sphere (Horizontal)
From Documentation
This is the sphere (Horizontal) mold for Slider.
Source
The CSS source for Slider from GitHub
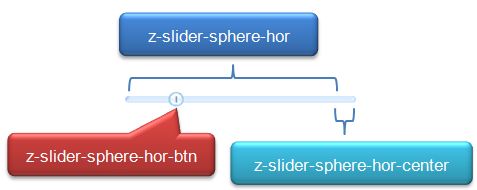
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-slider-sphere-hor | |||||
| Supported: | V |
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-slider-sphere-hor-btn | -over | -drag | |||
| Supported: | V | V | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-slider-sphere-hor | The scroll bar | background:transparent no-repeat scroll 0 top;
background-image:url(${c:encodeURL('~./zul/img/slider/slider-bg.png')}); font-size:0; height:22px; line-height:0; margin-right:7px; zoom:1; |
| .z-slider-sphere-hor-center | The left of scroll bar | background:transparent no-repeat scroll right -22px;
background-image:url(${c:encodeURL('~./zul/img/slider/slider-bg.png')}); font-size:0; height:22px; line-height:0; margin-right:-7px; position:relative; zoom:1; |
| .z-slider-sphere-hor-btn | The scroll button | width: 14px; height: 15px; position: absolute; left: 0; top: 3px;
background-color : transparent; background-repeat : no-repeat; background-position : 0 0; background-image : url(${c: encodeURL('~./zul/img/slider/slider-circle.png')}); |