Default
From Documentation
This is the Default mold for Treefooter.
Source
The CSS source for from GitHub
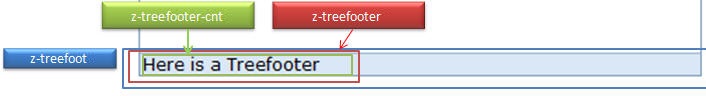
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-tree-foot,
.z-tree-footer |
|||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| div.z-tree-footer td.z-tree-footer | Font size | cursor: pointer; padding: 0 2px; font-size: ${fontSizeM}; font-weight: normal; overflow: hidden; |
| div.z-tree-footer-cnt | Font size of the content | border: 0; margin: 0; padding: 0; font-family: ${fontFamilyC}; font-size: ${fontSizeM}; font-weight: normal; |