firebug : edit, debug, and monitor CSS, HTML, and JavaScript lively
From Documentation
![]() This documentation is for an older version of ZK. For the latest one, please click here.
This documentation is for an older version of ZK. For the latest one, please click here.
Firebug is a plugin for Firefox. You can use it to inspect how a ZK component is rendered into html, and what CSS is applying. For example, the following zul
<textbox/>
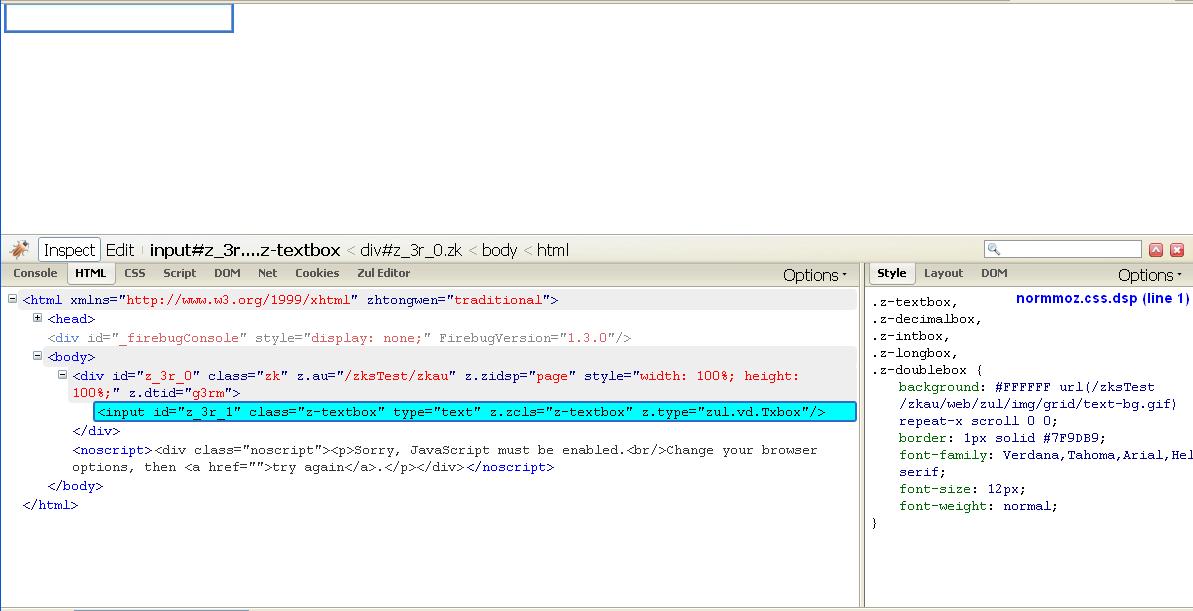
When you open firebug, and inspect the textbox
You can see the box is rendered to html as:
<input id="z_3r_1" class="z-textbox" type="text" z.mcls="z-textbox" z.type="zul.vd.Txbox"/>
And its relevant CSS part is:
.z-textbox, .z-decimalbox, .z-intbox, .z-longbox, .z-doublebox {normmoz.css.dsp (line 1)
background:#FFFFFF url(/zksTest/zkau/web/zul/img/grid/text-bg.gif) repeat-x scroll 0 0;
border:1px solid #7F9DB9;
font-family:Verdana,Tahoma,Arial,Helvetica,sans-serif;
font-size:12px;
font-weight:normal;
}
You can modify it to see the effect.