));
xymodel.addValue("2002", new Integer(50), new Integer(135));
xymodel.addValue("2002", new Integer(70), new Integer(140));
xymodel.addValue("2002", new Integer(90), new Integer(160));
xybar.setModel(xymodel);
]]></zscript>
</chart>
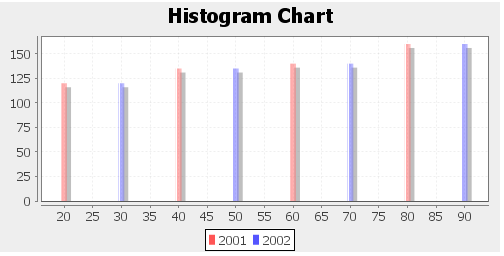
Histogram Chart
<chart id="histogram" title="Histogram Chart" width="500"
height="250" type="histogram" threeD="false" fgAlpha="128">
<zscript><![CDATA[
XYModel xymodel = new SimpleXYModel();
xymodel.addValue("2001", new Integer(20), new Integer(120));
xymodel.addValue("2001", new Integer(40), new Integer(135));
xymodel.addValue("2001", new Integer(60), new Integer(140));
xymodel.addValue("2001", new Integer(80), new Integer(160));
xymodel.addValue("2002", new Integer(30), new Integer(120));
xymodel.addValue("2002", new Integer(50), new Integer(135));
xymodel.addValue("2002", new Integer(70), new Integer(140));
xymodel.addValue("2002", new Integer(90), new Integer(160));
histogram.setModel(xymodel);
]]></zscript>
</chart>
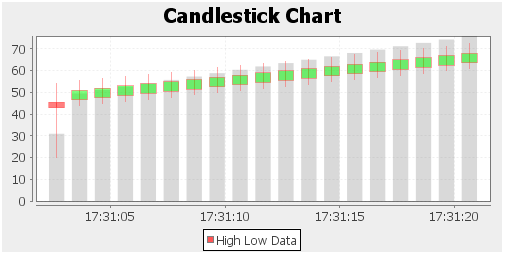
Candlestick Chart
<chart id="candlestick" title="Candlestick Chart" width="500"
height="250" type="candlestick" threeD="false" fgAlpha="128">
<zscript><![CDATA[
HiLoModel hilomodel = new SimpleHiLoModel();
long d = new Date().getTime();
hilomodel.addValue(new Date(d), new Double(45.5), new Double(54.2), new Double(19.9), new Double(42.8), new Double(20));
hilomodel.addValue(new Date(d+1000), new Double(46.5), new Double(55.2), new Double(43.8), new Double(50.9), new Double(32));
hilomodel.addValue(new Date(d+2000), new Double(47.5), new Double(56.2), new Double(44.8), new Double(51.9), new Double(33));
hilomodel.addValue(new Date(d+3000), new Double(48.5), new Double(57.2), new Double(45.8), new Double(52.9), new Double(34));
hilomodel.addValue(new Date(d+4000), new Double(49.5), new Double(58.2), new Double(46.8), new Double(53.9), new Double(35));
hilomodel.addValue(new Date(d+5000), new Double(50.5), new Double(59.2), new Double(47.8), new Double(54.9), new Double(36));
hilomodel.addValue(new Date(d+6000), new Double(51.5), new Double(60.2), new Double(48.8), new Double(55.9), new Double(37));
hilomodel.addValue(new Date(d+7000), new Double(52.5), new Double(61.2), new Double(49.8), new Double(56.9), new Double(38));
hilomodel.addValue(new Date(d+8000), new Double(53.5), new Double(62.2), new Double(50.8), new Double(57.9), new Double(39));
hilomodel.addValue(new Date(d+9000), new Double(54.5), new Double(63.2), new Double(51.8), new Double(58.9), new Double(40));
hilomodel.addValue(new Date(d+10000), new Double(55.5), new Double(64.2), new Double(52.8), new Double(59.9), new Double(41));
hilomodel.addValue(new Date(d+11000), new Double(56.5), new Double(65.2), new Double(53.8), new Double(60.9), new Double(42));
hilomodel.addValue(new Date(d+12000), new Double(57.5), new Double(66.2), new Double(54.8), new Double(61.9), new Double(43));
hilomodel.addValue(new Date(d+13000), new Double(58.5), new Double(67.2), new Double(55.8), new Double(62.9), new Double(44));
hilomodel.addValue(new Date(d+14000), new Double(59.5), new Double(68.2), new Double(56.8), new Double(63.9), new Double(45));
hilomodel.addValue(new Date(d+15000), new Double(60.5), new Double(69.2), new Double(57.8), new Double(64.9), new Double(46));
hilomodel.addValue(new Date(d+16000), new Double(61.5), new Double(70.2), new Double(58.8), new Double(65.9), new Double(47));
hilomodel.addValue(new Date(d+17000), new Double(62.5), new Double(71.2), new Double(59.8), new Double(66.9), new Double(48));
hilomodel.addValue(new Date(d+18000), new Double(63.5), new Double(72.2), new Double(60.8), new Double(67.9), new Double(49));
candlestick.setModel(hilomodel);
]]></zscript>
</chart>
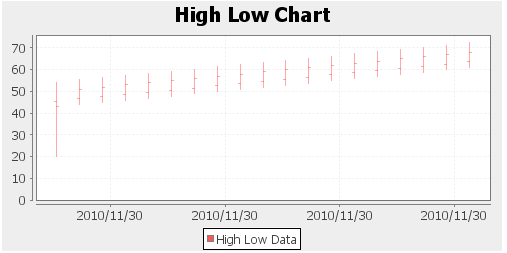
High Low Chart
<chart id="highlow" title="High Low Chart" width="500" height="250"
type="highlow" threeD="false" fgAlpha="128" dateFormat="yyyy/MM/dd">
<zscript><![CDATA[
HiLoModel hilomodel = new SimpleHiLoModel();
long d = new Date().getTime();
hilomodel.addValue(new Date(d), new Double(45.5), new Double(54.2), new Double(19.9), new Double(42.8), new Double(20));
hilomodel.addValue(new Date(d+1000), new Double(46.5), new Double(55.2), new Double(43.8), new Double(50.9), new Double(32));
hilomodel.addValue(new Date(d+2000), new Double(47.5), new Double(56.2), new Double(44.8), new Double(51.9), new Double(33));
hilomodel.addValue(new Date(d+3000), new Double(48.5), new Double(57.2), new Double(45.8), new Double(52.9), new Double(34));
hilomodel.addValue(new Date(d+4000), new Double(49.5), new Double(58.2), new Double(46.8), new Double(53.9), new Double(35));
hilomodel.addValue(new Date(d+5000), new Double(50.5), new Double(59.2), new Double(47.8), new Double(54.9), new Double(36));
hilomodel.addValue(new Date(d+6000), new Double(51.5), new Double(60.2), new Double(48.8), new Double(55.9), new Double(37));
hilomodel.addValue(new Date(d+7000), new Double(52.5), new Double(61.2), new Double(49.8), new Double(56.9), new Double(38));
hilomodel.addValue(new Date(d+8000), new Double(53.5), new Double(62.2), new Double(50.8), new Double(57.9), new Double(39));
hilomodel.addValue(new Date(d+9000), new Double(54.5), new Double(63.2), new Double(51.8), new Double(58.9), new Double(40));
hilomodel.addValue(new Date(d+10000), new Double(55.5), new Double(64.2), new Double(52.8), new Double(59.9), new Double(41));
hilomodel.addValue(new Date(d+11000), new Double(56.5), new Double(65.2), new Double(53.8), new Double(60.9), new Double(42));
hilomodel.addValue(new Date(d+12000), new Double(57.5), new Double(66.2), new Double(54.8), new Double(61.9), new Double(43));
hilomodel.addValue(new Date(d+13000), new Double(58.5), new Double(67.2), new Double(55.8), new Double(62.9), new Double(44));
hilomodel.addValue(new Date(d+14000), new Double(59.5), new Double(68.2), new Double(56.8), new Double(63.9), new Double(45));
hilomodel.addValue(new Date(d+15000), new Double(60.5), new Double(69.2), new Double(57.8), new Double(64.9), new Double(46));
hilomodel.addValue(new Date(d+16000), new Double(61.5), new Double(70.2), new Double(58.8), new Double(65.9), new Double(47));
hilomodel.addValue(new Date(d+17000), new Double(62.5), new Double(71.2), new Double(59.8), new Double(66.9), new Double(48));
hilomodel.addValue(new Date(d+18000), new Double(63.5), new Double(72.2), new Double(60.8), new Double(67.9), new Double(49));
highlow.setModel(hilomodel);
]]></zscript>
</chart>
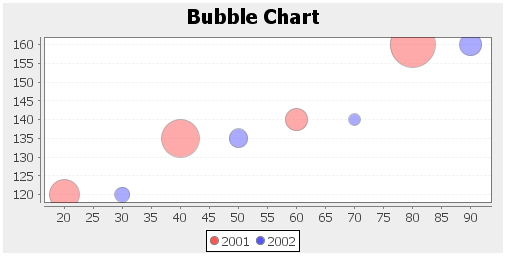
Bubble Chart
<chart id="bubble" title="Bubble Chart" width="500" height="250"
type="bubble" threeD="false" fgAlpha="128">
<zscript><![CDATA[
XYZModel xyzmodel = new SimpleXYZModel();
xyzmodel.addValue("2001", new Integer(20), new Integer(120), new Integer(8));
xyzmodel.addValue("2001", new Integer(40), new Integer(135), new Integer(10));
xyzmodel.addValue("2001", new Integer(60), new Integer(140), new Integer(6));
xyzmodel.addValue("2001", new Integer(80), new Integer(160), new Integer(12));
xyzmodel.addValue("2002", new Integer(30), new Integer(120), new Integer(4));
xyzmodel.addValue("2002", new Integer(50), new Integer(135), new Integer(5));
xyzmodel.addValue("2002", new Integer(70), new Integer(140), new Integer(3));
xyzmodel.addValue("2002", new Integer(90), new Integer(160), new Integer(6));
bubble.setModel(xyzmodel);
]]></zscript>
</chart>
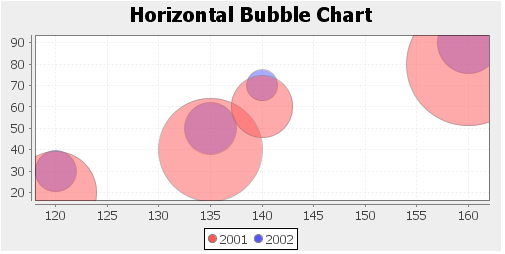
Horizontal Bubble Chart
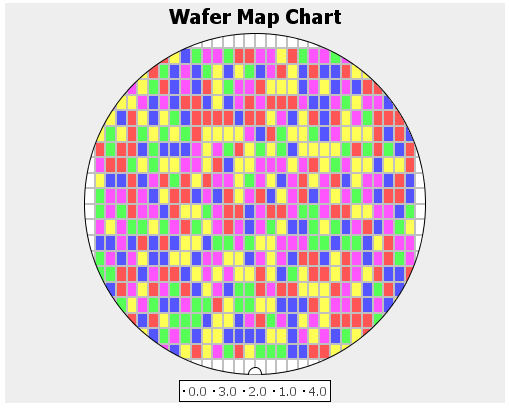
Wafer Map Chart
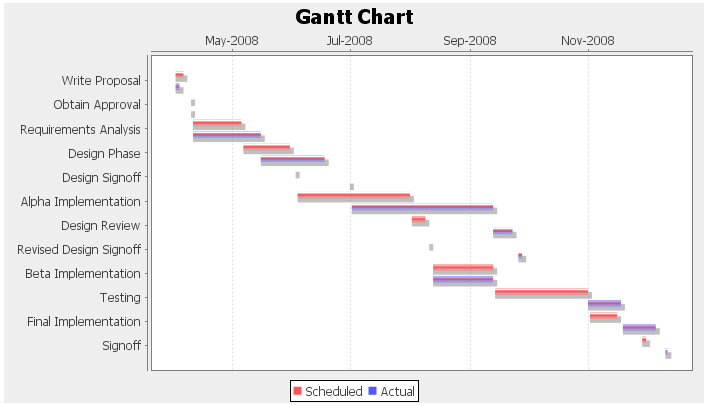
Gantt Chart
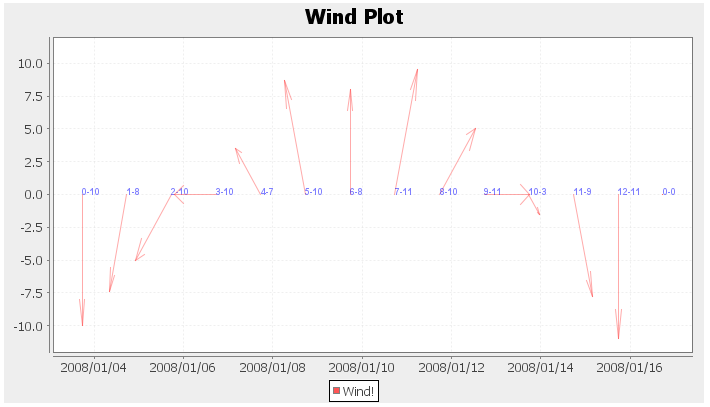
Wind Chart
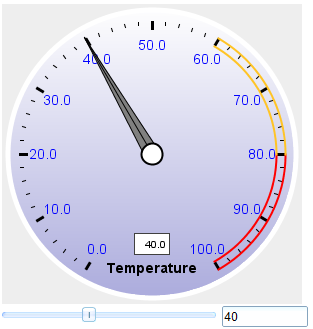
Dial Chart
Properties
Type and Model
| PieModel | ||
| PieModel | ||
| CategoryModel or XYModel | ||
| CategoryModel or XYModel | ||
| CategoryModel or XYModel | ||
| CategoryModel | ||
| CategoryModel or XYModel | ||
| CategoryModel | ||
| XYModel | ||
| XYModel | ||
| XYModel | ||
| XYModel | ||
| XYModel | ||
| XYModel | ||
| XYModel | ||
| XYModel | ||
| XYModel | ||
| HiLoModel | ||
| HiLoModel | ||
| WaferMapModel | ||
| GanttModel | ||
| DialModel |
The onClick Event
Denotes user has clicked the component. Use MouseEvent.getX() and MouseEvent.getY() method to get coordinates.
Use MouseEvent.getAreaComponent() method to retrieve the area component (Area) which user clicks on.
void drilldown(MouseEvent event) {
final Component area = event.getAreaComponent();
if (area != null)
Messagebox.show(area.getAttribute("entity")+": "+area.getTooltiptext());
}
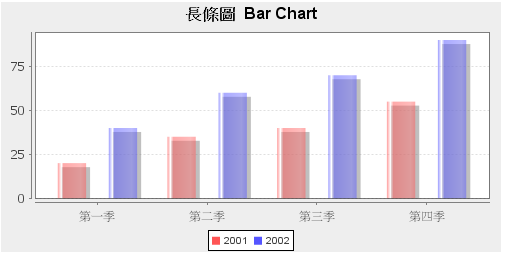
Charts Support Setting the Font
We can now specify what font we want a chart to use, this is useful when employing a foreign language within your chart. The example demonstrates setting a font and using it with a foreign language, in this case Chinese.
<vbox>
<zscript>
import java.awt.Font;
String fontname = "Dialog";
Font tfont = new Font(fontname, Font.BOLD, 16); //for title
Font lfont = new Font(fontname, Font.PLAIN, 10); //for legend
Font lbfont = new Font(fontname, Font.PLAIN, 12); //for label
CategoryModel catmodel = new SimpleCategoryModel();
catmodel.setValue("2001", "第一季", new Integer(20));
catmodel.setValue("2001", "第二季", new Integer(35));
catmodel.setValue("2001", "第三季", new Integer(40));
catmodel.setValue("2001", "第四季", new Integer(55));
catmodel.setValue("2002", "第一季", new Integer(40));
catmodel.setValue("2002", "第二季", new Integer(60));
catmodel.setValue("2002", "第三季", new Integer(70));
catmodel.setValue("2002", "第四季", new Integer(90));
</zscript>
<chart id="barchart" title="長條圖 Bar Chart" width="500" height="250" type="bar" threeD="false" fgAlpha="128"
titleFont="${tfont}" legendFont="${lfont}" xAxisFont="${lbfont}" xAxisTickFont="${lbfont}" model="${catmodel}"/>
</vbox>
Supported Events
| None | None |
- Inherited Supported Events: Imagemap
Supported Children
*NONE
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 5.0 | Make a Chart fill 100% width in parent panel | http://www.zkoss.org/forum/listComment/10761 |
| 5.0 | Dual axis in Chart | http://www.zkoss.org/forum/listComment/8752 |
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.4 | August 2010 | MouseEvent introduced a new method, MouseEvent.getAreaComponent(), which simplifies the retrieval of the area component.
Area area = (Area)event.getAreaComponent(); //must be Area or null when used with chart
if (area != null)
...
|
| 5.0.3 | June 2010 | The area sent with the click event becomes UUID of the area component. Thus, use desktop.getComponentByUuid(event.getArea()). To write a program compatible with any version of ZK:
String areaid = event.getArea();
if (areaid != null) {
Area area = desktop.getComponentByUuidIfAny(areaid);
if (area == null)
area = chart.getFellow(areaid); //fall back to older version
...
|