Combobox
Combobox
Employment/Purpose
Components: combobox and comboitem.
A combobox is a special text box that embeds a drop-down list. With comboboxes, users are allowed to select from a drop-down list, in addition to entering the text manually.
The authoritative field of the combobox is the text value accessed by the value field. While the Combobox provides a selectedItem field and onSelect event, the selected item may be null if the user typed in any text that is not part of the list of prefilled values.
Examples
Selection Only
Recommend to use listbox select mold or selectbox.
<style>
.z-combobox-readonly>input{
background-color: initial;
}
</style>
<combobox model="${model}" readonly="true"/>
- a read-only combobox can avoid users from entering non-existed items
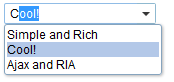
AutoComplete by Default
When you type a character, this component will auto-complete your typing with first-matched, existing items.
Assume you create a combobox like:
<combobox>
<comboitem label="Simple and Rich"/>
<comboitem label="Cool!"/>
<comboitem label="Ajax and RIA"/>
</combobox>
When you type 'C', it will auto-complete with "Cool".

Be aware that a user still can enter a non-existing item.
Default Selection
<zscript><![CDATA[
ListModelList model = new ListModelList(Arrays.asList(new String[] { "David",
"Thomas", "Steven" }));
model.addToSelection(model.get(2));
]]></zscript>
<combobox model="${model}"/>
- Line 4: When you assign a model object to a component, set the selection through the model object e.g.
model.addToSelection()
Alt+DOWNto pop up the list.Alt+UPorESCto close the list.UPandDOWNto change the selection of the items from the list.ENTERto confirm the change of selection.ESCto abort the change of selection. It is meaningful ifinstantSelectis false.
Live Data
Selectable
By specifying the selection, you can invoke the addSelection() to select a default value, For example,
<combobox id="combobox" width="100px">
<attribute name="onCreate"><![CDATA[
List list2 = new ArrayList();
list2.add("David");
list2.add("Thomas");
list2.add("Steven");
ListModelList lm2 = new ListModelList(list2);
lm2.addToSelection(lm2.get(0));
combobox.setModel(lm2);
]]></attribute>
</combobox>
Since 5.0.4
Properties
Value and selectedItem
The value stores the selected `comboitem`'s label value and selectedItem stores the selected `comboitem`'s value value:
If you select the 1st item:
<combobox value="@bind(vm.inputValue)" selectedItem="@bind(vm.selectedValue)" >
<comboitem label="label 1" value="value1" />
<comboitem label="label 2" value="value2" />
</combobox>
vm.inputValueislabel 1.vm.selectedValueisvalue1.
Autocomplete
By default, it will autocomplete your input with the first item in the list that has the same starting string in a case-insensitive way.
Autocomplete in a Brute-force Way
The straightforward way to implement the autocomplete feature is to listen to the onChanging event. For example,
<combobox>
<attribute name="onChanging"><![CDATA[
self.getChildren().clear(); //remove all children
for (String value: getMatched(event.getValue())
self.appendChild(new Comboitem(value));
]]></attribute>
</combobox>
Line 4: We assume getMatched() is an application-specific method that returns a collection of matched values.
Autocomplete by ListSubModel
To separate the data from the view (Combobox) better, we can implement ListSubModel and set it to Combobox. There are 2 ways:
Use SimpleListModel
Unlike ListModelList and others, SimpleListModel implements ListSubModel by default. You can use SimpleListModel directly but it handles only an array of data.
Convert ListModel with ListModels.toListSubModel(ListModel)
The methods convert ListModel to ListSubModel which proxies the original ListModel.
For example,
<combobox apply="org.zkoss.reference.component.input.MyAutoCompleteComposer"/>
public class MyAutoCompleteComposer extends SelectorComposer<Component> {
@Wire("combobox")
private Combobox combobox;
private List<Locale> items = Arrays.asList(Locale.getAvailableLocales());
@Override
public void doAfterCompose(Component comp) throws Exception {
super.doAfterCompose(comp);
combobox.setModel(ListModels.toListSubModel(new ListModelList(getAllItems())));
}
List getAllItems() {
return items;
}
}
By default, it shows the first 15 items that matches the value entered by the user. If you want to have a different value or a different comparator to find out matched items, you could invoke ListModels.toListSubModel(ListModel, Comparator, int) instead.
Note: Passing an instance of ListModelList directly to a combobox will show up all items in the list model, since it doesn't implement ListSubModel.
Readonly
Once set, the user is not allowed to type characters, but he still can select the items in the Combobox. (Default:false )
<combobox readonly="true"/>
Autodrop
By default, the drop-down list won't be opened until the user clicks the button, or presses Alt+DOWN. However, you could set the autodrop property to true, meaning as soon as the user types a character the drop-down list will be opened. This is helpful for novice users, but it might be annoying for experienced users.
If you prefer the combobox to drop down the list when the user types a character, you could specify the autodrop attribute as follows.
<combobox autodrop="true"/>
If you prefer to drop down the list when gaining the focus, you could provide a client-side listener as follows.
<combobox w:onFocus="this.open()" xmlns:w="client"/>
Description
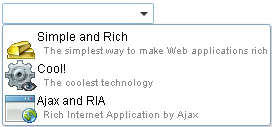
You are able to add a description to each combo item to make it more descriptive or assign an image to every item.
<zk>
<combobox>
<comboitem label="Simple and Rich"
image="/img/Centigrade-Widget-Icons/GoldBar-32x32.gif"
description="The simplest way to make Web applications rich" />
<comboitem label="Cool!"
image="/img/Centigrade-Widget-Icons/CogwheelEye-32x32.gif"
description="The coolest technology" />
<comboitem label="Ajax and RIA"
image="/img/Centigrade-Widget-Icons/WindowGlobe-32x32.gif"
description="Rich Internet Application by Ajax" />
</combobox>
</zk>
Akin to other components that support images, you are able to use the setImageContent method to assign a dynamically generated image to the comboitem component. Please refer to the Image section for details.
The onOpen Event
The onOpen event is sent to the application when a user opens the drop-down list. To defer the creation of combo items, you can use the fulfill attribute as shown below.
<zk>
<combobox fulfill="onOpen">
<comboitem label="Simple and Rich"/>
<comboitem label="Cool!"/>
<comboitem label="Ajax and RIA"/>
</combobox>
</zk>
Alternatively, you can listen to the onOpen event and prepare the drop-down list or change it dynamically as demonstrated below.
<zk>
<zscript>
void prepare()
{
if (combo.getItemCount() == 0)
{
combo.appendItem("Simple and Rich");
combo.appendItem("Cool!");
combo.appendItem("Ajax and RIA");
}
}
</zscript>
<combobox id="combo" onOpen="prepare()" />
</zk>
The appendItem method is equivalent to creating a combo item and then setting the combobox as its parent.
The onChanging Event
Since a combobox is also a text box, you are also able to listen to an onChanging event. By listening to this event, you can manipulate the drop-down list as demonstrated by Google Suggests (http://www.google.com/webhp?complete=1&hl=en). This feature is sometimes called auto-complete.
As illustrated below, you can populate the drop-down list based on what user is entering.
<zk>
<zscript>
void suggest()
{
combo.getItems().clear();
if (event.value.startsWith("A")) {
combo.appendItem("Ace");
combo.appendItem("Ajax");
combo.appendItem("Apple");
} else if (event.value.startsWith("B")) {
combo.appendItem("Best");
combo.appendItem("Blog");
}
}
</zscript>
<combobox id="combo" autodrop="true" onChanging="suggest()"/>
</zk>
Notice that, when the onChanging event is received, the content of the combobox has not changed. Therefore, you cannot use the value property of the combobox. Instead, you should use the value property of the InputEvent.
Constraint
Please see ZK_Component_Reference/Base_Components/InputElement#Constraint.
PopupWidth
Since 8.0.3
By specifying this property, the width of the popup will be set and ignore the default behavior.
If percentage is specified to this property, the width of the popup will be calculated with the width of the bandbox.
For example, if it's set to 130%, and the width of the bandbox is 300px, the popup of the bandbox will be 300px * 130% = 390px
If others is specified, it will be set to the width of the popup directly.
InstantSelect
Since 8.6.1
By default, any change of selection using the keyboard will trigger onSelect and onChange events instantly. Once set this property false, users need to confirm the change by pressing Enter key or make combobox lose its focus so onSelect and onChange events will be triggered. And pressing Esc key can abort the change and revert to previous selection.
IconSclass
Since 8.6.2 Specify the sclass name of the Combobox button icon.
Inherited Functions
Please refer to Textbox for inherited functions.
Supported Events
| Event: SelectEvent
Represents an event caused by user's the list selection is changed at the client. | |
onOpen |
Event: OpenEvent
Denotes that the user has opened or closed a component.
Note: unlike It is useful to implement load-on-demand by listening to the |
onAfterRender |
Event: Event
Notifies one that the model's data has been rendered as components on the server side. |
- Inherited Supported Events: Textbox
Supported Molds
Available molds of a component are defined in lang.xml embedded in zul.jar.
Since 5.0.0 |
Supported Children
* Comboitem
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 8.6.1 | January 2019 | ZK-4185: Combobox: provide option to reduce onSelect/onChange events when using keyboard |
| 5.0.4 | August 2010 | ListModels was introduced to simply the implementation of autocomplete. |
| 5.0.4 | July 2010 | Combobox supported Selectable if it is also implemented with the specified ListModel. |
| 5.0.4 | July 2010 | Supported onAfterRender event |