Camera
Camera
[ ZK EE ] [ since 8.6.0 ]
Employment/Purpose
A camera component is used to record videos and take snapshots at the browser. Developers can control the camera by start, stop, pause, resume and snapshot. Camera is based on Navigator.getUserMedia() and MediaRecorder, please check browser compatibility before using it.
Note: starting with Chrome 47, it is requiring secure origins (HTTPS) for getUserMedia, getUserMedia() requests are only allowed from secure origins: HTTPS or localhost.
Example
When using the camera, before recording or taking a snapshot, the first thing is to request user's camera and microphone as shown below. Only if user accepts this request, he can start to record the video or take the snapshot. If user rejects this request, he will not be able to use the features of camera.
Note that some browsers like Google Chrome will only accept webcam and microphone access from a trusted (https) source.
Camera also provides a method requestCamera() to request user's media devices before start recording or taking snapshots.
<camera id="camera" />
<button onClick="camera.requestCamera()" />
recording
setRecording(true) is the same as invoking start() or resume(), depends on camera state.
setRecording(false) is the same as invoking stop(), if you want to pause recording, please invoke pause().
isRecording() can check whether the camera is recording or not.
<camera id="camera" />
<button onClick="camera.setRecording(true)" />audio
You can decide whether to record audio while recording the video by specifying the value of audio, the valid value is boolean.
Default: true
<camera audio="false" />previewRecord
The camera component provides a preview screen to preview the recorded content.
When you turn on the preview screen, you can set the screen size by specifying width and height in 'px'.
If you wish to take a snapshot, you must turn on the preview screen first, or nothing will happen.
Default: true
<camera width="600px" previewRecord="true" />maxsize
You can set the max size for uploading recorded video and snapshot, the unit is "KB". Negative value means unlimited, e,g,. maxsize="-1"
When the size of the recorded video or snapshot is bigger than the configured max size, nothing will be uploaded and it will trigger an event. If you want to handle this situation, you can listen to onMaxsizeExceed and get the upload size from event.getData().
Default: please refer to max-upload-size
<camera maxsize="1024" onMaxsizeExceed="event.getData()" />lengthLimit
You can set the max recording length in "seconds".
When the recorded time exceeds the max length, it will stop recording and trigger an event. If you wish to handle this situation, you can listen to onLengthLimitExceed.
Default: 60
<camera lengthLimit="120" onLengthLimitExceed="doSomething()" />Customize recording hint
There are three classes you can customize your recording hint, z-camera-recording, z-camera-stop and z-camera-pause.
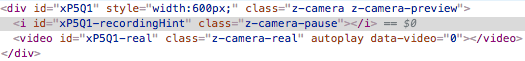
Inspect DOM on the browser and you will see a html tag <i> before <video>, they are both in the same container <div>, these class names will apply to tag <i> depend on different state of camera.
For example:
If you want to notify users when the camera is pause, you can write css code like following.
<style>
.z-camera-pause {
width: 30px;
height: 30px;
top: 30px;
left: 30px;
position: absolute;
border-left: 10px solid red;
border-right: 10px solid red;
}
</style>UploadEvent
There are two types of UploadEvent for listening data upload, one is onVideoUpload and the other is onSnapshotUpload, both can get upload data by calling event.getMedia().
onVideoUpload will be notified after calling stop(), or when the recorded time exceeds the max length.
onSnapshotUpload will be notified after calling snapshot().
You can easily integrate the camera component with Video and Image.
For example:
If you want to integrate with those components, you can write codes as shown below, and after the video or snapshot is uploaded, you can see the result immediately.
<camera onVideoUpload='video.setContent(event.getMedia())'
onSnapshotUpload='image.setContent(event.getMedia())' />
<video id="video" />
<image id="image" />StateChangeEvent
When calling start(), stop(), pause() or resume(), it will trigger StateChangeEvent. You can check current state by calling event.getState(). Camera has four states, you can access them by using Camera.START, Camera.STOP, Camera.PAUSE and Camera.RESUME.
For example:
If you want to do something after start recording, you can write codes as shown below (MVVM style).
<camera onStateChange="@command('stateChange', event=event)" /> @Command
public void stateChange(@BindingParam("event") StateChangeEvent event) {
if (event.getState() == Camera.START) {
// do something...
}
}Supported Events
| Event: UploadEvent
Notifies after the video has been uploaded. | |
| Event: UploadEvent
Notifies after the snapshot has been uploaded. | |
| Event: Event
Notifies if the recorded size is bigger than the max size. | |
| Event: Event
Notifies if the recorded length exceeds the max length. | |
| Event: StateChangeEvent
Notifies when invoking start(), stop(), pause() or resume(). |
- Inherited Supported Events: XulElement
Supported Children
*NONE