New Features of ZK 3.6.3
Timothy Clare, Technology Evangelist, Potix Corporation
November 3, 2009
3.6.3
ZK 3.6.3 brings about large improvements in memory usage and the performance of applications in addition to introducing several new features and fixing over 70 bugs.
The following paragraphs outline some of the exciting improvements and new features in ZK 3.6.3.
Performance enhancements
Memory usage
ZK 3.6.3's memory consumption has been optimized and thus uses less memory than ZK 3.6.2. The problem originated from the notorious Internet Explorer bugs which cased memory leak issues with the modal dialog and grid control. These issues have now been resolved and thus the memory usage in Internet Explorer has been drastically improved.
ZK's static resources cached
ZK static resources which are located in the ZK JAR files are now cached within the browser, until upgrading to another ZK version. This means that the browser does not have to reload these items thus leading to improved performance.
When developing a theme or component we might not want to have caching enabled therefore we can specify a library-property in the zk.xml file to turn it off. An example of this code is provided below.
<library-property>
<name>org.zkoss.web.classWebResource.cache</name>
<value>false</value>
</library-property>
Menus and the Menubar
Sidescrolling support
The Menubar now supports sideways scrolling meaning it is easier to build more intuitive layouts for users.
The code below demonstrates how easy it is to make the Menubar scrollable!
<menubar width="150px" scrollable="true">
<menu label="Menu1">
<menupopup>
<menuitem label="Submenu"/>
</menupopup>
</menu>
<menu label="Menu2">
<menupopup>
<menuitem label="Submenu"/>
</menupopup>
</menu>
<menu label="Menu3">
<menupopup>
<menuitem label="Submenu"/>
</menupopup>
</menu>
</menubar>
onClick Support
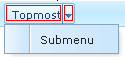
The Menu now supports an onClick event. If we take a look at the screenshot of the Menu below both the right hand side and left hand side have been outlined in red. Clicking the arrow on the right hand side will show the menu whereas clicking the main button (the left hand side) will fire the onClick event. The red outline is used to highlight the clickable areas of the Menu.
The code to register an onClick event is shown below:
<menu label="Topmost" onClick='alert(1);'>
Tabbox supports other controls in the tabbar
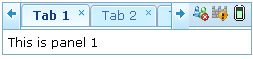
The Tabbox now supports the inclusion of other controls within its tab bar, thus allowing more freedom and layout options when creating layouts which include a Tabbox. The screenshot below demonstrates an example Tabbox which includes extra controls in the tab bar acting like a menu system.
The code below demonstrates how to embed controls within the tab bar.
<tabbox width="250px">
<tabs>
<tab label="Tab 1" closable="true" />
<tab label="Tab 2" closable="true" />
<tab label="Tab 3" closable="true" />
<tab label="Tab 4" closable="true" />
<tab label="Tab 5" closable="true" />
</tabs>
<toolbar>
<toolbarbutton image="/img/live.gif" onClick='alert("Live")' />
<toolbarbutton image="/img/defender.gif"
onClick='alert("Defender")' />
<toolbarbutton image="/img/battery.gif"
onClick='alert("Battery")' />
</toolbar>
<tabpanels>
<tabpanel>This is panel 1</tabpanel>
<tabpanel>This is panel 2 The second panel</tabpanel>
<tabpanel>This is panel 3</tabpanel>
<tabpanel>This is panel 4</tabpanel>
<tabpanel>This is panel 5</tabpanel>
</tabpanels>
</tabbox>
Charting improvements
New dial chart
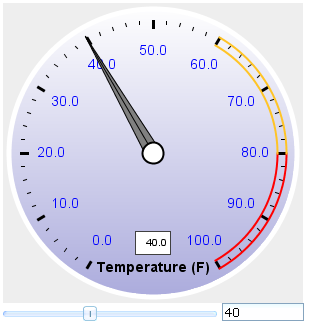
We have introduced a new chart called a dial. The chart allows us to define a scale and then define a color for values which fall between certain ranges. This is useful for displaying certain information such as risk.
The code and image below demonstrate the new chart.
<window onOK="doOK()" width="350px">
<zscript>
<![CDATA[
import org.zkoss.zul.DialModel;
import org.zkoss.zul.DialModelScale;
int val= 40;
DialModel dialmodel = new DialModel();
DialModelScale scale = dialmodel.newScale(0.0, 100.0, -120.0, -300.0, 10.0, 4);//scale's configuration data
scale.setText("Temperature (F)");
scale.newRange(80, 100, "#FF0000", 0.83, 0.89);
scale.newRange(60, 80, "#FFC426", 0.83, 0.89);
scale.setValue(val);
doOK() {
val = dbx.getValue();
if (val > 100) {
val = 100;
} else if (val < 0) {
val = 0;
}
dbx.value = val;
slx.curpos = val;
scale.setValue(val);
if (val > 80) {
scale.setNeedleColor(scale.getRange(0).getRangeColor());
} else if (val > 60) {
scale.setNeedleColor(scale.getRange(1).getRangeColor());
} else {
scale.setNeedleColor(dialmodel.getFrameFgColor());
}
}
]]>
</zscript>
<chart id="dial" title="Dial Plot" width="300" height="300" type="dial" threeD="false" fgAlpha="128"/>
<zscript>
dial.setModel(dialmodel);
</zscript>
<hbox>
<slider id="slx" curpos="${val}" onScroll="dbx.value=self.curpos; doOK()"/>
<intbox id="dbx" value="${val}" onChange="doOK()"/>
</hbox>
</window>
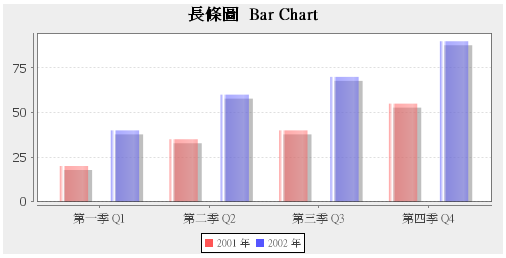
Charts support setting the font
We can now specify what font we want a chart to use, this is useful when employing a foreign language within your chart. The example demonstrates setting a font and using it with a foreign language, in this case Chinese.
<vbox>
<zscript>
import java.awt.Font;
String fontname = "Dialog";
Font tfont = new Font(fontname, Font.BOLD, 16); //for title
Font lfont = new Font(fontname, Font.PLAIN, 10); //for legend
Font lbfont = new Font(fontname, Font.PLAIN, 12); //for label
//create and set the model of the bar chart here
</zscript>
<chart id="barchart" title="長條圖 Bar Chart" width="500" height="250" type="bar" threeD="false" fgAlpha="128"
titleFont="${tfont}" legendFont="${lfont}" xAxisFont="${lbfont}" xAxisTickFont="${lbfont}" />
</vbox>
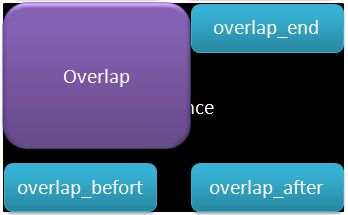
Popup, tooltip and context positions
The popup, tooltip and context attributes positional ability has been expanded. The following new positions are now supported:
You are able to specify these positions using the following code.
<button id="btn" label="overlap" width="300px" height="300px" popup="component_id, position=overlap_end"/>
In addition to this more options are available such as positioning by x and y co-ordinates as demonstrated below.
<button id="btn" label="overlap" width="300px" height="300px" popup="component_id, x=50,y=50"/>
Tooltip delay
The tooltip attribute can also support a delay, the following code outlines how to accomplish this.
<label label="Tooltip" tootlip="id, position=before_start, delay=500"/>
An automatic timeout at the client
When a ZK application is times out, user interaction is required for it to redirect to the timed out page. In ZK 3.6.3 instead of needing user interaction the client will automatically be informed of the time out and thus take appropriate action.
The automatic timeout can be configured inside the zk.xml』s session-config element. An example of the markup is given below, if the automatic-timeout element is set to true then the client will be redirected as soon as it times out. If it is set to false then the application will wait for user interaction before redirecting.
<session-config>
<device-type>ajax</device-type>
<automatic-timeout/> <!-- the same as <automatic-timeout>true</automatic-timeout> -->
<timeout-uri>/timeout.zul</timeout-uri>
</session-config>
Server push error feedback
The configuration of the errors is handled by the error-reload element within the client-config element. These elements are specified within the zk.xml file. The markup below demonstrates an example of catching an error:
<error-reload>
<device-type>ajax</device-type>
<error-code>410</error-code>
<reload-uri>/login.zul</reload-uri>
</error-reload>
In the above case upon a 410 error the page will be redirected to login.zul. However, if reload-url is left blank then the page will be reloaded. With 3.6.3, there is now another available option, we can specify the connection-type element as demonstrated below.
<connection-type>server-push</connection-type>
The connection-type element specifies through which channel the requests are sent. By default it is the AU channel in which Ajax requests are sent by widgets running at the client. If you would like to specify the error page for server-push then connection-type must be set to server-push.
For more information please take a look here.
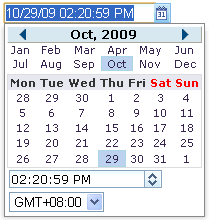
Datebox supports the setting of the timezone
The image below shows the new Datebox functionality which allows the user to change the time zone to other predefined time zones. Viewing the zul markup provided below the image we can see that the displayedTimeZones is set to "GMT+12,GMT+8". These options are specified by the developer and restrict the user to the available time zones.
<datebox id="datebox1" format="M/d/yy KK:mm:ss a" width="150px" displayedTimeZones="GMT+12,GMT+8" timeZone="GMT+8" timeZonesReadonly="false"/>
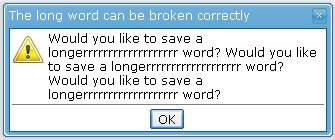
Messagebox is wrapped nicely
The Messagebox now supports wrapping of long text as demonstrated below.
Messagebox.show("Would you like to save a longerrrrrrrrrrrrrrrrrrr word? Would you like to save a longerrrrrrrrrrrrrrrrrrr word? Would you like to save a longerrrrrrrrrrrrrrrrrrr word?", "The long word can be broken correctly", Messagebox.OK, Messagebox.EXCLAMATION);
Download & Other resources
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |