Default
From Documentation
This is the Default mold for Checkbox.
Source
The CSS source for {{{control}}} from GitHub
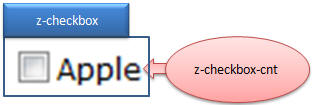
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-checkbox | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z- checkbox -cnt | Font size | font-family: ${fontFamilyC}; font-size: ${fontSizeM}; font-weight: nor |