Default
From Documentation
This is the Default mold for Bandbox.
Source
The CSS source for Bandbox from GitHub
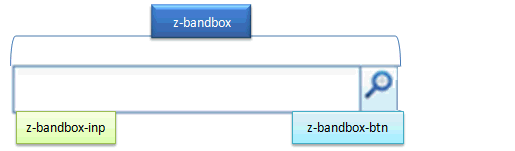
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-bandbox | -over | -btn-clk | -focus | -btn-over | -disd |
| Supported: | V | V | V | V | V | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-bandbox | Font size | border: 0; padding: 0; margin: 0; white-space: nowrap;
font-family: ${fontFamilyC};font-size: ${fontSizeM}; font-weight: normal; repeat-x; |
| .z-bandbox-inp | Background of input element | background: #FFF url(${c:encodeURL('~./zul/img/grid/text-bg.gif')}) repeat-x 0 0;
border: 1px solid #7F9DB9; |
| .z-bandbox-text-invalid | Background of invalidated | background: #FFF url(${c:encodeURL('~./zul/img/grid/text-bg-invalid.gif')}) repeat-x 0 0;
border: 1px solid #DD7870; |
| .z-bandbox-readonly, .z-bandbox-text-disd | Background of disabled and read only | background: #ECEAE4; |
| .z-bandbox .z-bandbox-btn | Background of the button image | background: transparent url(${c:encodeURL('~./zul/img/button/bandbtn.gif')}) no-repeat 0 0; |