Flashchart
From Documentation
Flashchart
- Demonstration: link
- Java API: Flashchart
- JavaScript API: Flashchart
Employment/Purpose
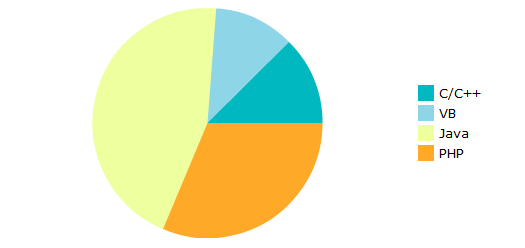
The generic flash chart component.
Example
<vbox>
<grid width="400px">
<columns>
<column label="category" width="150px" />
<column label="value" />
</columns>
<rows>
<row>
<label id="c0" value="C/C++" />
<decimalbox id="v0" value="21.2" constraint="no empty"
onChange="update(0)" />
</row>
<row>
<label id="c1" value="VB" />
<decimalbox id="v1" value="10.2" constraint="no empty"
onChange="update(1)" />
</row>
<row>
<label id="c2" value="Java" />
<decimalbox id="v2" value="40.4" constraint="no empty"
onChange="update(2)" />
</row>
<row>
<label id="c3" value="PHP" />
<decimalbox id="v3" value="28.2" constraint="no empty"
onChange="update(3)" />
</row>
</rows>
</grid>
<flashchart id="mychart" width="500" height="250"
type="pie">
<zscript>
void update(int rowIndex) {
Label lb = (Label) self.getFellow("c"+rowIndex);
Decimalbox db = (Decimalbox) self.getFellow("v"+rowIndex);
model.setValue(lb.value, new Double(db.getValue().doubleValue()));
}
PieModel model = new SimplePieModel();
for(int j=0; j < 4; ++j) {
update(j);
}
mychart.setModel(model);
</zscript>
</flashchart>
<toolbarbutton label="See More chart..." href="/userguide/data/moreflashchart.zul" target="zkdemo"/>
</vbox>
Supported events
| None | None |
Supported Children
*ALL
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.2 | 5/18/2010 | Initialization |