Navbar
From Documentation
Employment/Purpose
Provide a roadmap to help user navigate through website. It's a container that usually contains nav elements.
Example
<navbar orient="vertical" width="200px">
<navitem label="Home" iconSclass="z-icon-home" />
<nav label="Get Started" iconSclass="z-icon-th-list" badgeText="3">
<navitem label="Step One" />
<navitem label="Step Two" />
<navitem label="Step Three" />
</nav>
<navitem label="About" iconSclass="z-icon-flag" />
<navitem label="Contact" iconSclass="z-icon-envelope"/>
</navbar>
Properties
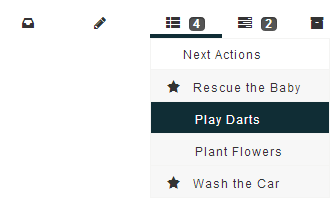
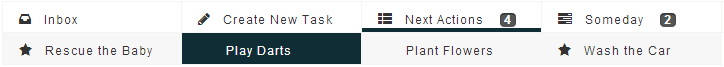
Orient
A navbar could be placed in a vertical or horizontal orientation, the orient attribute decides.

| |

|
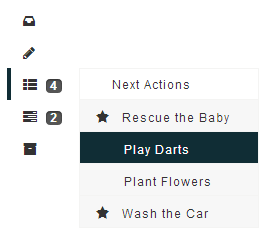
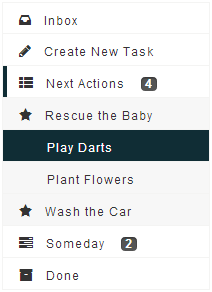
Collapsed
A navbar can be collapsed, the collapsed attribute decides.

| ||

| ||

| ||

|
Autoclose
By default only a single nav-element is open at any time - automatically closing other nav-elements which are not on the current open path.
This behavior can be disabled setting autoclose="false", which keeps nav elements open until they are clicked again by the user.
<navbar orient="vertical" autoclose="false">
<nav label="nav 1">
<navitem label="nav 1.1"/>
<navitem label="nav 1.2"/>
</nav>
<nav label="nav 2">
<navitem label="nav 2.1"/>
<navitem label="nav 2.2"/>
</nav>
</navbar>
[ since 8.0.4 ]
Supported Events
| Event: SelectEvent
Notifies one that the user has selected a navitem in the navbar. |
- Inherited Supported Events: LabelImageElement
Supported Children
* Nav, Navitem, Navseparator
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 7.0.0 | August, 2013 | Navbar was introduced. |